안녕하세요! 저는 마케팅 회사에서 몸을 담고 있는
디자이너 경력 2.5년 차 김·갓·기입니다.
오늘은 네이버 스마트 스토어 각종 디자인을 한번 다뤄서 이야기를 한번 해보겠습니다.
네이버 쪽 광고는 모두 가이드가 있습니다.
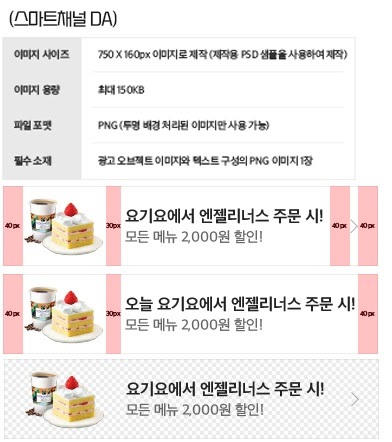
게재 위치 > 스마트 채널
스마트채널 DA는 누끼 형 오브젝트와 카피로 구성을 하여
카피가 주요 메시지가 한눈에 잘 전달 되도록 하게 진행됩니다.

* 기본 구성 요소 : 영역 내에서 오브젝트와, 텍스트 / 랜딩 아이콘을 활용하여 제작해 줍니다.
* 기본 구성 요소 별 여백 및 간격 값 : 좌, 우측 여백, 오브젝트와 텍스트, 텍스트와 랜딩 아이콘 간격 준수
ex) 텍스트 양에 따라 공간이 더 필요할 경우, 랜딩 아이콘이 없는 형태로 제작이 가능합니다.

주의 사항 : 브랜드 명 또는 상품명이 분명하게 들어가야 합니다.
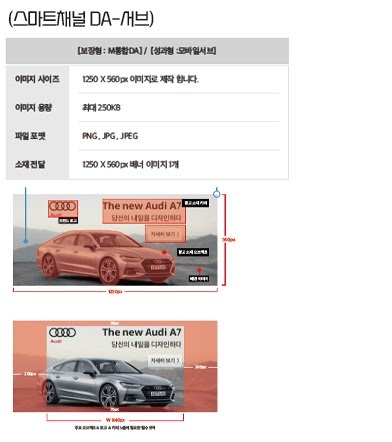
2. 배너 영역 > M 메인 브랜딩 DA
배포되는 가이드를 준수하여, 로고나 누끼형 이미지를 광고주 소재에 맞게 적용해 주세요.
모바일 배너는 일반적으로 오브젝트와 텍스트, 그리고 배경 이미지로 구성됩니다


* 메인, 서브는 배경 및 소재 이미지를 자유롭게 사용할 수 있습니다.
양쪽 여백 270px을 고려하여 제작을 해야 하고 광고주 소재에 로고를 적용해주셔야 합니다.
* 텍스트 크기 및 문장행 : 텍스트는 최대 52px / 최소 높이 22px, 내에서 구성하며, 문구는 광고주 로고를 제외하고 최대 4줄까지 넣을 수 있습니다.

주의 사항 : 가독성이 떨어지는 손 글씨체, 이탤릭 폰트 사용은 지양합니다
의료 광고 같은 경우는 심의필 번호 노출이 돼야 검수가 승인이 나고 광고가 돌아갑니다.

- 이미지 형 광고의 심의 필 번호는 우측 하단 고정 영역에 노출합니다.
폰트는 고딕 계열 폰트(나눔, 산돌, RIX, 윤고딕 등) 사용을 권장하며,
AD 마크 노출 위치를 고려하여 하단 30px, 우측 320px 여백을 준수하여 구성합니다.
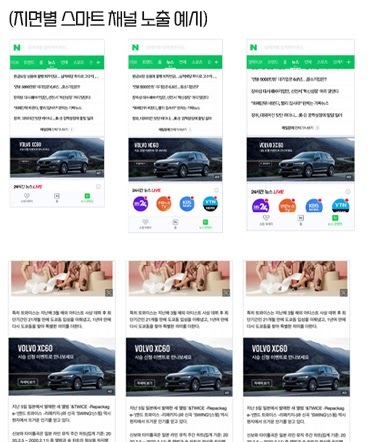
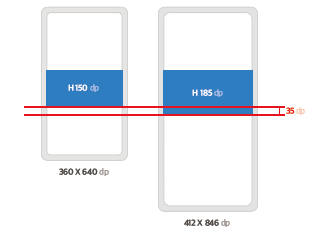
스마트 채널 모바일 DA 최소 / 최대 사이즈 노출 범위 안내
(참고 : 아래, 예시 화면들의 수치값은 모두 dp 값 기준입니다)

디바이스 별 높이 값에 따라 배너 사이즈는 최소, 최대 사이즈로 가변 되어 노출됩니다.
디바이스 H640 (dp) 이하 해상도부터 배너 높이 150 (dp) 사이즈로 노출 디바이스 H846 이상 해상도부터 배너 높이 185 (dp) 사이즈로 노출
다시 말해, 디바이스에서 표현되는 디스플레이 영역 높이 값이 작을 경우 배너도 작게,
디스플레이 높이 값이 클 경우 배너도 크게 노출됩니다
3. 글을 마치며
마무리로는 이렇게 하면 좋다고 하는 것만 정리 한번 해보겠습니다.
텍스트 컬러는 기본 컬러 포함 3가지까지 가능하다
너무 자극적인 카피는 사용하면 반려를 당할 수도 있으니 돌려서 사용하자
노출 사진은 무·조·건 반려이니 사용하지 말자
이미지를 복잡하게 만들면 좋지 않으니 단색 / 깔끔한 이미지를 사용하자
다음 글 에서는 스마트채널 DA 소재에서 더욱 자세히 파고들어 글 작성을 한번 진행해보겠습니다.
또한 M 메인 브랜딩DA에 소재 제작을 어떻게 하면 좋을까를 한번 다뤄보겠습니다
그럼 저는 이만 가보겠습니다!!:)



















![[인사이트] 뷰티 실무자 100명이 같은 고민을 하고 있었다고?](https://cdn.ibos.kr/design/upload_file/BD74667/THUMBNAIL_300_200_7e6579acb58c54e8fcfeaecbd98b599a_51154_1.png)









새댓글
전체보기