< 이 글을 회사 디자이너에게 주면 매우 좋아할겁니다...!>
정말로 디자이너들이 꼭 알아야하는 돈버는 디자인!
디자인의 기초체력은 어떤것인지 이야기 해볼까합니다!
큰 돈 들여 만든 디자인,
“잘 만들어진 디자인이 맞나?”
“뭔가 이상한 것 같은데 뭔지는 모르겠네”
라고 생각해보신 적 있으신가요?
오늘은
디자인이 전공이 아닌분들에게 어떤 디자인이 좋은 디자인인지
확인할 수 있는 방법에 대해 설명드리겠습니다.
이 방법들은 디자인의 아주 기초적인 내용이지만 디자인에서 너무나도 중요한 부분입니다.
그리고 많은 디자이너들이 종종 놓치고 있는 부분이기도 하죠.
우선 디자인의 개념을 크게 두가지로 분류해보겠습니다.
하나는 ‘설계’ 파트로,
문제를 발견하고 해결해나가는 과정에 집중하는 것.
또 다른 하나는 ‘표현’ 파트이며
아이디어를 실제로 눈에 보이는 형태로 만드는 것입니다.
두 파트 모두 디자인에서 중요하지만
이번에는 당장 어떤 디자인이 좋아 보이는지, 잘 만들어진 디자인인지
확인할 수 있는
디자인의 기본 스킬인 ‘표현’에 대한 방법론을
이야기해보겠습니다.

디자인의 4대 핵심요소에는 레이이웃, 폰트, 컬러, 이미지가 있습니다.
이 요소들은 각각의 공식들을 가지고 있죠.
디자인이 별로 좋아 보이지 않는 것들의 이유는
이 핵심 4가지 요소들의 공식을 지키지 않아서 일 수 있습니다.
디자인에 정답이 없다고 하지만
시각적으로 좋아 보이는 것에 대한 답은 이 요소들에 대한 이해로 찾아낼 수 있습니다.
1억 이상의 효율을 내는 디자인들은 모두 이 핵심요소들의 공식을 지키고 있습니다.
우선 오늘은 디자인 4대 핵심요소 첫번째 “레이아웃”에 대해 이야기해보겠습니다.
레이아웃은 각 구성요소(Components)를 제한된 공간 안에서
효과적으로 배열하는 프로세스를 말합니다.
이 레이아웃을 만드는 과정에서 많이 사용하는 것이 '그리드'입니다.
공간에 가구를 놓을 때 자를 사용하는 것처럼
지면이나 화면에 이미지나 텍스트를 배치할 때도
보이지 않는 자인 ‘그리드’를 사용합니다.

그리드를 기준으로 일관되게 조정한다면 전체적으로 깔끔하고
정돈된 인상을 줄 수 있습니다.
레이아웃을 잡을 때 반드시 그리드를 사용해야 하는 것은 아니지만,
정보를 정리하고 다듬는 과정이 레이아웃 이라는 것을 고려하면 그리드만큼
효율적인 도구는 없습니다.
그리드는 디자인을 레이아웃하는 방법론 중 하나이며,
텍스트, 이미지와 같은 그래픽 요소를 일관된 스타일로 구현함으로 한 목소리를
낼 수 있게 하는 것이 목적입니다.
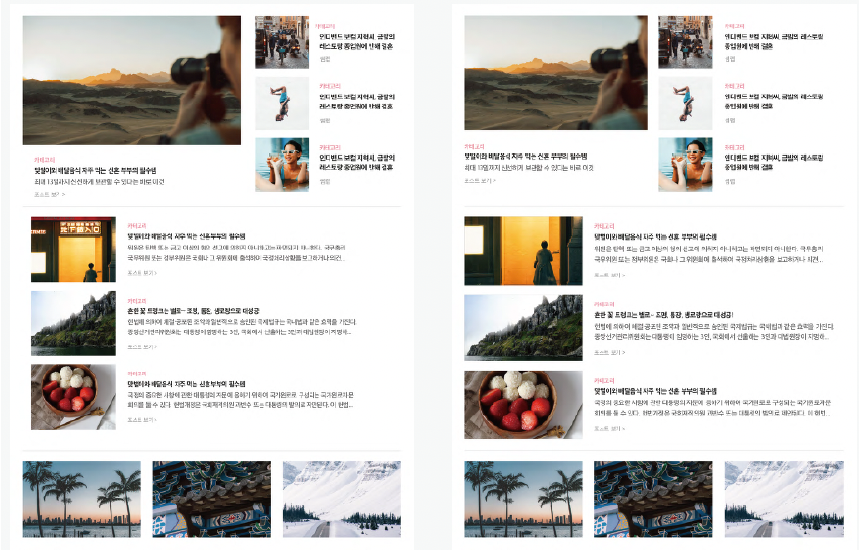
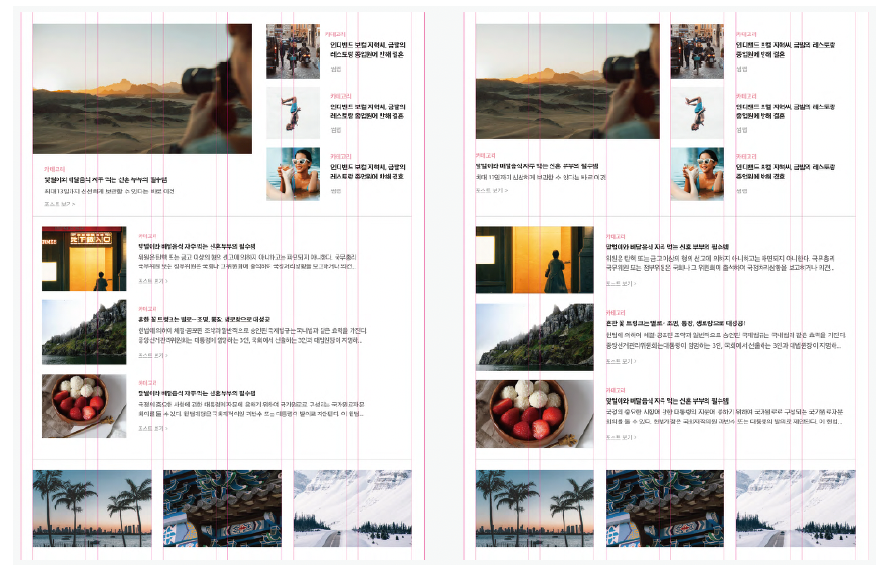
<그리드를 사용하지 않은 예>
왼쪽과 오른쪽 중에 어떤 쪽이 한눈에 보기에 더 편안하고 정돈되어 보이시나요?

왼쪽은 그리드에 맞추지 않은 시안이고, 오른쪽은 그리드에 맞춘 시안입니다.
콘텐츠의 목적은 우선 배제하고 일관된 ‘배치’로, 오른쪽이 보다 편안하고 정돈된 인상을 주고 있죠.
그래서 내 디자인이 잘 배열된 레이아웃인지 어떻게 아냐구요?
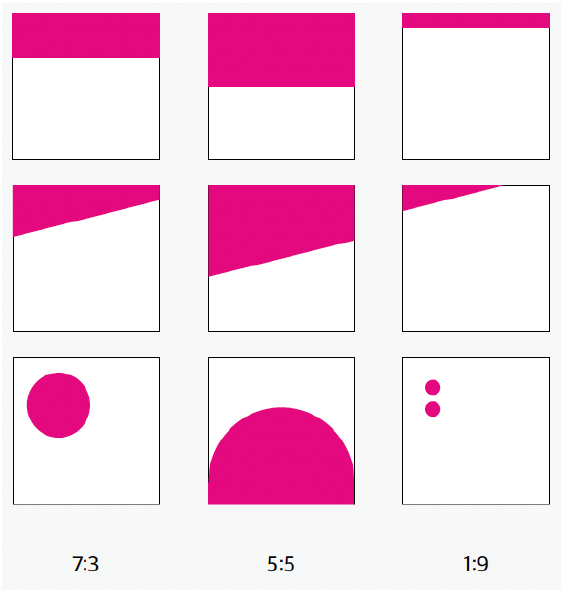
1. 모든 것을 비율로 바라보세요.

비율로 바라보는 것은 면적의 대비가 어떤 비율로
이루어졌는지 의식적으로 보는 것입니다.
디자인은 조형미를 추구하는 설계 행위이고,
조형미는 곧 비율이 됩니다.
비율에 의해 서로 아름답게 조화를 이룬 상태를
조형미라고 말 할 수 있습니다.
하나는 크고 하나는 작은 대비감,
묶어주고 풀어주고, 모아주고 넓게 퍼트리는
대비 등을 통해 주제와 부주제를 구별하여
전체의 조화로움을 보아야합니다.
2. 같은 정보끼리 그룹이 되어있는지 확인하세요.

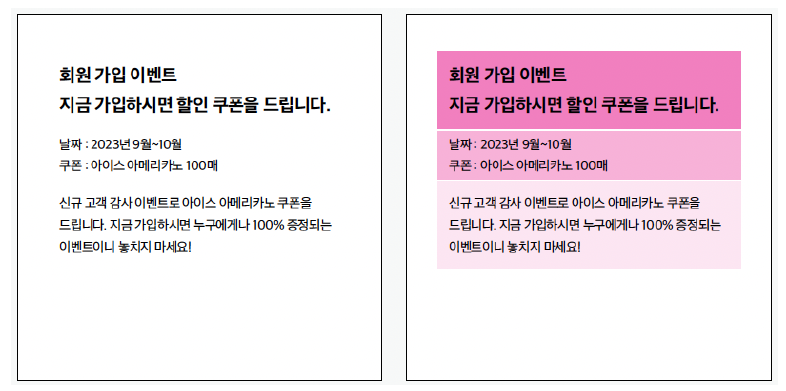
회원가입 이벤트 배너를 디자인 한다고 가정해보겠습니다.
타이틀 / 서브 타이틀 / 본문을 구역별로 구별해 보았습니다.
실제로는 흩어져 있는 정보들을 정리하기 위해 내용을 직접 편집해야 할 때도 있습니다.
따라서 기획자든 디자이너든 전달하고자 하는 핵심 메시지가 무엇인지, 어떤 흐름으로
전개되어야 하는지도 반드시 이해하고 있어야 합니다.

구역별로 나눈 내용을 우선순위대로 배치합니다.
‘배치’는 그룹핑된 정보들을 적절한 간격으로 떨어뜨려
서로 다른 내용임을 시각적으로 인지시키는 작업입니다.
주제와 부주제를 구별하기 위하여 면적대비 2:8 정도의 비율로 대비 시켜보았습니다.
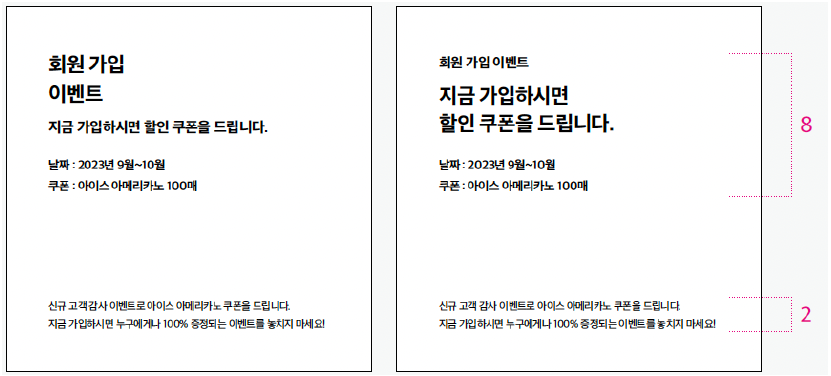
다음 단계로 타이틀 덩어리를 폰트의 크기 대비로 다시 세분화하여 우선 순위를
표현합니다. 왼쪽 이미지보다는 타겟이 받을 수 있는 직접적인 혜택을 강조하는
오른쪽 안이 더 바람직한 선택일 것입니다.
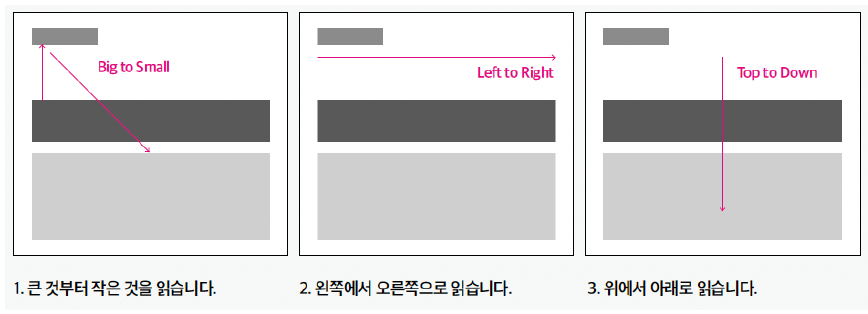
3. 시선의 흐름대로 정보가 읽히는지 확인하세요.

같은 정보끼리 묶어주는 '그룹핑'과 그룹들의 간격을 적절한 여백으로 떨어뜨리는
'배치'를 통해 핵심 메시지를 의도한 순서대로 전달하기 위해서는 독자가 정보를
받아들이는 시선의 흐름이 어떤 방향으로 흐르는지 알아둘 필요가 있습니다.
핵심 메시지는 크게 왼쪽 상단에 배치할수록 순서대로 읽히는 데 유리합니다.
글의 내용은 왼쪽에서 오른쪽으로, 위에서 아래 방향으로 전개하는 것이 좋습니다.
독자가 정보를 순서대로 받아들일 수 있게 디자인하는 것입니다.
4. 여백과 마진을 확인하세요.
여백과 마진을 얼마나 밸런스 있게 두는지에 따라
디자인 실력을 가늠할 수 있을 정도로 적당한 여백과
마진은 디자인의 전체적인 인상을 결정합니다.
그 중 가장 기본적인 규칙 몇가지만 소개하겠습니다.
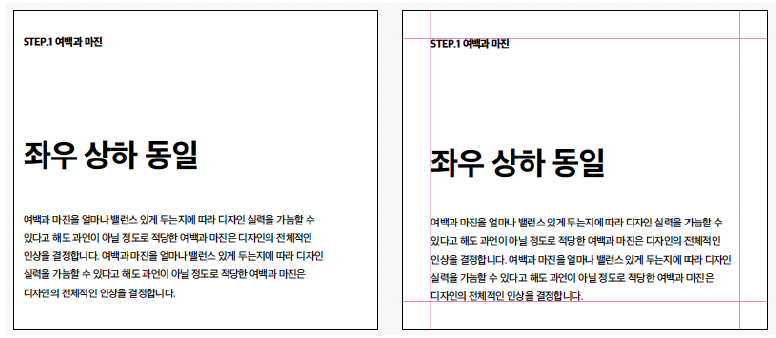
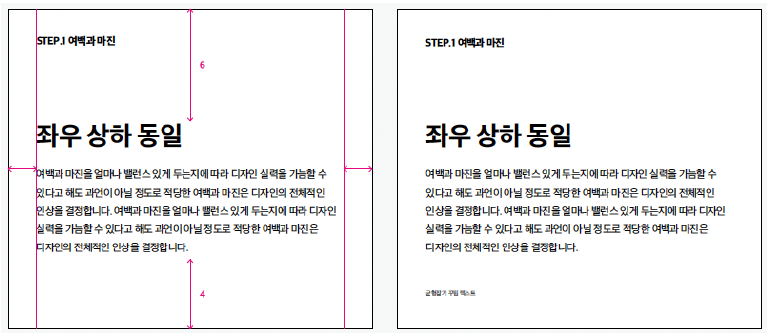
1) 마진이 좌우나 상하가 통일되어있는지 확인하세요.

마진은 콘텐츠를 감싸고 있는 상하좌우의 여백을 뜻합니다.
마진이 넓어질수록 콘텐츠는 중앙에 몰리게 될 것이고 좁아질수록 가장자리에
가까워지겠죠. 의도적으로 넓거나 좁은 마진을 쓰는 것이 아니라면 적당한 양의 마진을
사용하는 것이 좋습니다. 이때 유의해야 할 점은 좌우를 동일한 사이즈로, 혹은 상하를
동일한 마진으로 잡는 것입니다. 상 / 하 / 좌 / 우가 동일한 마진이 기본 마진입니다.
마진을 어느 정도로 잡는 것이 좋은가는 콘텐츠의 양과 대지 사이즈의 비율을 통해
결정됩니다. 넓은 대지면 넓은 마진, 좁은 대지면 좁은 마진을 사용하는 것이 기본이겠죠.
2) 동일하지 않아도 비율로 변형이 되어있는지 확인해보세요.

항상 상하/좌우 같은 마진을 사용해야 하는 것은 아닙니다.
6:4(7:3) 비율을 적용해서 보다 리드미컬한 표현을 시도해 보는 것도 좋습니다.
포스터나 잡지 등 인쇄 디자인을 보면 깨알같이 작은 사이즈의 큰 의미 없는 텍스트 (주로
페이지 넘버나 인덱스, 콘텐츠 목차 등)를 종종 발견할 수 있는데요, 이런 꾸며주는 용도의
텍스트가 있고 없고에 따라 전체적인 균형감이 달라 보입니다.
왼쪽 이미지의 콘텐츠가 붕 떠 있는 느낌이라면 오른쪽은 왼쪽 하단의 꾸밈 텍스트가
떠있는 콘텐츠 더미를 잡아주어 전체를 안정적으로 보이게 하는 역할을 합니다.
또 이런 요소들을 통해서 보이지 않는 그리드를 만드는데 사용됩니다.
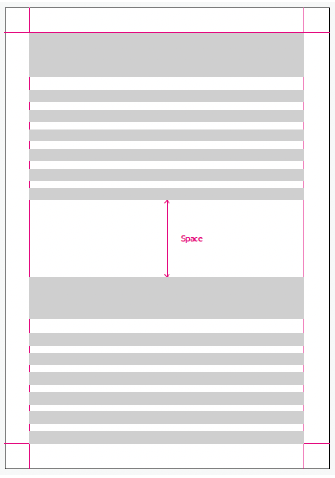
3) 단락과 단락 사이에 충분한 여백이 있는지 확인하세요.

비슷한 내용으로 나뉜 덩어리들을 서로 충분히 떼어놓아야 두 내용이 서로 다른
내용이라는 즉각적인 인지를 도와줍니다.
또한 적절한 여백은 눈의 피로도를 낮춰주고 전체적인 레이아웃의 스타일을
잡아주는 역할을 합니다.
여기까지 레이아웃의 기초적인 내용들을 이야기해보았습니다.
포인트만 다시 정리하자면
1 비율로 보기
2 비슷한 그룹끼리 모아졌는가
3 여백을 활용해서 다른 그룹과 구분이 되는가
4 정렬이 맞춰졌는가
5 전체적인 마진이 지켜졌는가
이제 비율을 파악하는 눈으로 디자인 작업물들을 확인해 보시면
예전과는 다른 것들이 보일 것입니다.
이 덩어리와 이 덩어리의 비율은 6:4구나, 같은 덩어리들끼리 뭉쳐있고 덩어리들 사이는 적당한 여백이
있구나 하는 식으로 말이죠.
한눈에 봤을 때 보기 편하고 좋아 보이는 디자인들은 이런 공식들이 기본적으로 맞춰져 있는
디자인들 입니다.
내 디자인들에서 이 공식들이 보이는지 확인해보세요!
디자인을 수정하고 싶을때
이런 것들을 알고 주는 피드백은 보다 좋은 결과물을 만들어 낼 겁니다!
다음은 디자인 4대 핵심요소인 “폰트”에 대한 이야기로 찾아오겠습니다!































새댓글
전체보기