안녕하세요. 닷클입니다
홈페이지 제작을 아무런 지식 없이, 업체만 맡기고 진행을 하면 추가금의 늪에 빠질 수 밖에 없게 됩니다.
실제로 아이보스를 조금 검색하시다보면, 법정 소송까지 간 사례가 있더군요.
그렇기에 그런 불상사를 피하기 위해선 기본 용어들은 미리 알고 있으면 좋은데요.
제작 방식에 대해 아는 것이 아니라, 어떻게 진행되는지 살짝만 아셔도 충분합니다.
물론 이는 홈페이지 뿐만 아니라 모든 영업을 하는 업종에 대해서도 해당하는 얘기겠죠.
적어도 사기를 당하지 않을 수 있게, 용어를 정리했으니 읽고 도움 얻어가시길 바랍니다.
1. 도메인
도메인은 인터넷상에서 웹사이트 주소로 사용되는 이름인데요. 예를 들어, 'www.dotcle.kr'에서 'dotcle.kr'이 도메인인 것이죠.
도메인은 사람들이 웹사이트로 쉽게 찾고 기억할 수 있도록 IP 주소(Ex. 192.0.1.3)를 대신하는 역할을 합니다.
도메인 이름은 '2차 도메인'과 '최상위 도메인(TLD)'로 구성되는데요.
2차 도메인은 웹사이트의 이름(Ex. dotcle)을 나타내고, 최상위 도메인은 웹사이트 종류나 국가를 나타내는 부분(Ex. '.com', '.kr')입니다.
2. 호스팅
호스팅이란 웹사이트나 웹 애플리케이션을 인터넷에 연결된 서버에 저장하고, 이를 관리해 주는 서비스를 뜻합니다.
간단히 말해 호스팅 서비스는 웹사이트가 인터넷에서 접근 가능하도록 해주는 것인데요. 아임웹, 윅스, 워드프레스, 카페 24 등의 요금제가 '호스팅'이라고 생각하시면 될 것 같습니다.
3. SSL
SSL(Secure Sockets Layer)은 인터넷상의 데이터 전송을 보안하는 암호화 프로토콜입니다.
웹사이트가 SSL을 사용할 경우 사용자와 서버 간의 모든 정보는 암호화가 되어, 제3자가 정보를 읽거나 조작하는 것을 방지합니다.
회원가입, 입력폼, 상품 배송 등 개인정보를 다루는 웹사이트는 SSL을 필수로 설치하셔야 하며, 그렇지 않을 경우 최대 3천만 원의 과태료가 부과될 수 있습니다.
웹사이트가 http://가 아닌 https://로 시작한다면, 해당 홈페이지는 SSL를 사용하고 있다는 증거입니다SSL(Secure Sockets Layer)은 인터넷상의 데이터 전송을 보안하는 암호화 프로토콜입니다.
웹사이트가 SSL을 사용할 경우 사용자와 서버 간의 모든 정보는 암호화가 되어, 제3자가 정보를 읽거나 조작하는 것을 방지합니다.
회원가입, 입력폼, 상품 배송 등 개인정보를 다루는 웹사이트는 SSL을 필수로 설치하셔야 하며, 그렇지 않을 경우 최대 3천만 원의 과태료가 부과될 수 있습니다.
웹사이트가 http://가 아닌 https://로 시작한다면, 해당 홈페이지는 SSL를 사용하고 있다는 증거입니다.
4. 반응형 홈페이지
반응형 홈페이지란 데스크톱, 태블릿, 스마트폰 등 어떤 기기를 사용하더라도 화면 크기에 맞게 최적화된 웹사이트를 뜻합니다.
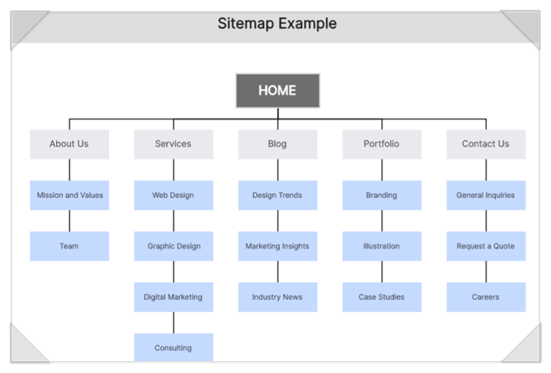
5. 사이트맵
사이트맵은 웹사이트의 모든 페이지를 나열하는 파일로, 검색 엔진이 웹사이트를 더 효율적으로 크롤링하고 색인화하는 데 도움을 주는데요.

사이트맵을 때로는 '홈페이지 구조도'라고도 하며, 홈페이지 구조도를 미리 준비해 주시면 더 디테일하고 정확하게 견적 및 비용을 안내받으실 수 있습니다.
6. 메인/서브 페이지
서브 페이지는 메인 페이지 이외의 모든 페이지를 뜻합니다. 메인 페이지 링크를 통해 접근이 가능하며, 회사소개, 제품 정보, 연락 정보 등이 서브 페이지에 포함될 수 있습니다.
쉽게 말해 메인 페이지는 웹사이트 첫인상 및 요약, 서브 페이지는 구체적인 내용을 담당하는 역할을 합니다.
7. 섹션
섹션은 웹사이트 페이지 내에서 특정 정보나 콘텐츠를 담당하는 독립된 구역인데요. 보통 페이지 1개당 4~5개 섹션이 이루어져 있습니다.
예로 들자면, "비주얼 섹션 - 브랜드 소개 섹션 - 메뉴 및 가격 안내 섹션"으로 이어진다고 생각하시면 됩니다.
8. SEO
SEO는 검색엔진최적화(Search Engine Optimiztion)이라 불리며 웹사이트가 검색 엔진에서 더 잘 보이도록 만드는 과정입니다.
SEO는 홈페이지 방문자 수를 늘리고, 검색 결과에서 높은 순위를 차지할 수 있도록 웹사이트 구조와 콘텐츠를 개선하는 작업이라 생각하시면 되겠습니다.
키워드 최적화, 메타 태그 최적화, 백링크 구축, 모바일 최적화, 사용자 경험 개선 등의 방법이 있습니다.
9. 웹빌더
웹빌더는 코딩 지식이 없어도 사용자가 직접 홈페이지를 만들 수 있게 해주는 서비스인데요. 마우스로 원하는 기능을 화면에 끌어다 놓기만 하면, 게시판이나 이미지 배치 등을 손쉽게 할 수 있습니다.
그로 인해, 웹사이트 제작 및 유지 관리 비용이 자체 개발보다 1/10 가까이 줄어들 수 있습니다.
아임웹, 워드프레스, 윅스 등이 있습니다.
10. 헤더, 푸터
헤더는 웹페이지 맨 위에 위치하며 사이트 로고, 메뉴, 검색 바와 같은 핵심적인 NAVIGATION 요소들을 포함합니다.
푸터는 웹페이지의 맨 아래에 위치하며, 저장권 정보, 연락 정보, 사이트맵, 개인정보 처리 방침과 같은 추가 정보나 링크들을 포함할 수 있습니다.





























새댓글
전체보기