원문출처 : https://chopie80.blog.me/222111681734
적응형과 반응형 홈페이지 차이점을 모르시는 분들을 위해 간략히 설명하고 본론으로 넘어가겠습니다.
1. 모바일 최적화 작업 - 적응형과 반응형
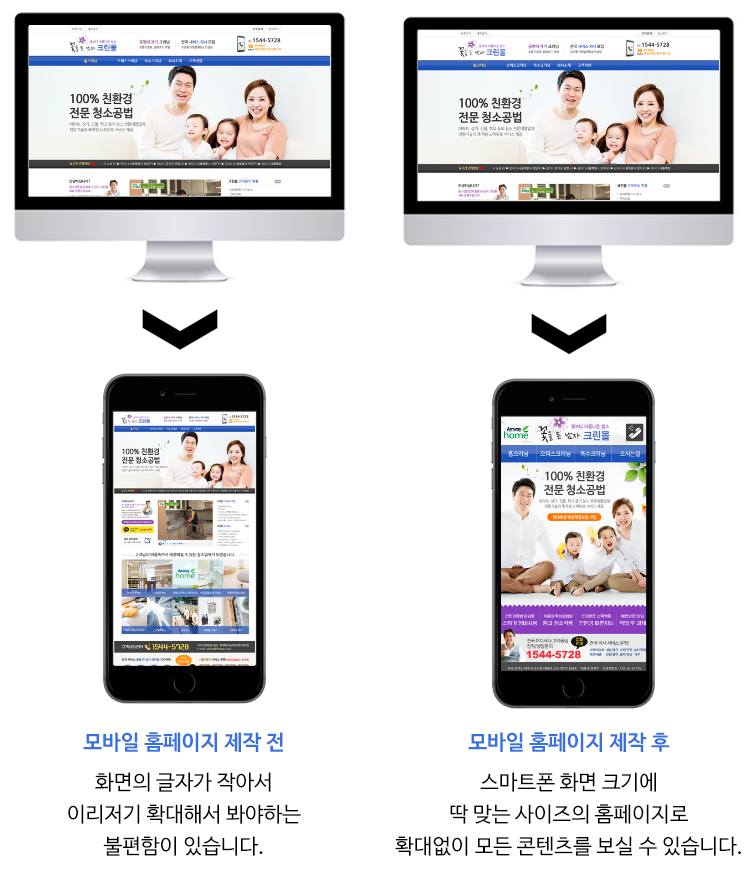
과거 10여 년 전에는 홈페이지를 보는 방법이 커다란 화면의 PC 뿐이었지만, 스마트폰이 등장하면서 홈페이지를 화면이 작은 스마트폰에서도 보게 되었죠.
PC의 커다란 모니터에 맞춰 제작된 홈페이지를 스마트폰에서 확대하여 보는 게 불편했던 소비자들의 편의를 위해 기업들은 모바일 홈페이지를 추가로 제작 서비스하게 됩니다.

이후 홈페이지 제작은 PC와 모바일 두 가지 홈페이지를 제작하는 것이 일반적인 방식으로 변화하게 되며 우리는 이렇게 기기에 맞게 따로따로 홈페이지를 추가 제작하는 모바일 최적화 작업을 적응형이라 부릅니다.
반응형은 기기에 맞게 추가 제작하는 적응형과는 다르게 한 개의 홈페이지만 제작을 합니다.
이후 여러 가지 코드 작업을 통해 한 개의 홈페이지가 PC와 모바일 각각의 기기에 맞게 자동으로 크기가 최적화되어 보이게 해 줍니다.
이 두 가지 작업방식은 각각 장단점이 있기 때문에 어느 것이 더 좋다고 말할 수는 없습니다.
따라서 제작업체에게 제작하고자 하는 사이트의 성격 및 사업방향을 잘 설명해주시고 결정하시는 것이 좋은 작업 방식이 될 것입니다.
2. 적응형과 반응형 둘 중에 어떤 제작방식이 더 저렴할까?
제작 비용은 너무 나도 다양한 변수가 포함되기 때문에 정답이 없습니다.
지금부터의 내용은 제 주관적인 견해가 아주 많이 포함되어 있으므로 이점 꼭 알아두시고 읽어주시기 바랍니다.
여러 제작업체에 문의해보신 분들은 아실 것입니다.
어디는 반응형이 더 비싸다! 어디서는 적응형이 더 비싸다!
전문가들이 모여서 일을 한다는 제작업체에서 왜 말이 다를까요?
그럼 제가 반응형과 적응형 둘 중 어느 것이 더 저렴한지, 결론부터 말씀드리겠습니다.
① 반응형 홈페이지
② 적응형 홈페이지
③ 빨리 만드는 반응형 홈페이지
먼저 반응형 홈페이지가 작업시간도 길고 난이도가 높기 때문에 가장 비싸며
그다음은 그다음 PC 홈페이지와 모바일 홈페이지를 각각 제작하는 적응형 홈페이지가 비싸다고 할 수 있습니다.
그리고 마지막으로 본문 하단에서 소개할 '빨리 만드는 반응형 홈페이지' 가 가장 저렴하다고 할 수 있습니다.
이것이 제 결론입니다.
※ 언어를 좋게 순화하기 위해 '빨리 만드는 반응형 홈페이지' 라 칭하였습니다.
개인적으로는 '허접한 반응형 홈페이지' 라 부르고 싶습니다.
3. 홈페이지 제작과정과 반응형 홈페이지가 비싼 이유
보통 제작 의뢰인들은 적응형 홈페이지는 PC, 모바일 두 개를 만들어야 하지만 반응형 홈페이지는 한 개만 만들어도 되기 때문에 더 저렴하다고 생각을 많이 하시지만 이건 의뢰인들의 입장이고, 제작업체의 입장은 다릅니다.
제작업체의 입장을 이해하기 위해서는 홈페이지 제작과정을 이해할 필요가 있으므로 간략하게 제작과정을 알려드리겠습니다.
1. 홈페이지 기획 - 어떻게 만들지 준비하는 단계
2. 웹디자인 - 기획에 따라 이쁘게 만드는 단계
3. 웹퍼블리싱 - 디자인을 웹문서로 만드는 단계
4. 웹개발 - 웹문서에 기능을 넣는 단계
이렇게 모든 홈페이지는 위와 같이 4단계 과정을 반드시 거쳐야 완성이 됩니다.
따라서 적응형 방식으로 PC 홈페이지와 모바일 홈페이지를 만든다면
당연히 위와 같은 과정 두 번 해야겠죠~
그렇다면 반응형 방식은 한 개의 홈페이지로 PC와 모바일 화면까지 최적화를 할 수 있으니 한 번의 과정만 하면 될까요?
네 맞습니다.
하지만 반응형 홈페이지 기획은 한개의 홈페이지로 PC, 모바일 두개의 화면을 맞춰줘야 하기 때문에 당연히 일반 홈페이지 기획보다는 1.5배 혹은 2배 이상의 더 많은 시간을 할애해야 합니다.
또한 디자인 작업도 반응형을 고려하여 PC. 모바일 두가지 디자인을 만들어야 합니다.
심지어 웹퍼블리싱 작업의 경우에는 단순 코딩 작업이 아닌 반응형을 계산하여 코딩을 해야 하기 때문에 작업 수준이나 시간면에서 2배 이상의 노력이 필요하다고 볼 수 있습니다.
의뢰인이나 소비자들 입장에서는 자동으로 변하는 것처럼 보이겠지만 이렇게 자동으로 변하는 것처럼 보이게 하기 위해 제작업체는 2배 이상의 일을 더 해야 하는 것입니다.
이런 이유로 당연히 적응형보다 반응형 홈페이지가 더 비싼 것이죠.
4. '빨리 만든 반응형 홈페이지' 와 주의할 점
그럼 '빨리 만든 반응형 홈페이지' 는 뭐길래 적응형보다 저렴하다고 말하는 것일까요?
반응형이라는 기술이 처음 나왔을 당시에는 반응형이라는 타이틀만 붙여도 제작 영업/계약을 잘할 수 있었습니다.
하지만 시간이 흐름에 따라 반응형 제작 시장에도 경쟁이 심화되면서 자연스레 가격경쟁으로 까지 이어지게 되었습니다.
반응형 타이틀은 유지하되 작업시간을 확 줄이는 '빨리 만든 반응형 홈페이지'가 나오게 된 것이죠.
'빨리 만든 반응형 홈페이지' 의 목표는 퀄리티가 아닙니다.
저렴한 비용으로 PC 홈페이지와 모바일 홈페이지를 제공하는 것이 목표입니다.
반응형 홈페이지가 무엇인지 아는 전문자들이 이런 반응형 홈페이지를 보면 "이런 걸 돈 받고 팔아도 되나?" 싶을 정도로 어이없는 경우도 많이 있습니다. ^^;
그냥 화면을 줄이고 위치를 이동시키는 수준이지만 반응형 기술을 썼다고 해서 반응형 홈페이지라고 판매를 하는데 좀 어이가 없습니다. ㅎㅎㅎ
하지만 가격이 저렴하니까, 누군가에게는 필요한 상품일 테니까 자연스러운 시장의 흐름이라 생각하려 합니다.
근데 문제는 일부 홈페이지 제작 업체에서 '빨리 만든 반응형 홈페이지'를 가지고 보통의 고가 반응형 홈페이지를 저렴하게 판매하는 것처럼 안내하고 계약을 유도하기 때문에 막상 결과물을 받아 본 의뢰인들은 이에 실망하는 경우가 많이 있습니다.
따라서 의뢰인들 스스로가 이 부분을 숙지하고 체크하신 후에 계약을 진행하셔야 하겠습니다.





























새댓글
전체보기