
이번 포스팅에서는 구글 애널리틱스를 시작하는 첫 번째 단계로 계정을 생성하고, 새로 발급된 추적코드를 웹사이트에 설치하는 방법을 알아보도록 하겠습니다.
구글 애널리틱스 계정 생성하기
구글 애널리틱스 계정을 만들려면 우선 구글 계정이 있어야 합니다. 지메일은 자동으로 구글 계정에 속하며 네이버나 한메일, 기타 회사 이메일 주소도 구글 계정으로 등록하여 사용 가능합니다.
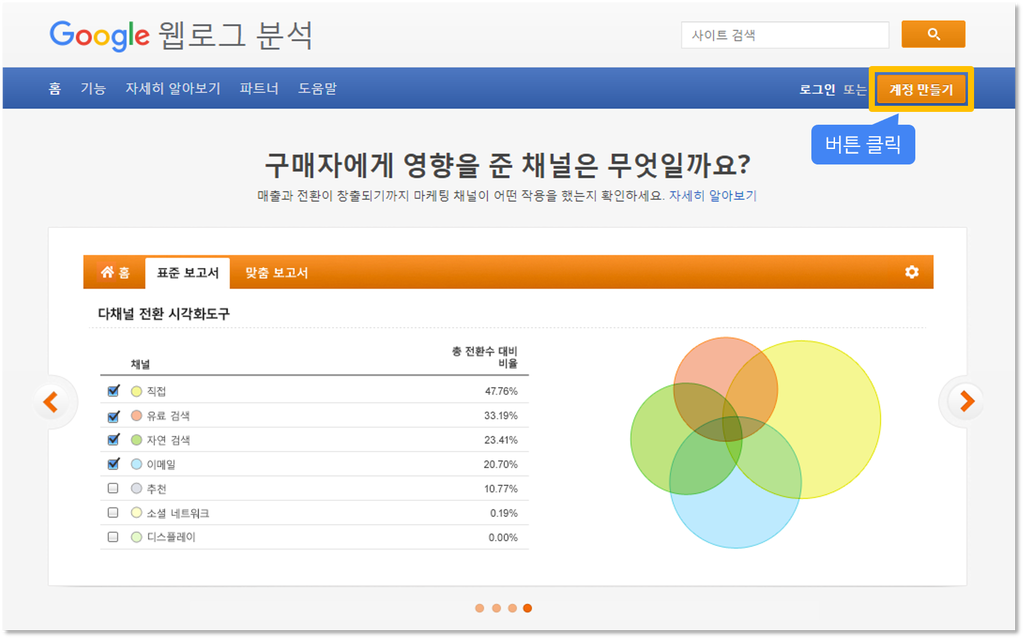
먼저 구글 웹로그 분석 사이트( www.google.com/analytics )에 방문합니다.

화면에서 우측 상단 '계정 만들기' 버튼을 클릭합니다.

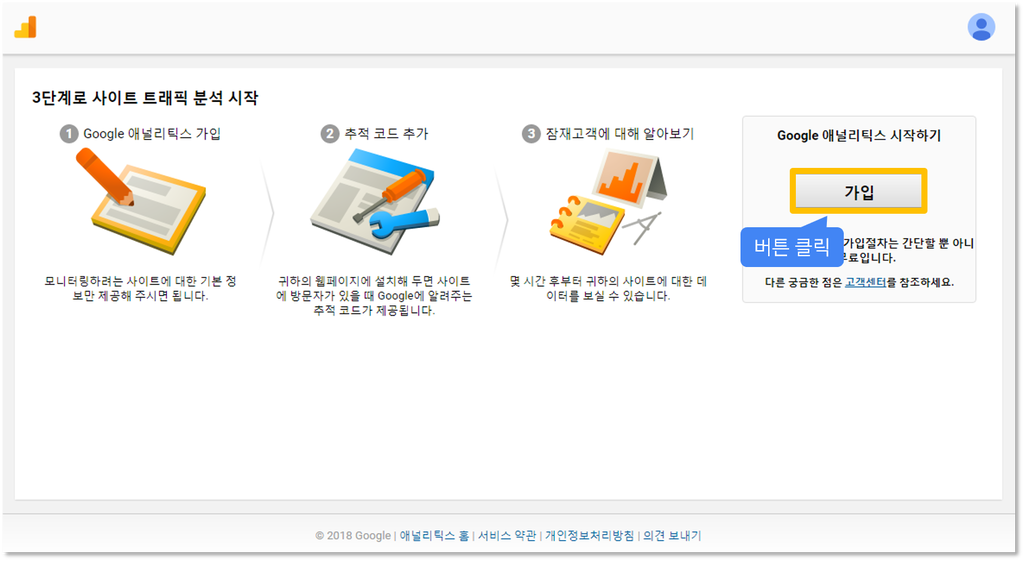
이어지는 화면에서 우측의 '가입' 버튼을 클릭합니다.

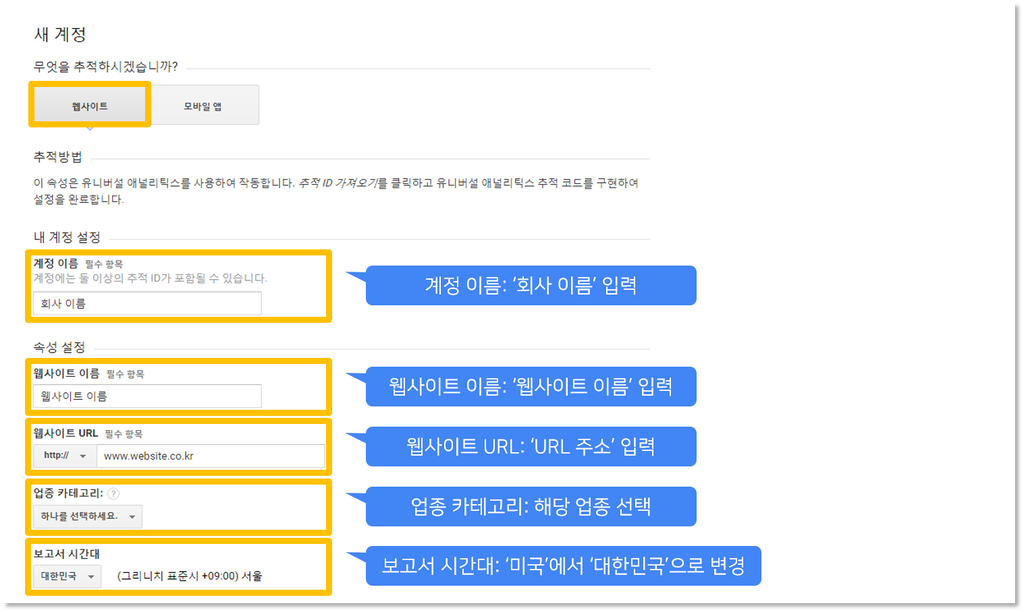
추적 대상으로 웹사이트(혹은 모바일 앱)를 선택하고 각 필드 항목에 해당 업체에 맞도록 계정 정보를 입력합니다.
- 계정 이름 : '회사 이름' 입력
- 웹사이트 이름 : '웹사이트 이름' 입력
- 웹사이트 URL : '웹사이트 URL' 주소 입력
- 업종 카테고리 : 업종 목록에서 해당 업종 선택
- 보고서 시간대 : 미국 → 대한민국 변경 선택

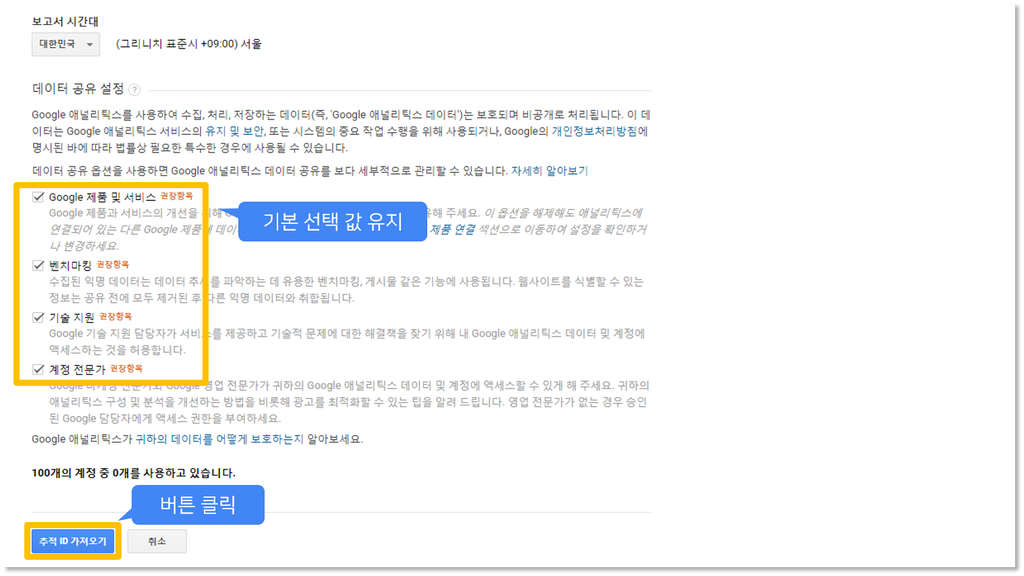
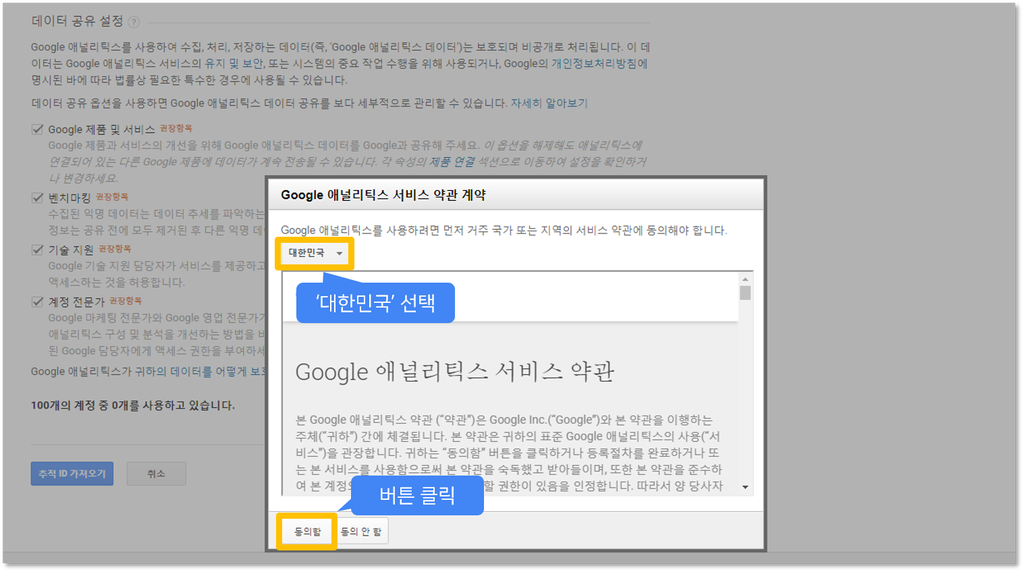
이어지는 하단 화면에서 데이터 공유 설정을 디폴트 값으로 모두 선택된 상태 그대로 둔 후 좌측 하단 '추적 ID 가져오기' 버튼을 클릭하면 애널리틱스 서비스 약관 계약 창이 새로 뜹니다.

약관 창 좌측 상단 드롭다운 메뉴에서 국가를 대한민국으로 선택한 후 '동의함' 버튼을 클릭하면 계정 생성이 완료됩니다.

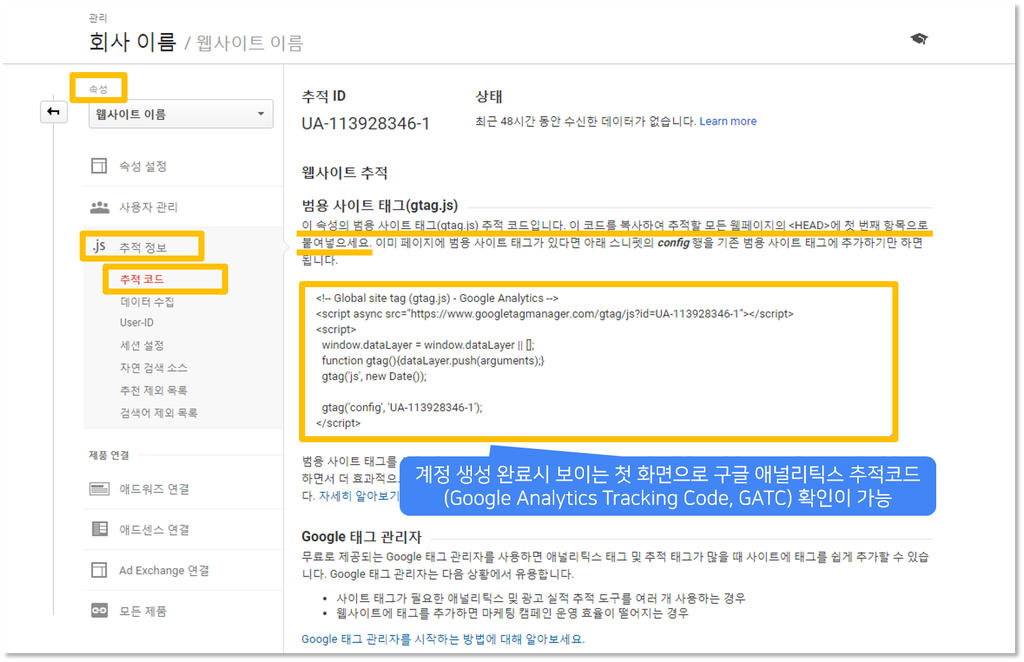
GA 계정 생성이 완료된 후 보이는 첫 화면입니다. 추적코드(Google Analytics Tracking Code, GATC)를 확인할 수 있습니다.
구글 애널리틱스의 계정 구조는 상위 레벨에서부터 아래로 '계정 - 속성 - 보기'의 3단계로 구성되어 있으며 이 중 속성 단위에서 추적코드가 발급됩니다. 이 추적코드는 고유한 추적 ID를 담고 있으며 자바 스크립트 코드로 되어 있습니다.
구글 애널리틱스 추적코드 설치하기
흔히 태그라고도 부르는 GA 추적코드를 1) 웹사이트 내 모든 페이지에서 실행되도록 2) 헤드(head) 부분에 심어 놓으면, 사용자가 웹사이트를 방문할 때마다 이 태그가 실행되면서 방문자 데이터를 수집하여 GA 서버로 전송하게 됩니다.
실제로 구글 애널리틱스 스크립트를 여러분이 운영하는 웹사이트에 설치하는 구체적인 방법은 웹사이트가 어떤 솔루션(예: 카페24, 메이크샵, 고도몰 등 임대형 쇼핑몰, 워드프레스, 그누보드, 홈페이지요리사 등의 솔루션, 기타 자체제작)으로 제작되었는지에 따라 조금씩 방법이 다릅니다.
하지만 기본 원칙은 웹사이트 관리자 메뉴의 디자인 편집 기능을 사용하거나 FTP 접속을 통해 홈페이지 소스 코드의 헤드 부분에 GA 추적코드를 추가하면 됩니다. HTML, CSS, 자바스크립트 등 개발 언어에 대한 지식이 전혀 없어 위 설명이 이해가 안된다면 주변에 개발자분을 찾아 부탁할 것을 권합니다.

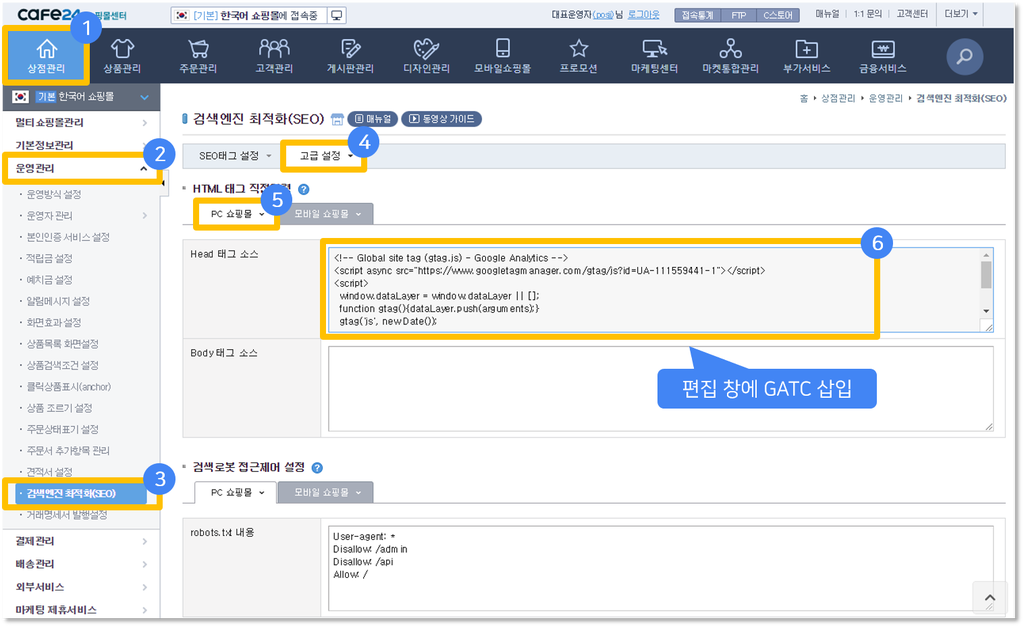
- 스크립트 삽입 예시1 - 카페24

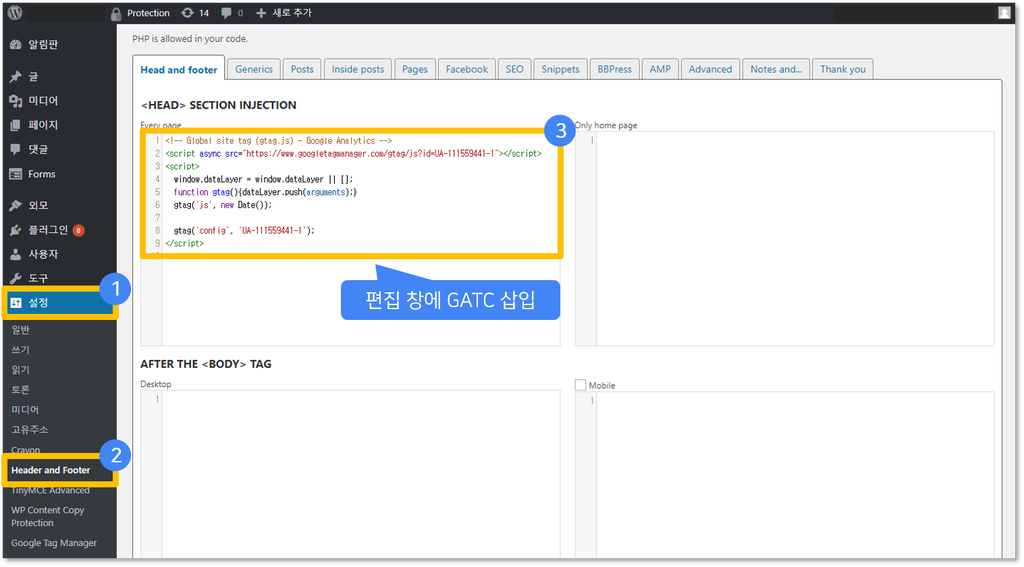
- 스크립트 삽입 예시1 - 워드프레스
솔루션별(카페24, 고도몰, 메이크샵, 워드프레스) 자세한 스크립트 설치 방법은 아래 링크를 참조하세요.
참조링크: http://www.i-boss.co.kr/ab-3208-119
* GA 스크립트 설치가이드이지만 페이스북의 공통픽셀, 애드워즈의 리마케팅 스크립트, 네이버 검색광고 공통 스크립트 등 모든 페이지에 적용하는 광고성과 측정용 스크립트도 동일한 방식, 위치에 설치 가능합니다.
추적코드 설치시 주의할 점은 웹사이트 내 모든 페이지에서 태그가 실행될 수 있도록 해야합니다. GA를 포함한 웹분석에서는 사용자가 우리 웹사이트를 방문한 시점부터 웹사이트를 떠나는 시점까지의 모든 행동 데이터를 수집해서 분석하기 때문입니다. 또한 모바일 웹사이트를 별도로 운영하는 경우, 모바일 페이지에도 스크립트를 설치하여 모바일 트래픽 데이터가 누락되지 않도록 합니다. 카페24, 고도몰, 메이크샵 등의 주요 임대형 쇼핑몰의 경우 모두 모바일 페이지가 별도로 존재합니다.
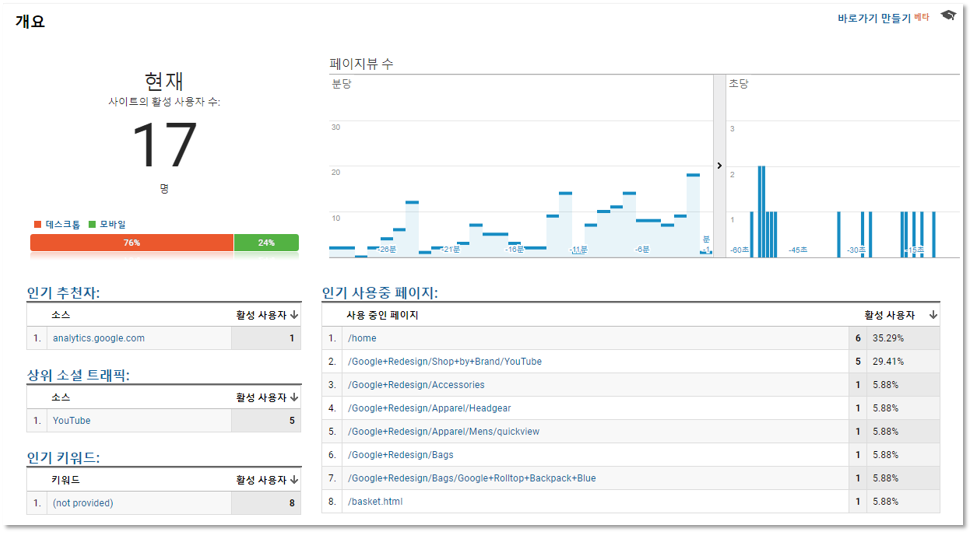
최종적으로 스크립트가 제대로 삽입되었는지는 실시간 보고서를 통해 쉽게 확인할 수 있습니다. GA 추적코드가 심어져 있는 웹사이트에 방문을 하게 되면 아래 화면에서와 같이 구글 애널리틱스 실시간 보고서를 통해 실시간 유입 현황을 파악할 수 있습니다.

추적코드 설치 관련 FAQ
Q: 스크립트가 모든 페이지에서 실행되도록 심어야 한다고 했는데, 왜 그래야 하나요?
A: 구글 애널리틱스는 기본적으로 웹사이트 방문자의 데이터를 수집해서 분석합니다. 사용자가 웹사이트에 도착한 시점을 시작으로 웹사이트를 이용하고 떠나는 시점까지의 이동 경로 등 추적 가능한 모든 데이터를 수집해서 활용합니다. 기본적으로 특정한 페이지가 조회될 때 페이지에 추가된 추적코드가 실행되면서 다양한 정보를 수집하여 GA 서버로 전송하게 되기 때문에, 모든 페이지에 추적코드를 심어 놓아야 이들 정보를 놓치지 않고 수집할 수 있습니다.
Q: 그렇다면 스크립트를 웹사이트 모든 페이지에 일일이 심어야 하나요?
A: 그렇지는 않습니다. 모든 페이지에서 실행되도록 하는 게 스크립트를 모든 페이지에 일일이 추가하는 것을 의미하는 건 아닙니다. 대부분의 웹사이트는 템플릿 구조로 되어 있으며 헤더(header) 혹은 푸터(footer)라고 하여 웹사이트 내 (거의) 모든 페이지에서 동일하게 실행되는 영역이 존재합니다. 헤더 혹은 푸터라는 하나의 파일을 만든 후 어떤 페이지가 조회되더라도 이 파일을 불러와 보여주는 구조입니다. 따라서 GA 스크립트를 복사, 붙여넣기하여 이 영역에 한 번만 추가하면 모든 페이지에서 스크립트가 실행됩니다.
Q: 추적코드를 헤드 영역에 심으라고 했는데, 꼭 그래야 하나요? 웹사이트 속도에 영향을 미치지는 않나요?
A: 스크립트를 반드시 헤드 영역에 심어야 하는 건 아닙니다. 사실 어느 위치에 추가하건 데이터를 수집하는 데 크게 무리가 없습니다. 다만 헤드 영역을 권장하는 이유는 좀 더 정확한 데이터를 수집하기 위해서 입니다. 방문자가 특정한 웹페이지에 도착하면 페이지는 위에서부터 아래 방향으로 순차적으로 읽히며 표시됩니다. 따라서 스크립트가 상단에 있으면 그만큼 빨리 하단에 있으면 그만큼 늦게 실행됩니다. 어떤 사용자는 우리 웹사이트에 도착해서 페이지가 다 열리기 전에 떠날 수도 있는데요, 이 때 헤드 영역에 추적코드가 심어져 있다면 사용자가 방문해서 바로 떠났다는 정보를 수집할 수도 있습니다. 하지만 하단 영역에 있다면 스크립트가 실행되기도 전에 방문자가 떠났기에, 방문 사실 자체를 알 수가 없습니다.
속도와 관련하여 GA 스크립트는 2009년 말 이래로 비동기식(asynchronous) 방식(참조: https://ko.wikipedia.org/wiki/비동기_입출력 )을 사용하기에 웹사이트 속도에 미치는 영향은 거의 없다고 합니다. 태그 삽입 위치 등에 대해 좀 더 자세한 내용은 (영문이지만) 아래 글을 참조하시기 바랍니다.
참조: https://www.lunametrics.com/blog/2012/02/09/where-put-google-tracking-code/
Q: 하나의 웹사이트에 두 개의 추적코드를 심어도 되나요?
A: 네, 가능합니다. 하나의 웹페이지에 다수의 추적코드를 추가하여 데이터를 수집할 수 있습니다. 하지만 어떤 태그(글로벌 사이트 태그 vs 유니버설 애널리틱스 태그)를 사용하느냐에 따라 설정 방법에 약간이 차이가 있습니다. 최근에 도입된 글로벌 사이트 태그(Global Site Tag, gtag.js) 방식에서는 비교적 간단하게 설정(참조: https://developers.google.com/analytics/devguides/collection/gtagjs/sending-data )이 가능합니다. 하지만 기존의 유니버설 애널리틱스 태그(Universal Analytics, analytics.js) 방식에서는 각각의 속성을 지정하는 설정(참조: https://developers.google.com/analytics/devguides/collection/analyticsjs/creating-trackers )을 해주서야 합니다.
Q: 여러 개의 웹사이트를 운영하고 있는데요, 데이터를 통합하여 분석하고자 합니다. 하나의 추적코드를 다수의 웹사이트에 심어 하나의 속성에서 데이터를 분석하면 될까요?
A: 결론부터 말하자면 좋은 방법은 아닙니다. GA 계정을 만들면 기본 값으로 속성(Property) 하나에 보기(View) 하나가 생성되며, 속성 단위에서 추적코드가 발급됩니다. 이 추적코드를 통해 데이터를 수집, 분석하기에 속성이 하나의 분석 단위가 되는데요, 일반적으로 개별 웹사이별로 하나의 추적코드를 적용합니다. 따라서 여러 개 웹사이트를 운영한다면 웹사이트별로 각각의 속성을 생성(스크립트 발급)하여 적용하는 게 정석에 해당하는 방법입니다. 일부 웹사이트는 필요에 따라 서브 도메인 주소를 갖는 사이트를 운영하는데요, GA에서 서브 도메인은 동일한 사이트로 간주하기에 하나의 속성(스크립트)을 적용하면 됩니다.
원문: http://m.post.naver.com/viewer/postView.nhn?volumeNo=12544706&memberNo=21529766
# 디지털마케터와 사업자의 웹분석 역량을 높여줄 구글 애널리틱스 교육을 매월 진행하고 있습니다.
- GA 실무과정(평일): http://www.i-boss.co.kr/ab-goods-236
- GA 실무과정(주말): http://www.i-boss.co.kr/ab-goods-267





























새댓글
전체보기