
GTM을 사용해 버튼 클릭 데이터 수집하기
- 태그: 태그는 Google 애널리틱스 같은 시스템에 데이터를 전송하는 코드를 말합니다.
- 트리거: 트리거는 클릭, 양식 제출 또는 페이지 로드 같은 특정 이벤트를 수신합니다. 특정 유형의 이벤트를 수신해 태그가 실행되도록 해줍니다. 트리거가 없으면 태그가 발동되지 않습니다.
버튼 클릭 트리거 설정하기
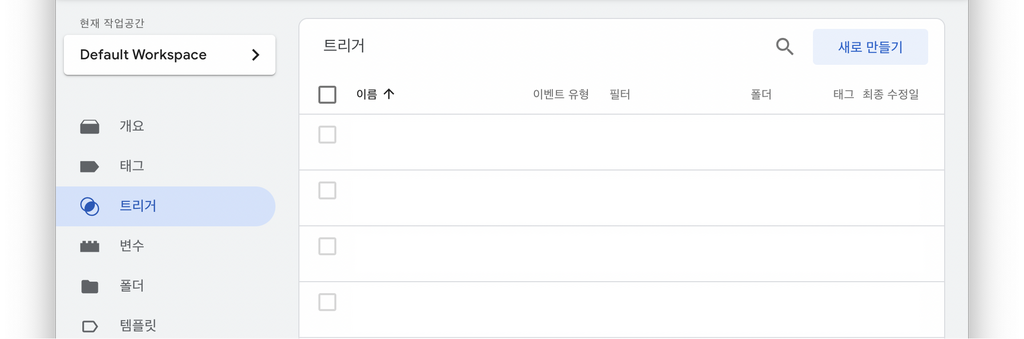
- 왼쪽 메뉴에서 트리거를 선택하고 우상단 새로 만들기 버튼을 클릭합니다

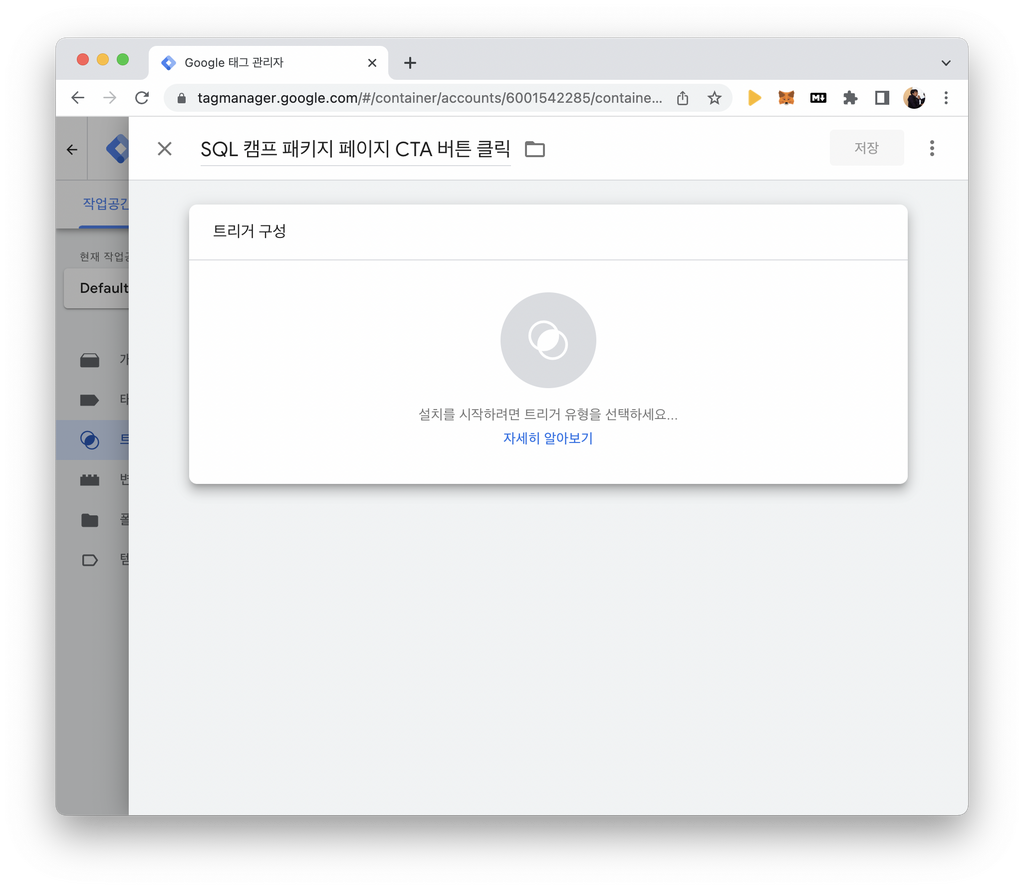
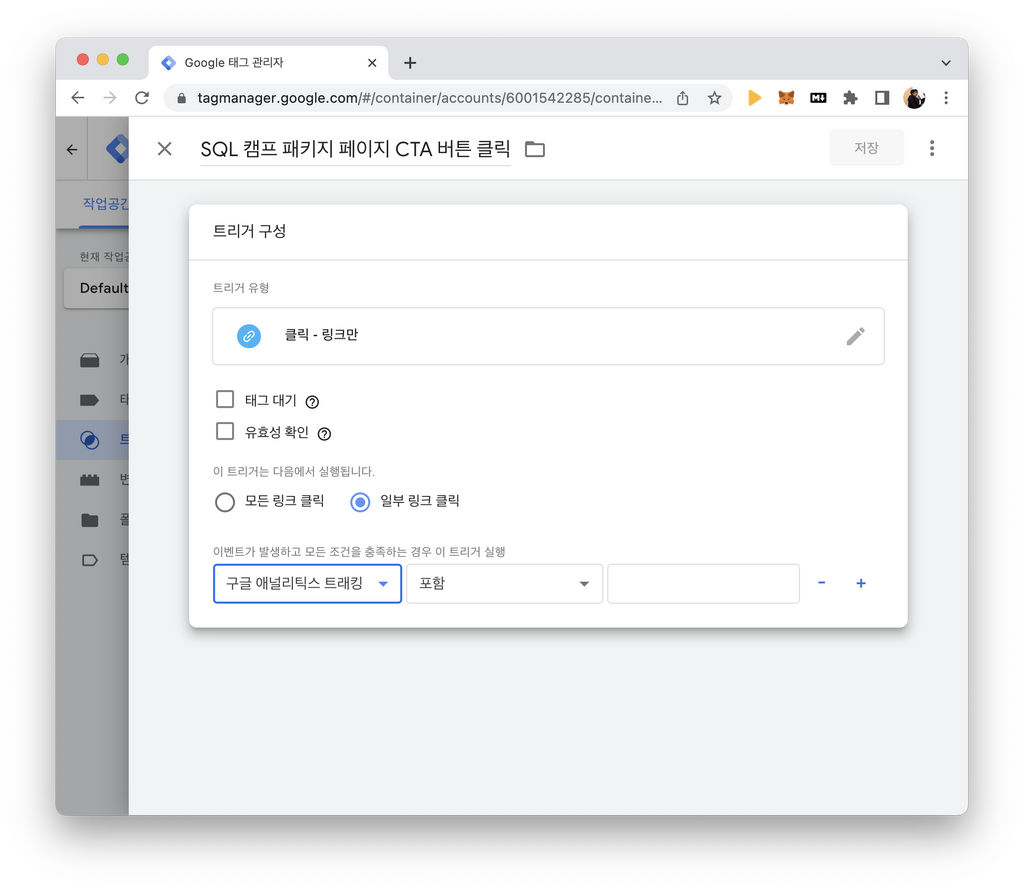
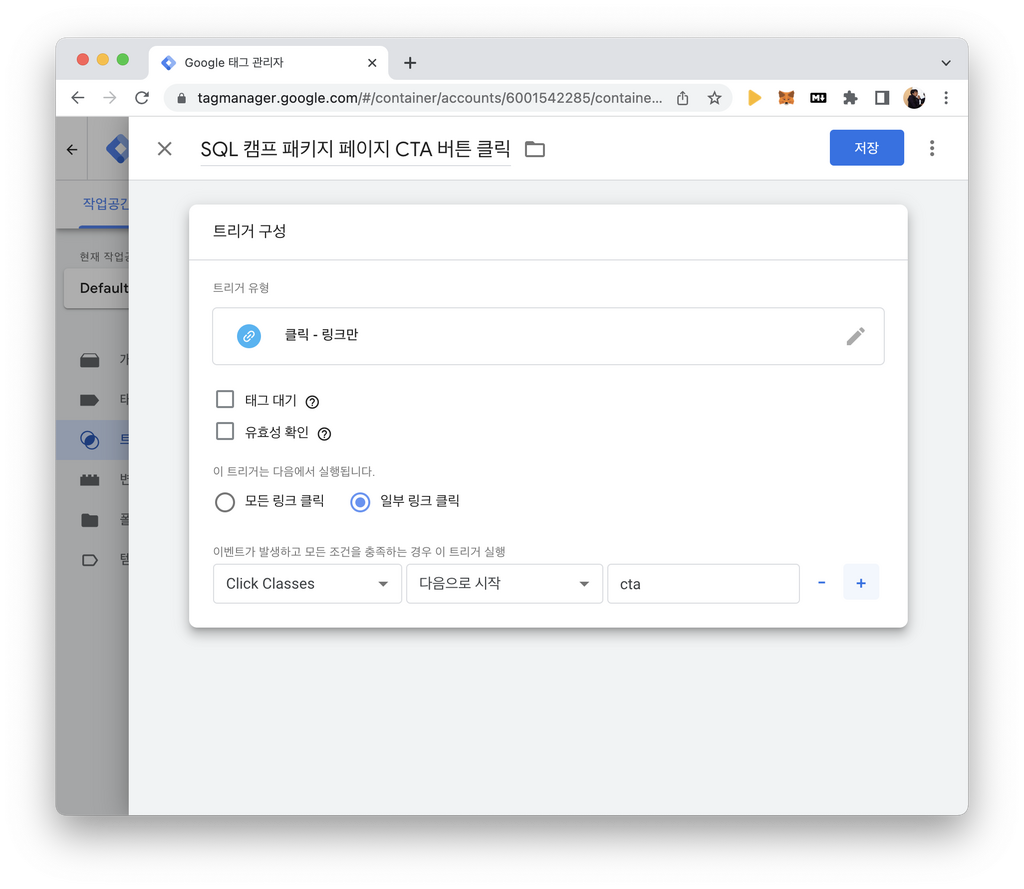
- 트리거 이름을 정해줍니다. “SQL 캠프 패키지 페이지 CTA 버튼 클릭"이라고 적어줬습니다.

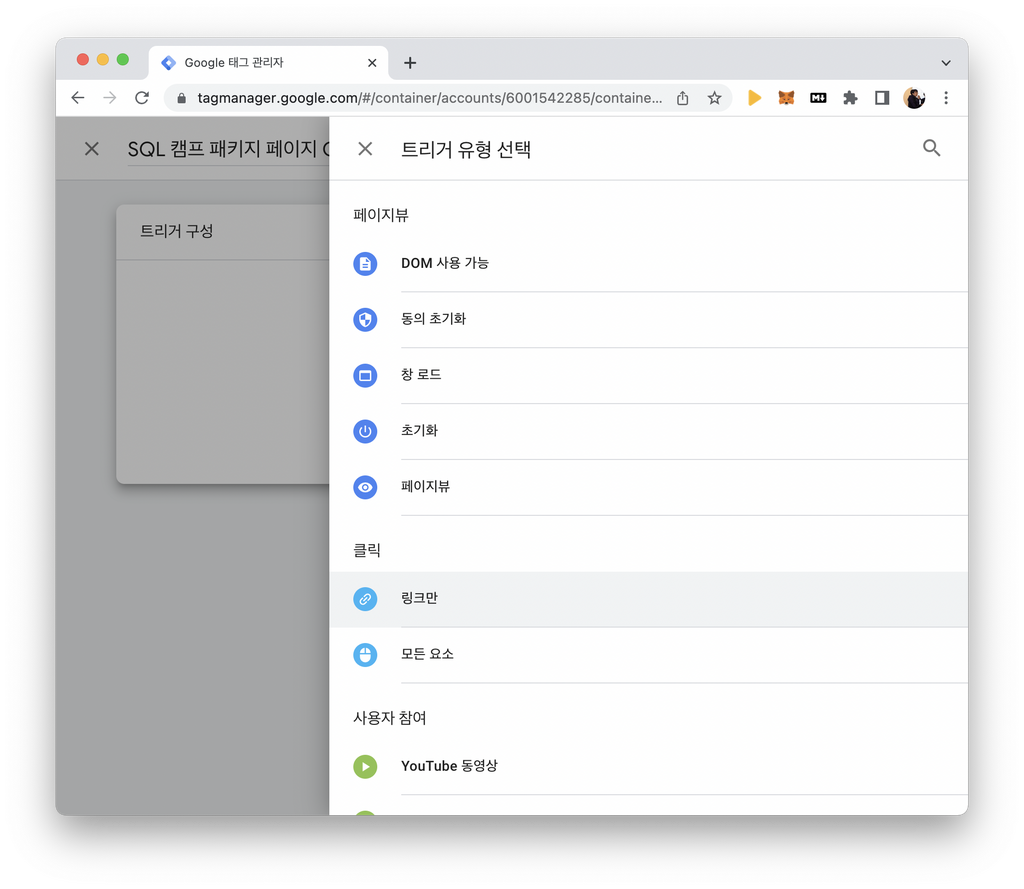
- 트리거 유형 선택에서 “클릭 > 링크만”을 선택해줍니다.

우리는 모든 링크 클릭이 아니라 특정 링크를 클릭할 때만 데이터를 수집하고 싶기 때문에 “일부 링크 클릭"을 선택합니다.

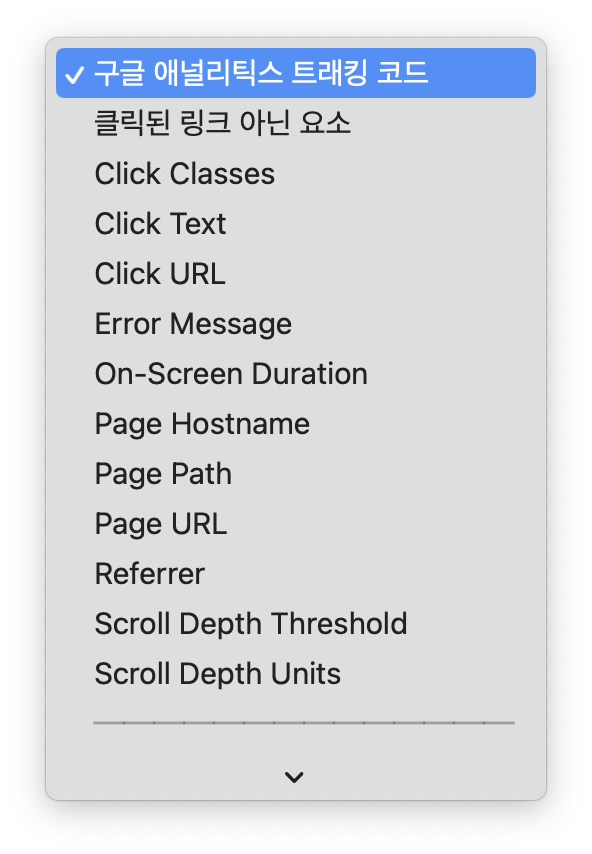
- 위의 화면에서 “구글 애널리틱스 트래킹” 값이 선택되어 있는 드롭다운 메뉴를 클릭하면 아래 항목들이 나옵니다. 아래 항목들을 사용해 어떤 조건에서 이벤트를 수집할지 지정해줄 수 있습니다.

* Click Classes: 클릭하는 요소의 클래스명
* Click Text: 클릭하는 요소의 텍스트 값
* Click URL: 클릭하는 요소의 URL 값
* Page Path: 클릭이 일어나는 페이지의 경로
버튼 클래스명 확인하기
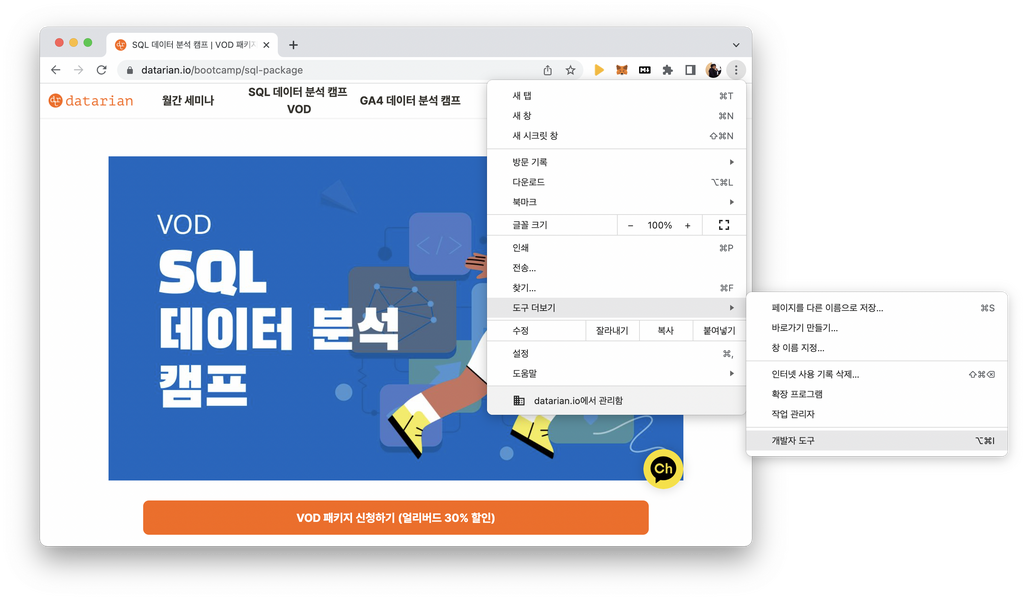
- 버튼의 클래스명을 확인하기 위해 개발자 도구를 실행해봅시다. 크롬을 사용하고 있다면 크롬창 우상단 더보기 버튼을 눌러 도구 더보기 > 개발자 도구 를 클릭해서 개발자 도구를 실행할 수 있습니다.

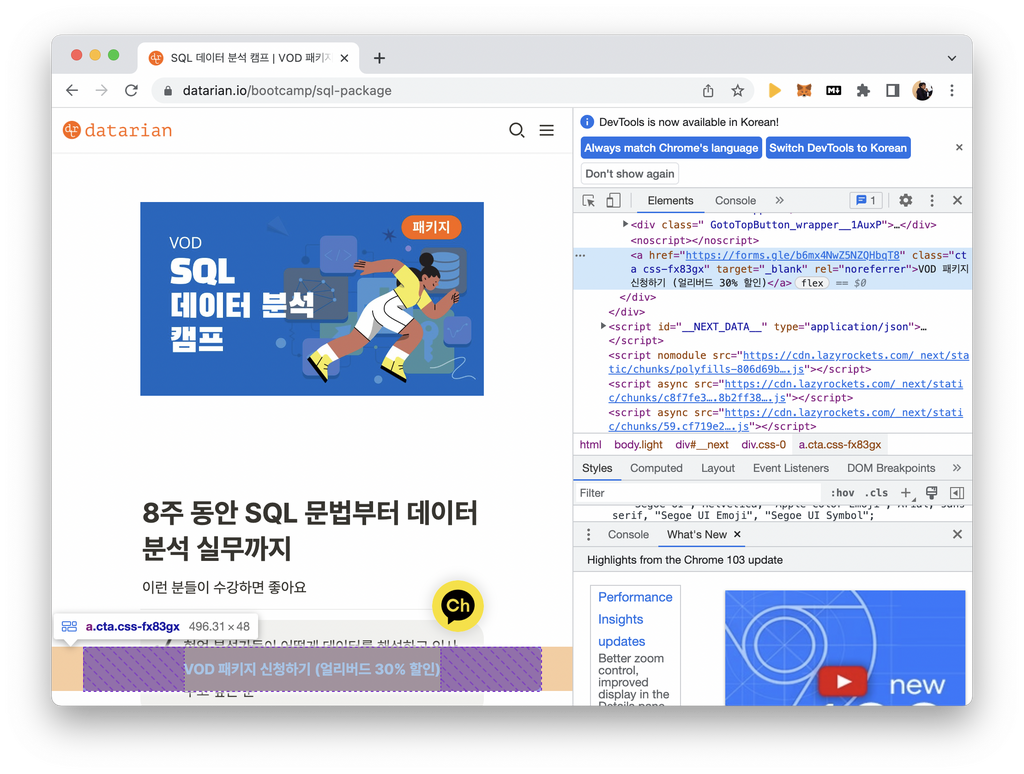
- 클래스명을 확인하고 싶은 버튼을 우클릭하고 검사를 클릭하면 우측 개발자 도구 화면에서 버튼에 해당하는 HTML 코드가 하이라이트 되어 보입니다. 그 부분에서 class= 뒤에 나오는 값이 클래스명입니다.

👀 HTML 이 뭔가요?
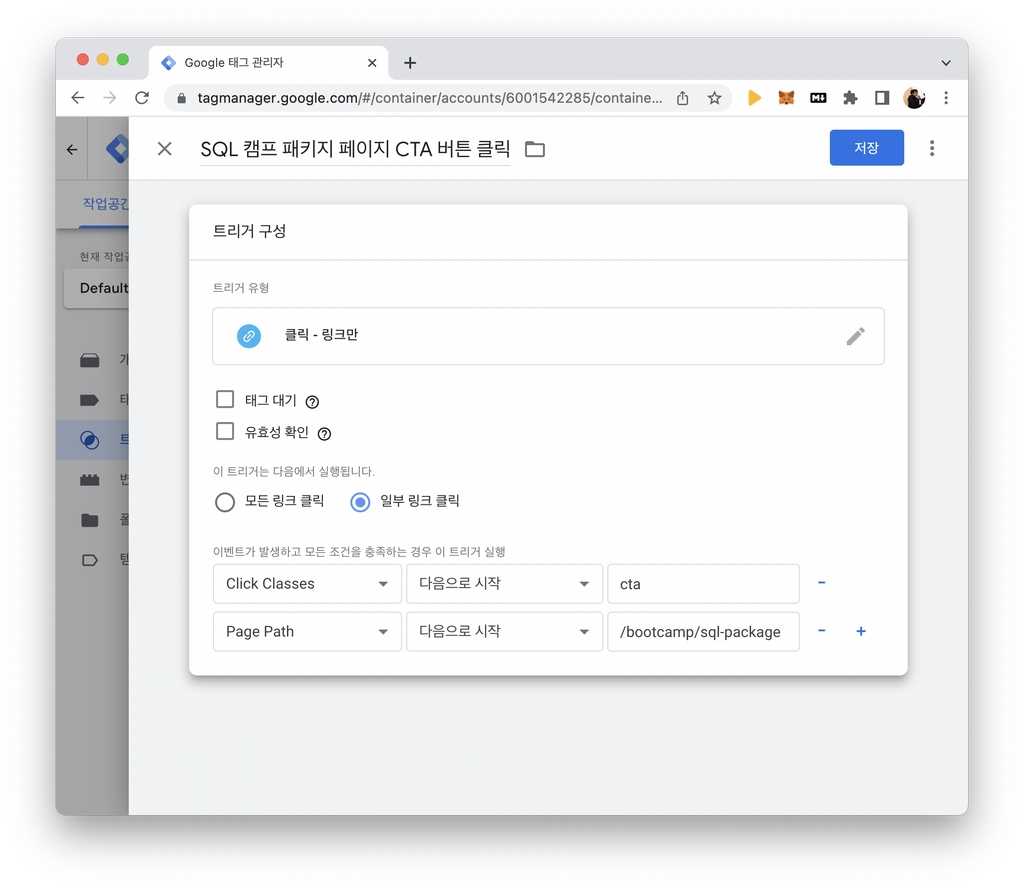
HyperText Markup Language의 약자로 웹페이지를 만들기 위해 웹브라우저 위에서 동작하는 언어입니다. HTML의 정의와 사용방법이 궁금하시다면 이 문서를 참고해주세요. - 위에서 확인한 클래스명을 넣어줍니다.

- 패키지 페이지에서 일어나는 버튼 클릭만을 수집하려고 하기 때문에 Page Path 조건도 추가해줍니다.











![[인사이트] 뷰티 실무자 100명이 같은 고민을 하고 있었다고?](https://cdn.ibos.kr/design/upload_file/BD74667/THUMBNAIL_300_200_7e6579acb58c54e8fcfeaecbd98b599a_51154_1.png)






![[뷰티 트렌드] 🇺🇸관세 폭탄이 만든 새로운 글로벌 트렌드와 소비패턴 변화 4가지](https://cdn.ibos.kr/design/upload_file/BD74667/THUMBNAIL_300_200_cf4bd2c15dd12c777cab20c9081cc35d_90611_1.png)











새댓글
전체보기