좋은 이메일 디자인을 위한 가이드와 체크리스트 - 3편. 뉴스레터 디자인
이 글은 Campaign Monitor의 The Really Good Guide to Email Design (+ Bonus Checklist)를 저자의 허락을 받고 번역, 편집한 글입니다.
이 글의 저작권은 원문의 저작자에게 있으며 문맥을 고려하여 표현을 수정한 부분이 있습니다. 정확한 내용이 궁금하신 분은 원문을 읽어보시기를 추천합니다.
원문에는 Campaign Monitor의 기능을 소개하는 링크가 많이 포함되어있는데 글의 내용과 무관한 링크는 모두 생략했습니다.
* 보충 설명이 필요한 부분에는 주석을 달았습니다.
* 좋은 이메일 디자인을 위한 가이드 칼럼은 이메일 제목과 미리보기 텍스트, 이메일의 개인화, 디자인, 구성, 기타로 나누어 연재할 예정입니다.

디자인도 멋지고 사람들이 미친듯이 클릭하는 이메일을 만들고 싶은가? Really Good Emails의 능력자들과 함께, 어떻게 하면 끝내주는 이메일을 만들 수 있는지에 대한 고민을 해결하기 위해, 당신의 이메일을 훨씬 더 멋지게 만들어줄 이메일 디자인 가이드와 체크리스트를 만들었다.
이 가이드는 이메일 캠페인의 각 요소에 대한 디자인 모범 사례를 다루고, 보너스 체크리스트도 제공할 것이다.
레이아웃
이메일 레이아웃은 가장 먼저 어디를 먼저 봐야하는지, 그리고 그 다음에는 어디를 봐야하는지 쉽게 이해할 수 있게 도와야 한다. 주의를 집중하게 만드는 큼직한 헤드라인 텍스트와 이미지들로 구성된 논리적인 계층 구조를 사용하여, 이메일을 빠르게 훝어볼 수 있어야 한다. 공간을 분할하여 콘텐츠 덩어리를 만들어내는 레이아웃을 사용해보자.
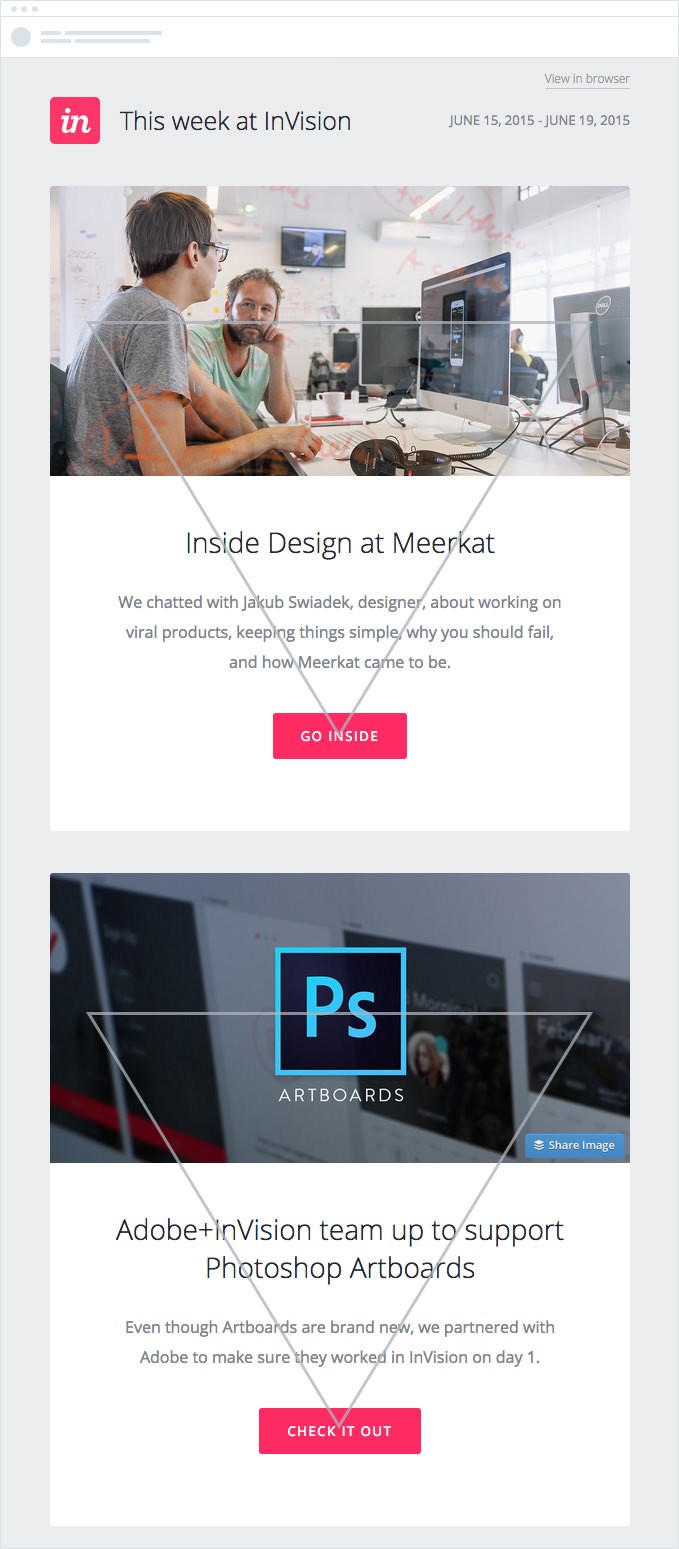
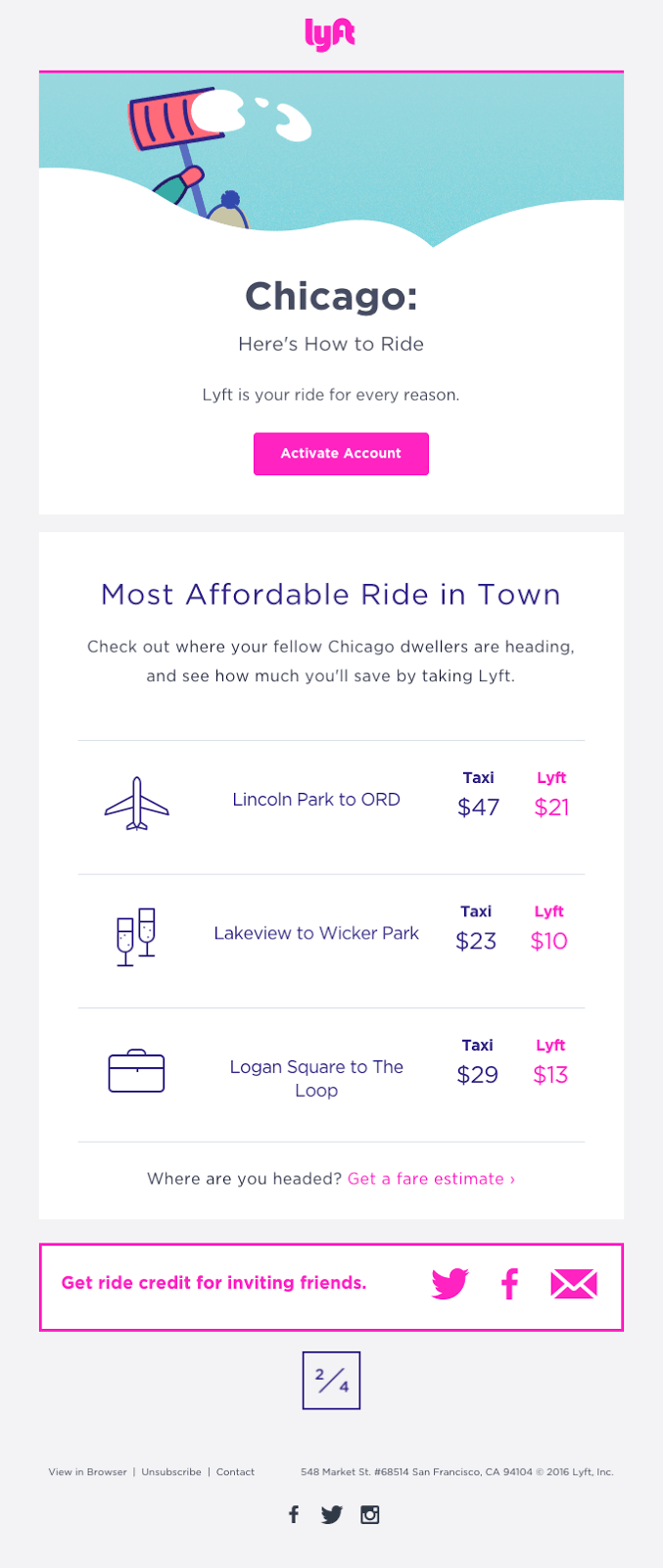
역삼각형 모델
우리는 역삼각형 모델의 추종자이다. 역삼각형 모델은 본질적으로 이메일 본문의 구성 요소들(헤더, 이미지, 버튼 등)이 조합된 프레임워크인데, 보는 사람을 끌어들이고 캠페인의 핵심 메시지를 전달하고 클릭을 하게 만든다.

화면 하단에 위치한 CTA 버튼으로 시선이 가도록 함으로써, 클릭을 통해 목표했던 곳으로 더 많이 이동하게 만들 수 있다. 그래서 브랜드 인지도를 높이고 웹 트래픽을 높이고, 궁극적으로는 판매량을 높일 수 있다.
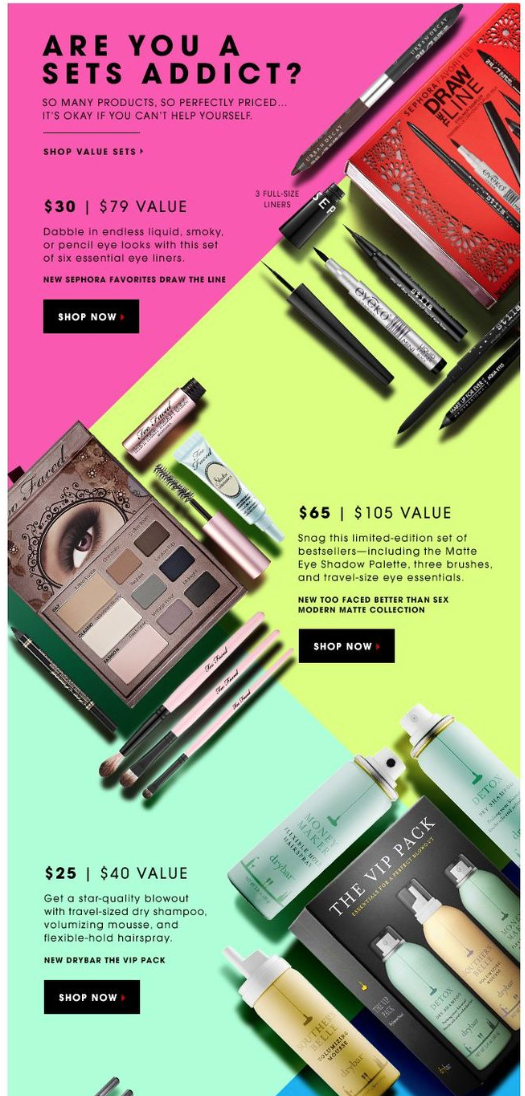
지그재그 모델
또 다른 효과적인 디자인 그리드는 각진 지그재그 레이아웃이다.
그래픽 디자이너인 Mary Stribley는 “각진 레이아웃은 시선을 사로잡을 뿐만 아니라 수많은 정보와 이미지를 정돈된 형태로 배치하기에 효과적이다”라고 말했다. |
이미지 또는 색상 블록으로 화면을 사선 분할하여, 이메일의 내용을 각 단계별로 읽도록 유도할 수 있다. 이렇게 하면 시각적인 즐거움을 줄 수 있을 뿐만 아니라 각 섹션을 명확하게 구분함으로써 가독성도 높일 수 있다.

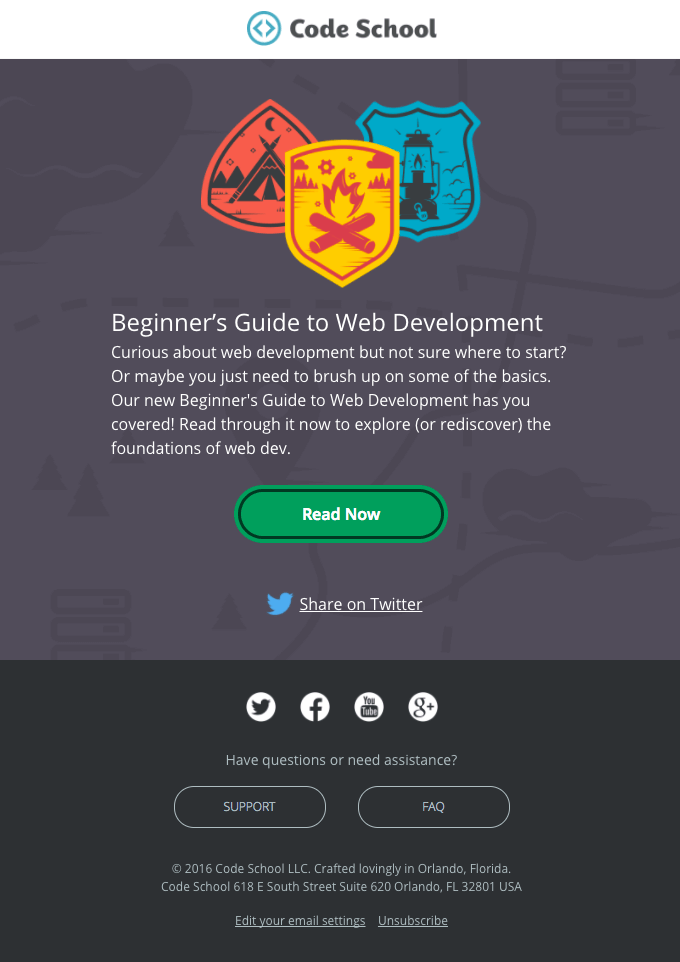
1단 레이아웃
1단 레이아웃은 데스크톱과 모바일에서 모두 훌륭하게 작동한다. 모바일을 우선 고려한 디자인이긴 하지만, 데스크톱에서도 대부분 문제없이 — 이미지가 리사이징 된 상태로 — 표시된다. 이메일에서 어떤 정보가 중요한지, 그리고 어떤 행동이 요구되는지 명확하게 해준다.

가로폭
이메일이 모든 이메일 클라이언트에서 문제없이 표시되게 하려면, 가로폭을 640px보다 작게 해야한다. 가로폭이 640px보다 큰 경우, Gmail에서 바깥 여백의 배경색이 표시되지 않는다(브라우저 창의 가로폭을 1200px 이상으로 키우면 표시된다). 가로폭을 600px로 하는 것을 추천한다.
이메일 클라이언트는 이메일을 화면 전체 가로폭에 맞춰 표시하지 않는다. 남는 공간에 광고를 표시하기도 하고, 내비게이션이나 메뉴를 표시하기도 한다. 이메일이 실제로 활용할 수 있는 공간은 제한되어 있다.
이미지
이메일에서 이미지를 사용할 때 몇 가지 꼭 기억해야하는 것이 있다.
· 크기 — 이메일의 가로폭은 대부분 600–640px이다. 하지만 고해상도 화면에서도 이미지가 선명하게 표시되게 하려면, 2배 크기의 이미지(즉 1200px)를 사용하되 이미지 속성이나 CSS에서 적절한 크기로 표시되도록 설정해야 한다.
· 용량 — 이메일에서의 파일 용량에 대한 것을 간과하기 쉽지만, 이미지 파일의 용량은 꼭 최적화해야 한다. 이메일의 50% 이상이 모바일에서 읽혀지기 때문에 용량 최적화는 더욱 중요하다. 이메일의 용량이 클 수록 모바일 사용자가 이메일을 열어보고 읽기 위해 더 많은 시간이 필요하다. TinyPng.com와 같은 서비스를 사용하면 이미지 용량을 쉽게 최적화할 수 있다.
· 대체텍스트 — 이미지를 제대로 불러올 수 없거나 전송 과정에서 뭔가 잘못된 경우, 대체텍스트가 이미지 대신 표시된다. 대체텍스트는 많은 이메일마케터들이 간과하는 것 중 하나이다. 이미지 안에 텍스트가 포함되어있다면 그 텍스트를 대체텍스트로 사용하면 된다. 그렇게하면 이미지를 불러올 수 없더라도 텍스트는 표시될 것이다. 대체텍스트는 이메일의 웹 접근성 차원에서도 필요하다.
· 이미지는 이메일을 보완하는 수단이다 — 이메일을 여러개의 이미지로만 구성해서는 안된다. 이미지는 이메일과 메시지에 추가되는 것이지 메시지 자체가 될 수 없다. 이를 확인하는 쉬운 방법은 이메일에서 이미지를 제거해보는 것이다. 그래도 이메일이 읽혀지는가? 메시지가 여전히 명확한가? Email Monks는 이메일에서의 이미지와 텍스트의 적절한 비율에 대한 가이드를 제공한다.
· 스톡 이미지 — 스톡 이미지는 종종 읽는 사람이 메시지에서 벗어나게 만들기도 한다. 이미지가 브랜드와 진실성을 해쳐서는 안된다. 이메일 캠페인만을 위한 이미지를 확보할 기회가 있다면 시간을 충분히 투자해보자. 그렇지 않다면, stocksy.com 같은 유료 사이트나 deathtothestockphoto.com 같은 무료 사이트를 활용해보자. 몇 가지 참고할만한 사이트가 더 있다.
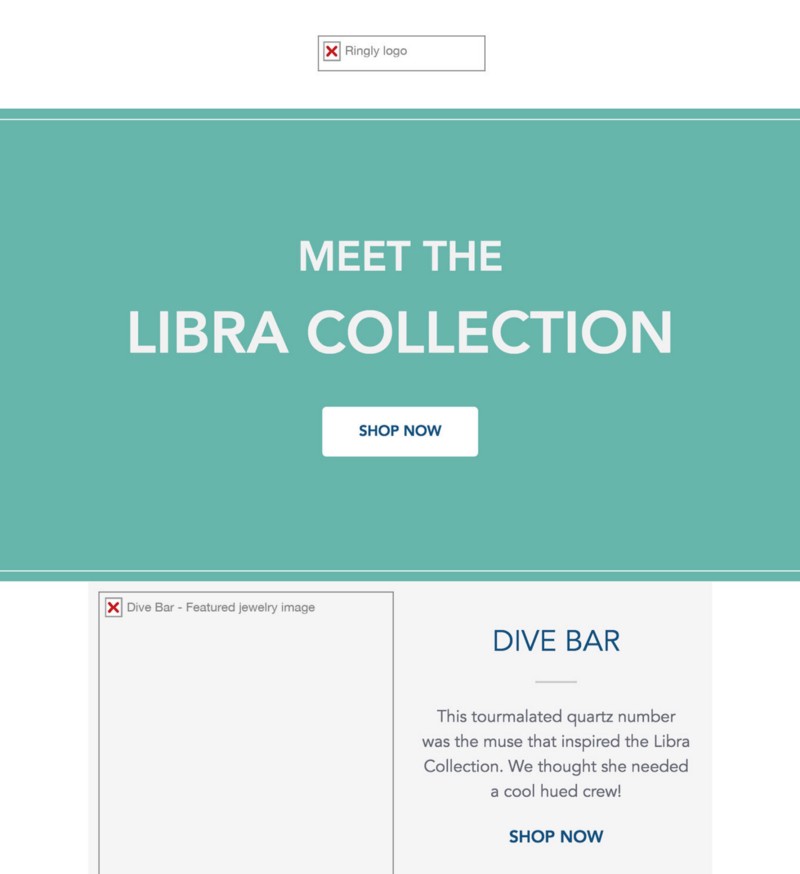
이미지와 대체텍스트
대체텍스트는 쉽게 말하면 이미지가 표시될 때 그것을 대체하기 위해 함께 제공되는 텍스트이다. 이미지가 표시되지 않는 상황을 대비하여 이미지가 무엇을 표현하는지 설명하는, 일종의 예비 텍스트라고 생각하면 된다. 많은 마케터들은 대체텍스트를 고려하지 않아 발생하는 문제를 겪고 나서야 대체텍스트에 대해 알게된다. 그런 사람이 되지는 말자.
아래 예에서 확인할 수 있듯이, 이메일에서 이미지 표시를 차단한 경우, 이미지가 깨진 것처럼 보여지거나 빨간색 X 상자가 표시된다. 이 때 대체텍스트는 그 위치에 표시될 이미지에 대한 약간의 정보를 제공함으로써, 구독자가 이메일의 이미지 표시를 허용하도록 유도한다.

대체텍스트에 대해 더 자세히 알고 싶다면 이 디자인 가이드를 참고하거나 Litmus의 글을 참고해보자.
웹폰트 + 폴백
이메일마케팅을 하면서, 가능한 경우 웹폰트를 사용하는 것이 가장 좋지만, 모든 이메일 클라이언트가 웹폰트를 지원하지는 않는다는 것을 꼭 명심해야 한다.
아래 사례는 @import와 @fontcace를 활용하여 Clobber, Gotham Book, Gotham Medium, Montserrat이라는 폰트를 이메일 본문에 사용했다.

구글 폰트는 이메일에서 웹폰트를 추가하기 위한 훌륭한 리소스이다. 다양한 디바이스에서 높은 가독성을 유지하고 이메일과 웹사이트의 일관된 브랜드 경험을 제공하기 위해, 웹폰트를 활용하여 이미지에 포함된 텍스트가 아닌 실제 텍스트를 사용하는 것이 좋다.
@import
@import url http://fonts.googleapis.com/css?family=Open+Sans |
@import를 통한 웹폰트 사용은 IE 11과 안드로이드 2.3을 사용하는 AOL 메일에서 지원되지 않는다.
<link>
<link href="http://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css"> |
<link>를 통한 웹폰트 사용은 다음의 이메일 클라이언트에서 모두 완벽하게 지원된다.
· iOS 메일
· Apple 메일
· 안드로이드 기본 메일 앱
· 아웃룩 2000
· Outlook.com 앱
· 썬더버드
@font-face
<style type="text/css"> @media screen { @font-face{ font-family:'Open Sans'; font-style:normal; font-weight:400; src:local('Open Sans'), local('OpenSans'), url('http://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') format('woff'); } } </style> |
@font-face는 웹폰트를 직접 불러오는 방법이라고 생각하면 된다. 불러올 웹폰트의 형식을 선택할 수 있기 때문에 웹폰트를 소스에서 직접 불러오는 것이 더 안정적일 수 있다.
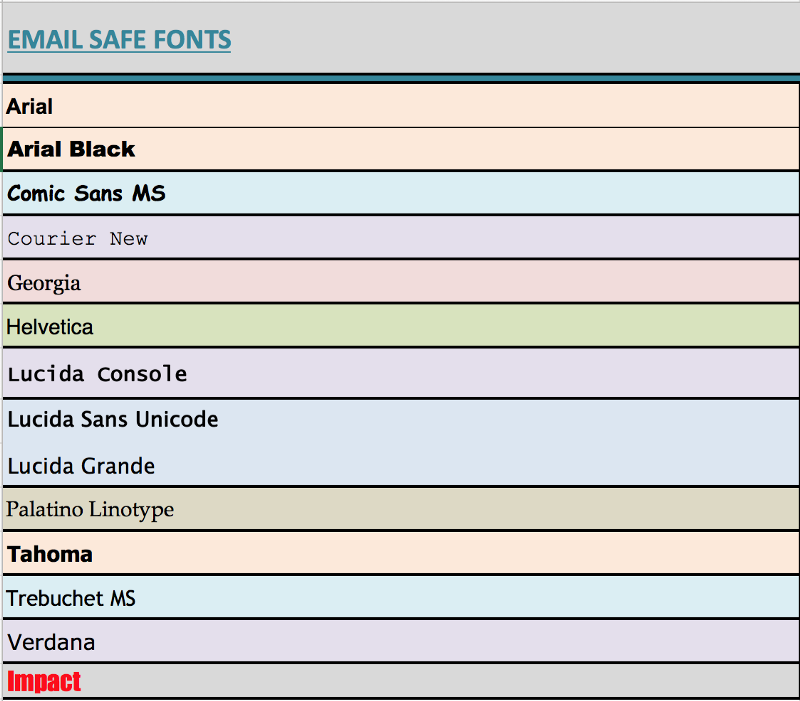
웹폰트가 지원되지 않는 경우 대신 표시할 폴백 폰트를 설정할 수 있다. 폴백을 설정할 때는 “웹 세이프 폰트*”를 사용해야하는 것을 기억하자. Calibri와 같은 시스템 폰트는 항상 모든 클라이언트에서 지원되는 것은 아니다.
* 클라이언트 환경과 상관없이 안전하게 표시되는 폰트를 의미합니다. 한글 폰트 중에는 대표적으로 굴림, 돋움, 바탕 등이 있습니다.

각 이메일 클라이언트에는 웹폰트를 대체하기 위해 선호되거나 기본값으로 지정된 폰트가 있다. 대표적이 3개 이메일 클라이언트의 기본 폰트는 다음과 같다.
· Apple Mail = Helvetica
· Gmail = Arial
· Microsoft Outlook = Times New Roman
아웃룩은 좀 특이하다. 아웃룩에서는 웹폰트를 불러오지 못했을 때, 폴백 폰트를 무시하고 무조건 Times New Roman으로 대체한다. 이런 경우에는 아래 CSS를 이메일에 넣으면 된다.
<! — [if mso]> <style type=”text/css”> body, table, td, p, li, a {font-family: Arial, Helvetica, sans-serif !important;} </style> <![endif] → |
p, li, a 등 뿐만 아니라 다른 요소도 CSS에 추가하면 Times New Roman으로 대체되지 않게 할 수 있다.
이메일에서 웹폰트를 사용하는 방법을 더 자세히 알고 싶다면 이 가이드를 확인해보자.
여백
여백은 이메일 본문의 문단, 이미지, CTA 버튼 주변의 빈 공간을 의미한다.
이메일의 구성요소 주변에 충분한 여백을 넣으면 구성요소들끼리 시작적으로 구분되기 때문에 더 많은 클릭을 유도하고 독자의 주의를 집중시키는 데 도움이 된다. 또한 이메일의 가독성을 높이고 컨텐츠의 흐름에 따라 시선이 이동할 수 있게 해준다. 카피 문구와 CTA 버튼이 각각 눈에 잘 띄도록 구분되면서도 이 둘이 서로 연결된 것으로 느껴질 수 있을만큼 적절한 간격을 사용해야 한다.
모바일 최적화
이메일을 모바일에서 열어보는 비율은 해마다 계속 높아지고 있다. 가장 최근 통계에 따르면 이메일 오픈의 68% 이상이 모바일에서 발생한다고 한다. 이메일을 모바일에 최적화하는 건 어렵지 않다.
· 모바일에 최적화 된 템플릿을 사용한다.
· 이메일 제목을 짧게 유지한다.
· 미리보기 텍스트를 사용한다.
· 본문 텍스트의 양을 최소화한다.
· 명확하고 클릭하기 쉬운 CTA 버튼을 사용한다 (MIT의 최근 연구에 따르면, 성인의 검지손가락 평균 크기는 1.6cm에서 2cm 사이이다. 이를 모바일 디바이스 환경에 맞게 환산하면 45 x 45px에서 57 x 57px 사이이다.)
· 본문 텍스트 크기를 키운다. (모바일에서는 16px이 좋다.)
· 이미지가 너무 작거나 모바일에서 보기 어렵지 않은지 확인한다.
모바일 이메일 코딩
모바일 환경을 고려한 이메일 코딩에는 두 가지 접근 방식이 있다. 반응형(responsive)과 하이브리드(hybrid)이다.
반응형(Responsive)
반응형은 작은 크기의 화면에서 이메일을 표시할 때 스타일을 재정의하기 위해 미디어 쿼리와 CSS를 사용한다.
@media screen and (max-width: 480px) { .responsive-table { display: block; width: 100% !important; } .responsive-image { height: auto; max-width: 100% !important; } } |
하이브리드(Hybrid)
하이브리드는 반응형보다 좀 더 복잡한 방법으로, 화면 크기에 따라 줄어들거나 늘어나는 유동적인 레이아웃을 사용한다. 또한, 미디어 쿼리를 사용하지 않기 때문에 이를 지원하지 않는 이메일 클라이언트에서도 반응형으로 동작한다는 큰 장점이 있다.
ⓒ 스티비
매주 수요일, 당신의 뉴스레터를 변화시키는 이야기를 받아보세요.