
안녕하세요. 세일즈캐스트 입니다.
현대의 소비생활은 직접 오프라인 매장에 방문하여 구매를 하기보다는
온라인 마켓을 통한 상품구매가 흔하게 이루어지고 있습니다.
하여 판매자들은 제품을 판매하기 위해서는 쿠팡, 네이버 스마트스토어 등의
대형 오픈채널 플랫폼을 이용하여 온라인 시장에서 자리를 잡거나
앱을 출시하여 상품에 대한 서비스를 제공하고 있죠.
이때 가장 중요하고 제일 먼저 생각하셔야 하는 부분이 상세페이지만들기 입니다. 기
본적으로 제품에 대한 정보를 전달하고 소비자들의 구매욕구를 상승시키기 위해서는
제작 시 고려해야 할 부분이 많은데요.
블로그를 쓰듯이 이미지와 텍스트로만 제작하는 방법도 있지만
더욱 판매에 효과적인 것은 탄탄한 기획을 바탕으로
디자인이 강조된 이미지로 제작하는 것이 좋습니다.
그렇다면 제품이미지를 구성할 때 알아두면 좋은 팁을 알려드리겠습니다.

- 도입부 기획이 곧 전체 내용이다.
상세페이지에서 제품에 대한 정보가 고객에게 제일 처음으로 전달되는 것이 인트로입니다.
제품의 첫 인상을 좌우하는 중요한 단계로 강조해야 되는 내용을 필두로
기획하여야 하는데요. 이 대목에서 소비자들에게 강한 인상을 심어주지 못한다면
고객의 이탈이 유발될 수 있습니다.
하여 제품이 가장 메인으로 밀고 있는 카피를 선정하는것이 가장 중요하며,
뒤에 나올 세부 포인트를 간략하게 정리하여 보여준다면
소비자들이 뒤 내용을 이해하는 데에 도움을 줄 수 있습니다.
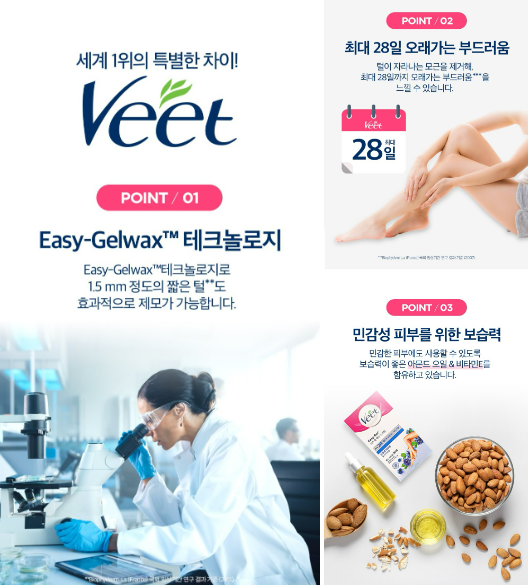
위와 같은 상세페이지의 경우 브랜드가치를 앞세워
"세계 1위 제모 브랜드"와 같은 브랜딩을 형성하였으며,
아이콘을 활용하여 제품의 특장점을 정리하였기에 좋은 예시가 될 수 있습니다.

- 제품의 강점 소개하기
어떤 종류, 영역의 제품이더라도 상세페이지에서
반드시 포함되어야 하는 부분이제품포인트 소개입니다.
이를 어떻게 정리하는 가도 제품에 있어서 중요한 역할을 하게 되는데요.
제품의 장점을 분류하여 소비자들이 생각하기에
가장 중요하다고 생각이 드는 순서대로 나열하는 것이 좋습니다.
PC나 모바일 기기를 고려하지 않고 일반적으로 세로로 긴 형태의 이미지이기 때문에
일렬로 배치하시는 것을 추천드리며, 각 단락 당 텍스트를 먼저 보여준 후
이미지가 첨부되는 상세페이지만들기를 추천드립니다.
일반적으로 글을 읽을 때 위에서 아래로 읽으며 내려오기 때문에
텍스트는 크기나 굵기로 내용의 중요성에 대한 구분감을 주고
이미지를 그 뒤에 첨부하여 간접적인 설명을 추가 전달하게 됩니다.

- 이미지 촬영이 어려운 경우, 일러스트를 활용하세요
제품을 촬영한 이미지를 전부 사용하였거나 촬영을 하지 않았을 때
유용하게 쓰일 수 있는 방법입니다. 아이콘이나 간단하고 전체 디자인 톤앤매너에 맞는
일러스트를 활용하여 설명한다면 더욱 이해도 높은 상세페이지만들기가 가능한데요.
텍스트로만 기재하게 될 경우, 정보의 양에 부담을 느껴 홈페이지에서 이탈할 위험이 있습니다. 정보가 적힌 텍스트 옆에 내용을 함축하고 있는 아이콘과 일러스트를 첨부한다면
2차 정보 전달이 가능하며, 이미지로도 정보가 전달될 수 있다는 장점으로
소비자들에게 보다 쉽게 설명이 가능합니다.
오늘은 소비자가 주목! 할 수 있는 상세페이지에 대해서 알아보았습니다:)
세일즈캐스트 팁으로 소비자가 집중할 수 있는 상세페이지를 제작해보세요~!
































새댓글
전체보기