랜딩페이지를 최적화하는 핵심 요소 3가지
랜딩페이지(Landing page)란 방문자들이 자사의 웹사이트에 유입하는 첫 페이지를 의미합니다. 고객은 온라인 광고(검색이나 디스플레이 광고), 이메일 또는 웹사이트 주소 등 다양한 경로로 유입됩니다.
랜딩페이지가 중요한 이유는 사이트로 유입되는 링크를 통해서 고객들이 기대하거나 얻고자 하는 바를 확실하게 보여줄 수 있어야 하기 때문입니다. 이러한 점에서 ‘잘 만든 랜딩페이지 하나, 열 세일즈맨 부럽지 않은’ 효과를 얻을 수 있습니다.
세일즈맨의 영업력을 올리기 위해서는 훈련이 필요하듯이, 랜딩페이지 전환율을 올리려면 마찬가지로 트레이닝이 필요하겠죠. 트레이닝 방법으로는 두 가지 형태의 웹페이지를 방문자들에게 무작위로 보여주고, 더 나은 페이지를 알아내는 ‘A/B 테스트(또는 split 테스트)’가 있습니다. A/B 테스트를 통해 실험해볼 수 있는 랜딩페이지의 핵심 요소 3가지를 알아보겠습니다.

1. 랜딩페이지의 길이 = ‘콘텐츠의 양과 배치’를 고려할 것
랜딩페이지가 길면 내용을 다 읽기 전에 이탈할 가능성이 높습니다. 하지만 랜딩페이지 내용이 상세하다면 그만큼 전환율이 높을 수 있습니다. 따라서, 특정한 랜딩페이지 길이가 좋다는 원칙을 정하지 말고 테스트를 통해 랜딩페이지 길이를 최적화하는 것이 좋습니다.
이때 중요한 것은 고객에게 제공하는 혜택을 전달하는 방식입니다. 콘텐츠에는 텍스트, 이미지, 동영상 등 다양한 형태가 있습니다. 콘텐츠의 배치나 양을 다르게 하면서 테스트해볼 수 있습니다.

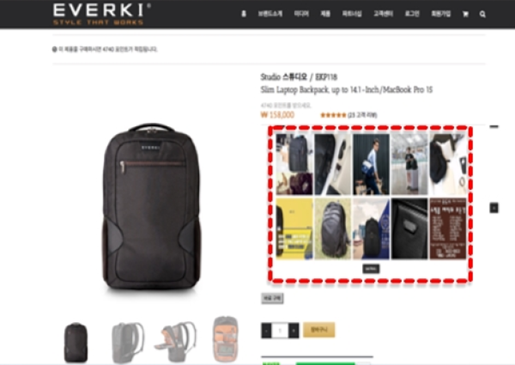
가방 브랜드 에버키의 경우, 우선 고객들이 랜딩페이지에서 배너를 가장 많이 클릭하는지, 인스타그램을 많이 클릭하는지, 하단의 상품 상세 페이지를 많이 클릭하는지 확인했습니다.
이 과정에서 ‘인스타그램 콘텐츠를 자주 클릭하는 고객이 구매 전환까지 이어지는 가능성이 높다’는 사실을 발견했고, 다른 고객들이 이 구매 여정을 따라갈 수 있도록 대안을 세웠습니다. 대안은 상품 상세 페이지를 클릭했을 때, 인스타그램 콘텐츠를 가장 먼저 확인할 수 있도록 배치한 것입니다.
이러한 A/B 테스트 결과, 대안 페이지의 전환율은 23%, 원본 페이지의 전환율은 11%로 약 12% 더 높았습니다. 이후 에버키 사이트는 모든 상세 페이지를 대안 페이지와 같게 적용했습니다.
2. Call to Action에 혜택 문구를 적는 방법
A/B 테스트에서 가장 많이 활용하는 요소는 콜투액션(Call to Action, 클릭 유도 문안) 버튼입니다. 콜투액션 버튼에 따라 전환율의 차이는 약 30% 까지 차이난다는 통계도 있는데요. 고객에게 얼마나 명확하게 혜택을 소구하느냐에 따라 전환율은 차이가 날 수 있습니다.

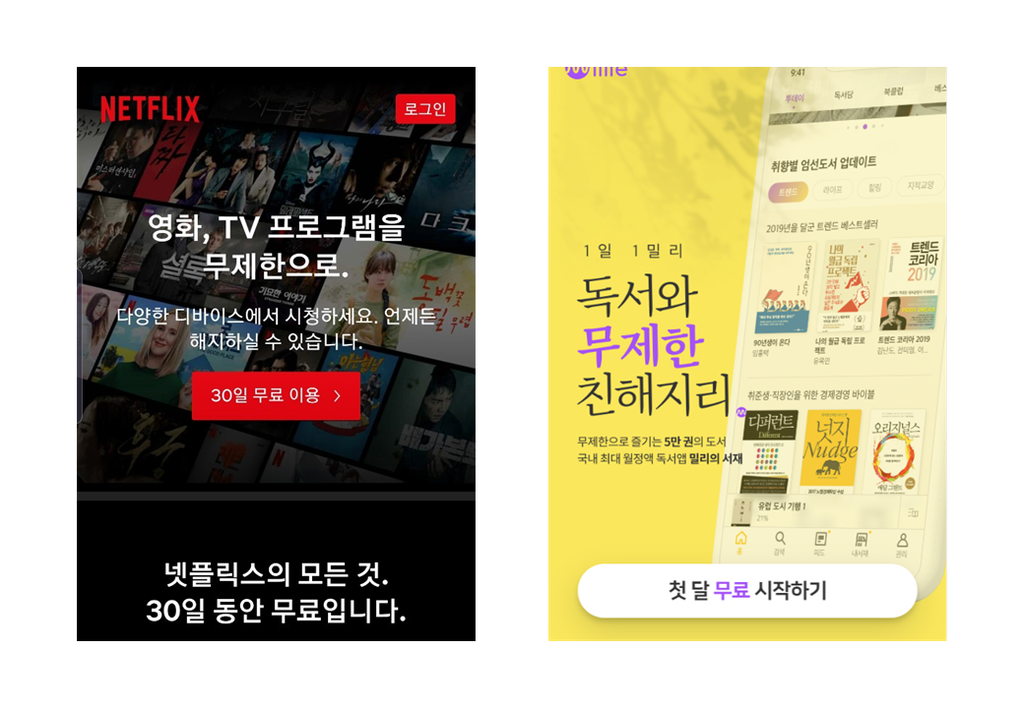
넷플릭스는 어두운 배경 속에서도 눈에 잘 띄는 빨간색으로 CTA 버튼을 표시했습니다. 또한, 단순히 ‘가입하기’, ‘등록하기’와 같은 정직하기만 한 문구가 아니라, ‘30일 무료 이용’이라는 표현을 사용해, ‘무료’ 베네핏을 강조했습니다. 밀리의 서재 또한 ‘첫달 무료 시작하기’라는 혜택 안내 문구를 사용하고 있습니다.
이처럼 CTA 버튼은 고객이 얻을 수 있는 혜택을 직관적으로 알리고, 긴박감을 가지게 만드는 것이 중요합니다. 이커머스의 경우, ‘오늘만 무료배송’ 또는 ‘이번 달만 무료’ 등 매진에 임박했다는 정보를 주면서 전환을 유도하는 것이 하나의 방법이겠죠.
3. 이미지를 영리하게 활용할 것
대부분의 랜딩 페이지를 제작할 때, 마케터들은 이미지와 텍스트가 적절하게 배치해 시너지 효과를 내려고 합니다. 이때, 다른 이미지들을 다양하게 사용하는 것도 좋지만, 활용하는 방식을 다르게 하여 테스트하는 것도 필요합니다.
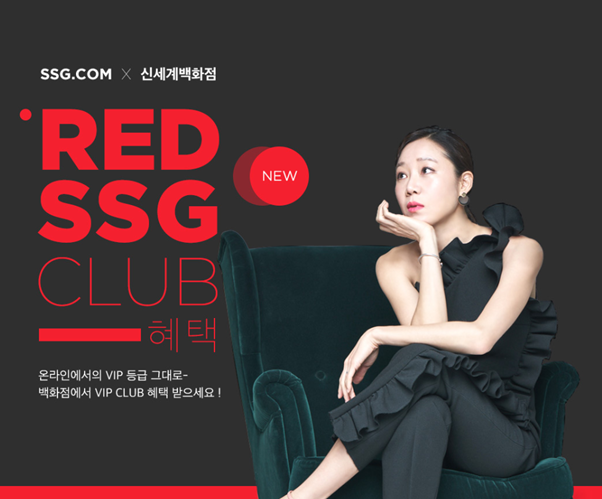
활용 방법 중 하나는, 암시적인 시각적 요소를 통해 방문자들의 시선을 원하는 위치로 유도하는 것입니다. 인지적 편향으로 인해 이미지의 시선은 자연스럽게 시청자가 가리키는 방향을 바라보도록 지시합니다. 사람들은 종종 다른 사람들의 시선을 따르게 되는데, 랜딩페이지에서도 인물 이미지를 마찬가지로 활용할 수 있습니다.

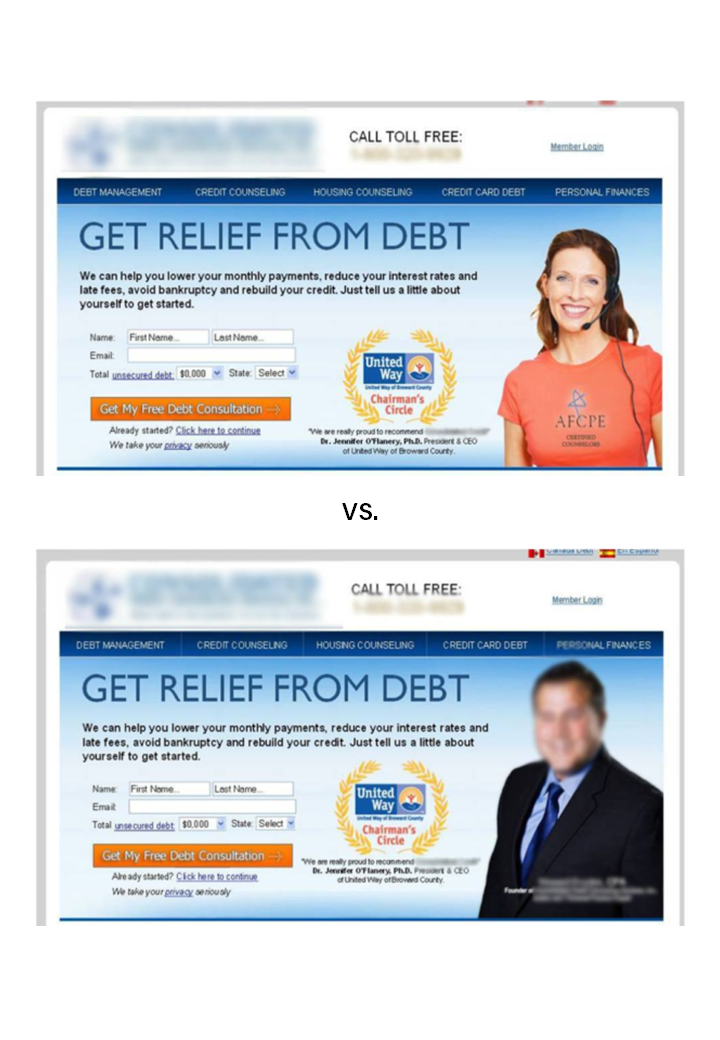
또한, 실제 인물 이미지일수록 랜딩 페이지에서 큰 효과를 발휘합니다. 다음은 유료 이미지 사이트에서 구매한 인물 이미지와 실제 회사 창업주의 사진을 배치하고 성과를 비교해본 사례입니다. (실제 회사 창업주 이미지에는 해당 사진이 실제 창업주라는 것을 알 수 있도록 텍스트로 명시했습니다.)

결과는 어땠을까요? 실제 창업자의 사진을 사용한 랜딩 페이지는 무료 스톡 이미지를 사용한 랜딩 페이지에 비해 CTA 양식을 제출한 사람이 무려 35% 많았습니다. 이처럼 실제 인물 이미지를 랜딩 페이지에 포함시키면 보다 신뢰감을 심어주고 브랜드 인지도를 높일 수 있습니다.
개발자, 디자이너 협업이 필요해서 랜딩페이지 테스트가 어렵다면?