웹사이트를 만들고 나면 늘 궁금합니다. '사람들이 정말 우리가 의도한 대로 움직이고 있을까?' '중요하다고 생각해서 상단에 배치한 버튼을 정말 클릭하고 있을까?'
GA4(구글 애널리틱스)를 들여다봐도 아쉬움이 남습니다. 방문자 수, 페이지뷰, 이탈률... 숫자는 알겠는데, 실제로 사람들이 우리 페이지에서 어떻게 행동하는지는 여전히 안개 속입니다. 마치 축구 경기의 스코어만 보고 경기 내용을 짐작하는 것과 같달까요.
그래서 오늘은 특별한 도구를 소개하려 합니다. 마이크로소프트가 만든 클래리티라는 '사용자 행동 분석 도구'입니다. 세션 리플레이와 히트맵을 통해 사용자가 웹사이트와 어떻게 상호작용하는지 이해할 수 있도록 도와주죠. 아래 간단히 소개해 드릴게요.

Stop guessing. Get Clarity.
"Stop guessing. Get Clarity." 추측을 멈추고, 확신을 갖으세요. 바로 클래리티의 슬로건인데요. 아주 명확하죠? 더 이상 고객의 행동을 추측하지 말고, 직접 보라는 메시지입니다.
Microsoft 클래리티는 우리가 그동안 '아마도 이럴 것이다'라고 추측하던 것들을 '실제로 이렇다'로 바꿔줍니다. 고객의 모든 클릭, 스크롤, 마우스 움직임을 그대로 녹화해서 보여주기 때문이죠.
💰 놀랍게도 '무료'입니다.
더군다나 더 사랑스러운 점은 이 놀라운 툴, '클래리티'가 완전 무료라는 점입니다. 트래픽도 제한이 없어요. 하루 방문자가 10명이든 100만 명이든 상관없이 모든 기능을 사용할 수 있습니다.
그런데 왜 마이크로소프트가 이런 서비스를 공짜로 제공하고 있을까요? 업계 전문가들은 빙(Bing) 검색엔진을 통한 광고 비즈니스 강화 전략의 일환으로 보고 있습니다. 사실 우리한테 이런 건 상관이 없습니다. 이렇게 좋은 도구를 공짜로 쓸 수 있다는 게 중요하죠.

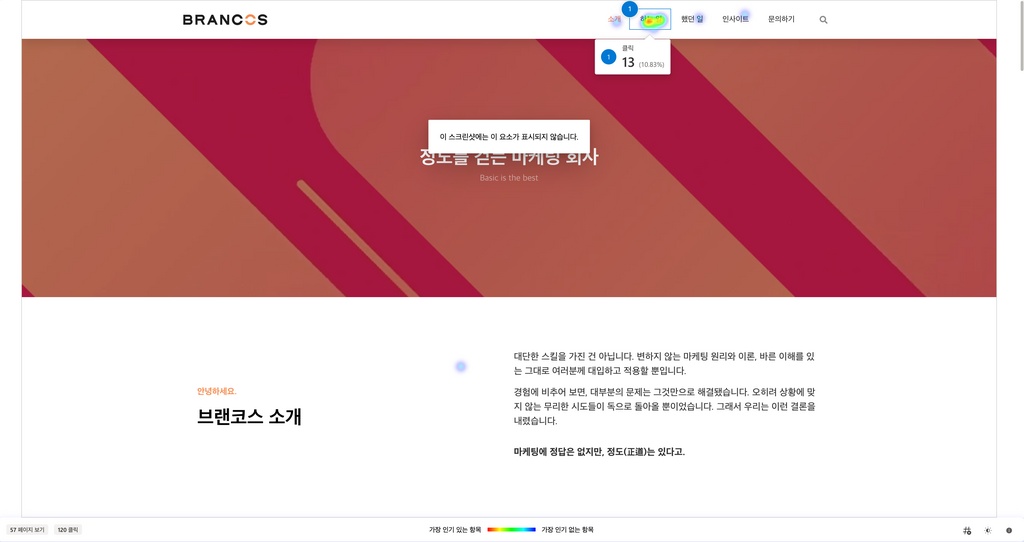
이렇게 볼 수 있어요. (브랜코스 실제 방문자가 움직이는 모습)
클래리티가 보여주는 것들
1. 세션 레코딩 - 고객의 여정을 그대로
방문자의 마우스 이동, 클릭, 스크롤 등 웹사이트 내 활동을 녹화하여 실제 사용자의 행동을 재생할 수 있습니다. 마치 고객의 어깨 너머로 화면을 보는 것처럼 말이죠.
예를 들어볼까요? 우리가 '구매하기' 버튼을 빨간색으로 크게 만들어 놨는데, 정작 고객들은 그 옆의 작은 '자세히 보기' 링크를 더 많이 클릭한다면? 이런 인사이트는 숫자로는 절대 알 수 없게 되는거죠.
2. 히트맵 - 관심, 무관심 포인트는?
히트맵은 한 페이지 안에서 뭘 제일 많이 클릭하고, 어떤 걸 봤는지 알 수 있는 기능입니다. 빨간색은 관심이 많은 영역, 파란색은 관심도가 낮은 영역을 말하죠. 참 직관적이죠?
더 재미있는 건 '스크롤 히트맵'입니다. 우리가 정성껏 만든 페이지의 하단 콘텐츠를 과연 몇 %의 사람들이 보고 있을까요? 충격적이게도, 대부분의 웹사이트에서 50% 이상의 방문자가 페이지의 절반도 보지 않고 떠납니다.
3. 특별한 지표들 - 의도, 성격 분석
클래리티만의 독특한 지표들이 있습니다.
데드 클릭(Dead Click) : 사용자들이 클릭 가능한 것 같아서 클릭하지만 동작하지 않는 부분들을 찾아냅니다. 디자인은 버튼처럼 생겼는데 실제로는 그냥 이미지인 경우죠.
분노(?) 클릭(Rage Click) : 한 지점을 짧은 시간에 여러 번 클릭하는 행동입니다. 보통 무언가 작동하지 않을 때 나타나는 행동이죠. "왜 안 돼!" 하면서 마우스를 탁탁 치는 그 순간을 포착합니다.
과도한 스크롤(Excessive Scrolling) : 원하는 자료를 찾기 위해 위아래로 스크롤한 숫자를 측정합니다. 이 수치가 높다면 정보 구조를 다시 생각해봐야 하죠.

브랜코스 '소개' 페이지 방문자들은 우리가 '하는 일'에 관심이 많은 것으로 나타남.
MS 클래리티, 실제 사용법은?
1단계 : 문제 발견
실제 고객사 사례로 이해하기 쉽게 설명드릴게요. 클래리티를 통해 세션을 분석하니, 많은 고객들이 제품 상세 페이지에서 '사이즈 가이드' 버튼을 찾아 헤매고 있었습니다. 스크롤을 위아래로 반복하고, 이미지를 클릭해보고, 심지어 리뷰까지 뒤지고 있더군요.
알고 보니 사이즈 가이드 링크가 제품 설명 텍스트 중간에 작은 글씨로 숨어 있었습니다. 디자이너는 "깔끔한 디자인"을 위해 그렇게 했다고 하더군요.
2단계 : 개선과 검증
사이즈 가이드를 제품 이미지 바로 아래, 눈에 띄는 버튼으로 변경했습니다. 1주일 후 다시 클래리티로 확인하니, 해당 페이지에서의 과도한 스크롤이 70% 감소했고, 장바구니 담기율은 15% 상승했습니다.
3단계 : 지속적인 모니터링
클래리티는 GA를 대체하기 위해 만들어진 도구가 아니고, 서로 상호보완하는 관계입니다. GA4가 '무엇이' 일어났는지 보여주는 도구라면(결과), 클래리티는 '어떻게' 일어났는지 보여주는 도구입니다.(과정)
매주 한 번씩 주요 페이지의 세션 레코딩 10개씩만 봐도 엄청난 인사이트를 얻을 수 있습니다. 특히 전환율이 낮은 페이지나 이탈률이 높은 페이지부터 시작하세요.

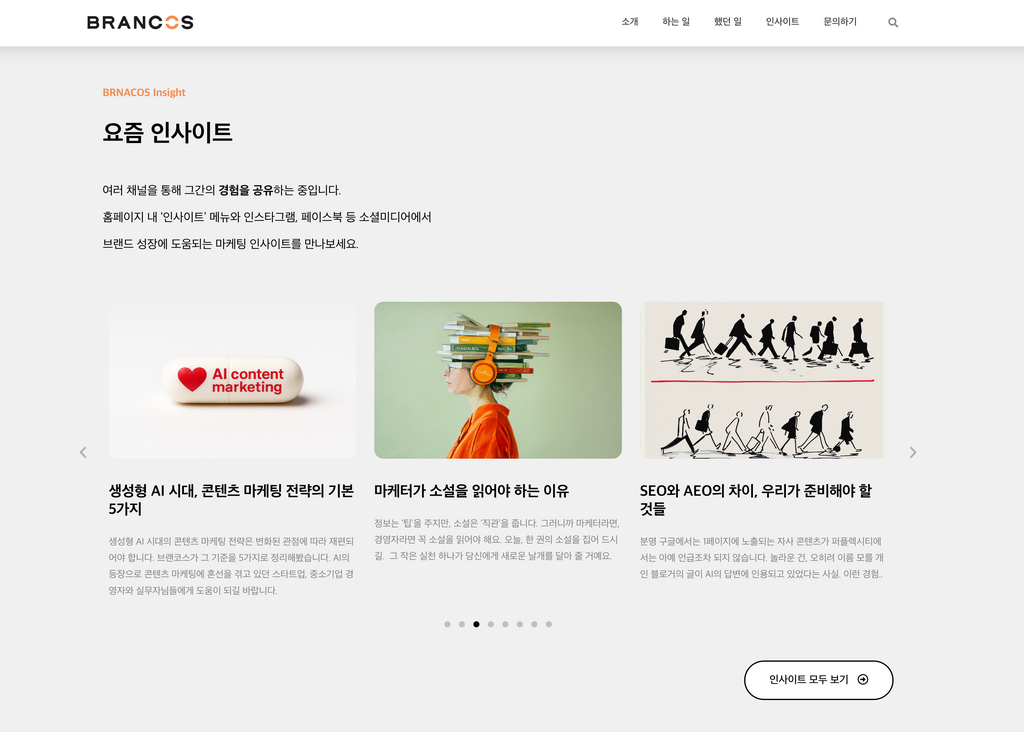
클래리티 분석을 통해 추가된 브랜코스 메인 페이지 '인사이트' 섹션
설치도 되게 간단해요.
설치는 웹사이트의 <head> 섹션에 추적 코드를 붙여넣기만 하면 됩니다. 구글 태그 매니저에 익숙한 분들은 더 쉬울 겁니다. 또 WordPress, Shopify, Wix, SquareSpace 등의 플랫폼들은 별도로 플러그인이나 간편 설치 가이드를 제공하니 개발자가 아니어도 충분히 설치할 수 있답니다.
고객을 이해한다는 것
마케팅의 본질은 '관계' 맺기예요. 그리고 그 관계의 시작은 '이해'로 부터 시작됩니다. 그런 관점에서 MS 클래리티는 단순한 분석 도구가 아니에요. 우리가 만든 공간에서 고객이 어떻게 움직이고, 무엇에 관심을 갖고, 어디서 좌절하는지 보여주는 '이해의 도구'입니다.
숫자와 그래프로만 고객을 이해하려 했던 우리에게, 클래리티는 실제 고객의 행동을 있는 그대로 보여줍니다. 마치 오프라인 매장에서 고객의 동선을 관찰하듯, 온라인에서도 그들의 여정을 따라갈 수 있게 해주죠.

클래리티 = 제대로 보는 눈
"측정할 수 없으면 개선할 수 없다"는 피터 드러커의 말이 있습니다. 저는 이 말을 이렇게 바꿔 말하고 싶어요. "제대로 볼 수 없으면 제대로 이해할 수 없다"고. MS 클래리티는 우리에게 '제대로 보는 눈'을 선물합니다. 그것도 공짜로.
아직도 웹사이트에서 고객들이 어떻게 움직이는지 추측만 하고 계신가요? 이 글을 보셨으니 이제 두 눈으로 직접 보실 시간입니다. clarity.microsoft.com에서 바로 시작할 수 있습니다. 고객을 이해하는 일이 모든 마케팅의 시작이라는 점을 잊지마세요.
* 이 글은 브랜코스 인사이트의 원문을 공유한 게시물입니다.





























아직 등록된 댓글이 없습니다.
브랜코스님의 게시글에 첫번째 댓글을 남겨보세요.