오늘은 구글태그관리자를 통한 이벤트 세팅 방법 중 웹사이트에서 자료를 다운로드하는 행위를 추적하는 방법에 대해 알아보도록 하겠습니다.
페이지 이동이 있는 것(링크클릭 이벤트)과 없는 것(버튼클릭 이벤트)으로 구분하여 각 하나씩 예시를 들 예정이며 반복되는 내용은 되도록 간략하게 설명하도록 하겠습니다. 자세한 이벤트 설정 방방법은 이전 포스팅([Google Tag Manager] 4. 구글태그관리자를 활용한 이벤트 설정 – 링크클릭 또는 [Google Tag Manager] 5. 구글태그관리자를 활용한 이벤트 설정 – 아웃바운드)을 참조하시기 바랍니다.
<다운로드 이벤트 설정 A – 링크클릭>
구글 드라이브에 회사소개서를 올려 놓고 이를 다운로드할 수 있도록 웹사이트 페이지에 링크를 건 후 해당 링크가 클릭된 수치를 측정하는 방법입니다.
1단계 : 고유 식별자 확인


웹사이트 내 다운로드 버튼 이미지와 이에 대한 개발자도구의 요소검사 내용입니다. 두 번째 줄을 보시면 구글 드라이브(drive.google.com…) 주소의 링크가 걸려 있음을 확인할 수 있습니다.
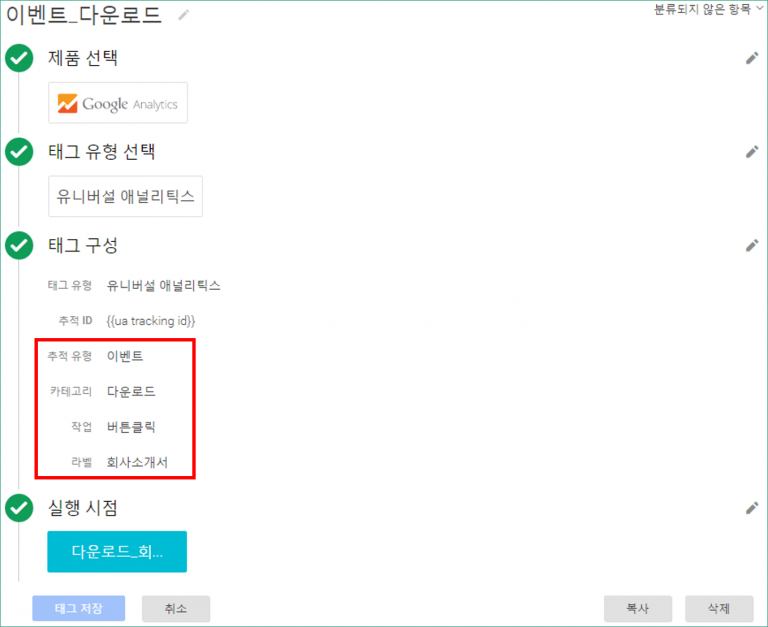
2단계 : 이벤트 태그 생성

1) 제품 선택 : ‘구글 애널리틱스’ 선택
2) 태그 유형 : ‘유니버설 애널리틱스’ 선택
3) 태그 구성
– 추적 ID : {{ua tracking id}} – 추적 ID
– 추적 유형 : ‘이벤트’ 선택
– 카테고리 : ‘다운로드’ 입력
– 작업 : ‘버튼클릭’ 입력
– 라벨 : ‘회사소개서’ 입력
4) 실행 시점 : 트리거 유형으로 ‘클릭’ 선택 > ‘다운로드_회사소개서’ 트리거 선택
웹사이트 내 다운로드 카테고리에 해당하는 자료가 하나밖에 없기 때문에 카테고리(category), 작업(action), 라벨(label) 값을 굳이 변수 처리하지 않고 바로 명칭을 지정하였습니다. 작업 값은 ‘버튼클릭’으로 정했는데요, <a>태그를 사용하기에 기술적으로 엄밀하게 보자면 버튼이 아닌 링크에 해당하지만 위 이미지에서 보이듯이 다운로드 버튼으로 쉽게 인식할 수 있기에 그렇게 했습니다.
‘카테고리’, ‘작업’, ‘라벨’ 값은 각각 대분류, 중분류, 세부/부가정보라는 큰 틀의 원칙에 부합하도록 명칭을 정할 필요가 있지만 정해진 답이 있는 건 아닙니다. 담당자가 익숙하고 편리한 방식으로 사용하면 됩니다.
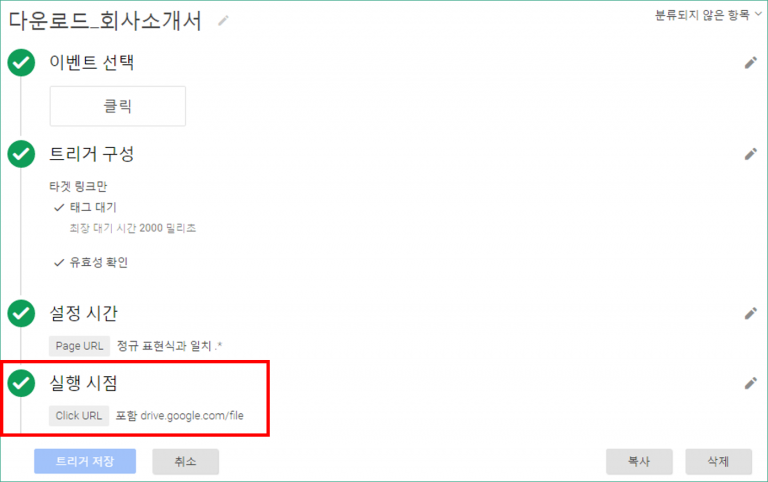
3단계 : 트리거 생성

1) 이벤트 선택 : ‘클릭’ 선택
2) 트리거 구성 : ‘링크만’ 선택
– 태그 대기 및 유효성 확인 체크박스에 체크
3) 설정 시간 : Page URL이 정규 표현식(.*)과 일치
4) 실행 시점 : Click URL이 drive.google.com/file 포함
‘Click URL’이 ‘drive.google.com/file’을 포함하는 것을 트리거의 실행 조건으로 정했습니다. 실제 링크 주소는 이보다 더 길지만 해당 사이트의 경우 회사소개서 링크를 제외하고는 구글 드라이브와 연결된 링크가 없어 위 조건만으로도 충분히 고유한 식별자가 되기 때문입니다.
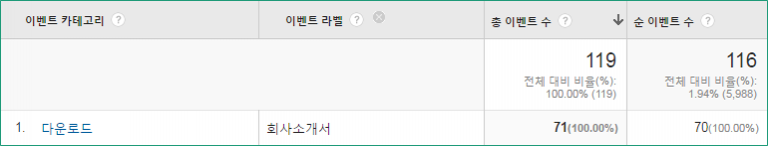
설정 완료 및 일정 기간 경과 후 구글애널리틱스 보고서(방문 형태 > 이벤트 > 인기 이벤트)에서 확인하면 아래와 같이 수집된 데이터를 볼 수 있습니다.

<다운로드 이벤트 설정 B – 버튼클릭>
이번에는 웹사이트에서 제공하는 다양한 컨텐츠 자료들의 다운로드를 이벤트로 측정하는 방법을 알아보도록 하겠습니다.
이번 예시는 앞에서 다뤘던 이벤트 예시들과 두 가지 면에서 차이가 있습니다. 첫째, 기존 예시들은 모두 링크클릭 이벤트에 해당되었는데 이번의 경우 페이지 이동이 없는 버튼클릭 이벤트에 해당합니다. 둘째, 다운로드 버튼의 소스코드가 수정되었다는 점입니다. 소스코드를 수정한 이유는 측정하고자 하는 특정 다운로드에 대해 식별 가능한 고유의 속성을 부여함과 동시에 추가적인 정보(로그인여부와 파일제목)를 수집하고자 했기 때문입니다.
내용이 좀 복잡하고 어려울 수 있는만큼 설명을 잘 따라오시기 바랍니다.
1단계 : 고유 식별자 확인


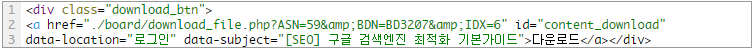
요소검사 내용은 위 이미지 중 빨간색 부분에 해당합니다. 위 html 요소 중 id(content_download), data-location(로그인), data-subject([SEO] 구글 검색엔진 최적화 기본가이드) 세 가지는 원래의 요소가 아니라 GA 이벤트 측정을 위해 소스 코드를 수정하여 추가한 정보입니다. 이들 요소 중 id는 실행 시점의 조건을 지정하고 ‘사용자 정의 변수’를 생성하는 데 사용하였으며, data-location과 data-subject의 값은 이벤트 정보 수집에 사용되었습니다.
2단계 : 이벤트 태그 생성

1) 제품 선택 : ‘구글 애널리틱스’ 선택
2) 태그 유형 : ‘유니버설 애널리틱스’ 선택
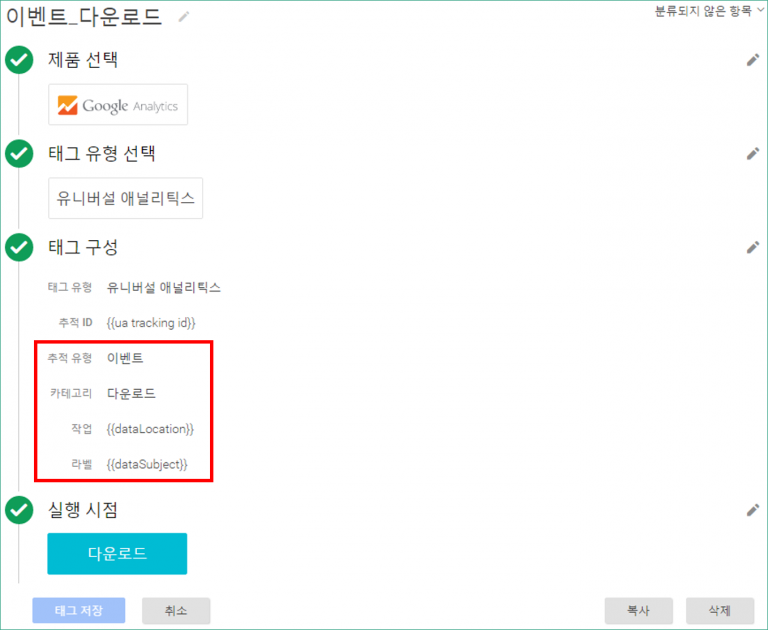
3) 태그 구성
– 추적 ID : {{ua tracking id}} – 추적 ID
– 추적 유형 : ‘이벤트’ 선택
– 카테고리 : ‘다운로드’ 입력
– 작업 : ‘{{dataLocation}}’ 입력
– 라벨 : ‘{{dataSubject}}’ 입력
4) 실행 시점 : 트리거 유형으로 ‘클릭’ 선택 > ‘다운로드’ 트리거 선택
작업과 라벨 값으로 기본 제공 변수를 사용하지 않고 새로 만든 ‘사용자 정의 변수’를 사용했습니다. {{dataLocation}} 변수는 사용자의 ‘로그인 여부’, {{dataSubject}} 변수는 ‘파일 제목’ 정보를 수집, 보유하게 되며 그 값이 이벤트 태그 실행 시 ‘작업’ 및 ‘라벨’ 값에 담겨 GA로 전송됩니다.
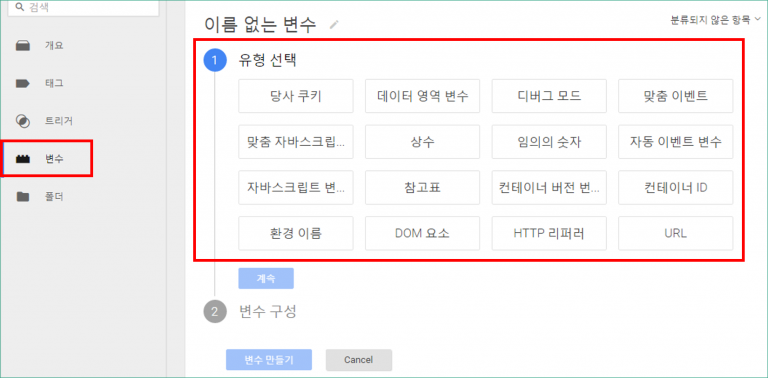
그러면 ‘사용자 정의 변수’를 어떻게 생성하는지 그 방법에 대해 알아보겠습니다.

위 화면에서도 보이듯이 ‘사용자 정의 변수’는 다양한 유형으로 생성할 수 있습니다. 이들 각각을 유형을 살펴보는 건 상당한 분량의 설명이 필요하기에 추후 포스팅으로 미루도록 하겠습니다.
우선 여기에서는 1) ‘맞춤 자바스크립트’ 가 가장 유연하게 변수를 생성할 수 있는 유형에 해당하며 다른 유형들은 특정 변수를 좀 더 쉽게 생성할 수 있도록 한 형태라는 점과 2) 특정한 값(변수)을 얻는 데 있어 반드시 하나의 방식만이 사용되는 것이 아니라 여러 유형을 통해서도 얻을 수 있다는 점 정도만 언급하도록 하겠습니다.
그럼 하나의 정답이 있는 것이 아니고 제가 사용한 방법만 있는 것도 아니라는 점을 염두에 두고 아래에서 제시하는 {{dataLocation}}과 {{dataSubject}} 변수를 생성하는 두 가지 방법을 이해하시면 좋을 듯합니다.
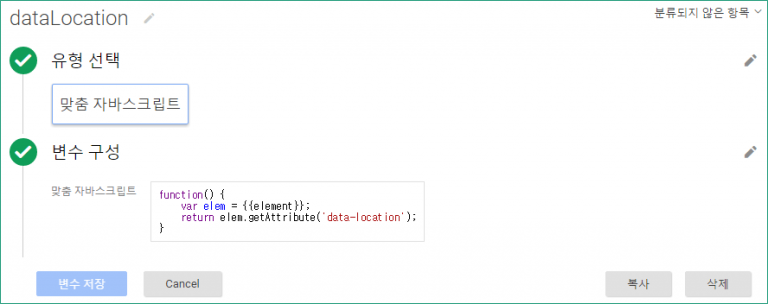
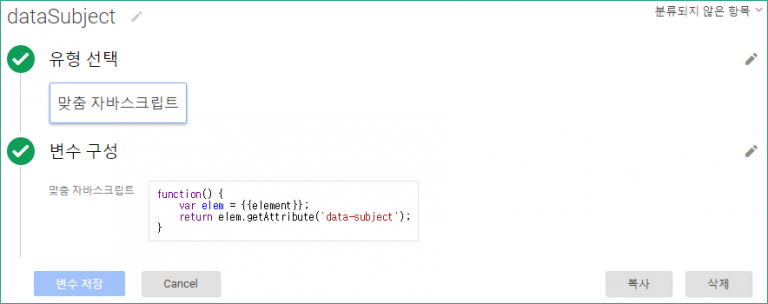
1. ‘맞춤 자바스크립트’ 유형
<data-location>

<data-subject>

현재 태그에서 실제 사용하고 있는 유형의 변수입니다. 맞춤 자바스크립트 코드를 넣어 html 요소 내 data-location과 data-subject에 대한 속성값을 수집하였습니다. 물론 자바스크립트에 대한 기본 지식이 필요하지만 워낙 폭넓게 사용할 수 있는 방법이기에 예시를 들어보았습니다.
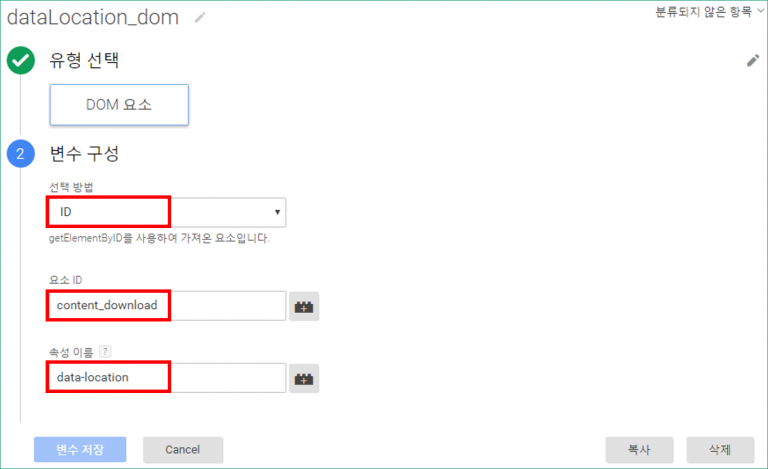
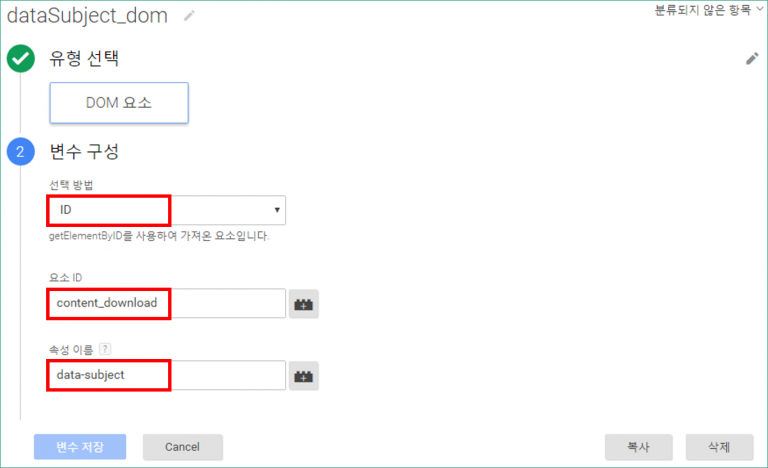
2. ‘DOM 요소’ 유형
<data-location>

<data-subject>

변수 구성
선택 방법 : ‘ID’ 선택
요소 ID : ‘content_download’ 입력
속성 이름 : ‘data-location’ 혹은 ‘data-subject’ 입력
변수를 생성하는 두 번째 방식은 ‘DOM 요소’ 유형에 속합니다. DOM 객체 내에서 특정 id(또는 css) 값으로 원하는 요소(element)를 찾아낸 후 해당 요소 내 속성 값을 얻는 방식입니다.
html이나 css 등 웹문서에 관한 지식이 전혀 없는 경우 용어 하나, 개념 하나 설명하기가 매우 어려울 수 있으나 약간의 지식만 있어도 직관적으로 이해하기가 그리 어렵지는 않습니다. 자바스크립트에 대한 지식이 없어도 비교적 쉽게 사용할 수 있는 방식입니다.

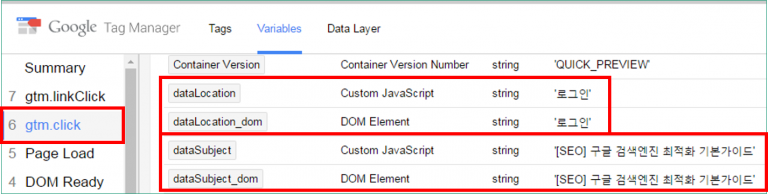
버튼클릭 이벤트 발생 시의 구글태그관리자 디버그 모드 화면입니다. ‘맞춤 자바스크립트’와 ‘DOM 요소’라는 서로 다른 방식을 통해 얻은 변수값이 동일한 것을 확인할 수 있습니다.
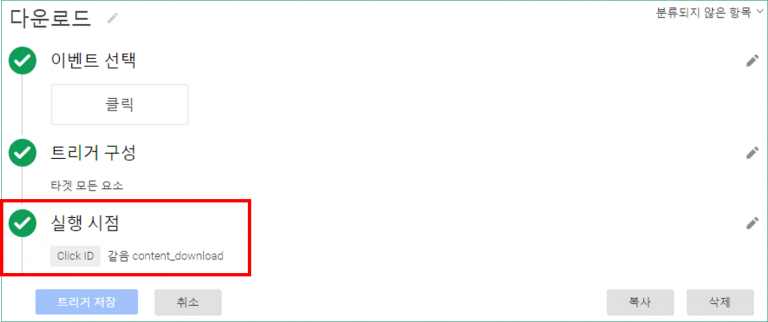
3단계 : 트리거 생성

1) 이벤트 선택 : ‘클릭’ 선택
2) 트리거 구성 : ‘모든 요소’ 선택
3) 실행 시점 : Click ID가 content_download와 같음
트리거 구성에서 타겟으로 ‘모든 요소’를 선택합니다. 이 경우 ‘링크만’을 선택했을 때 추가로 선택해야 하는 ‘태그 대기’와 ‘유효성 검사’ 그리고 ‘설정 기간’ 항목이 표시되지 않습니다. 트리거 실행 조건으로는 해당 다운로드 버튼에만 별도로 부여한 id 값인 content_download를 입력합니다.

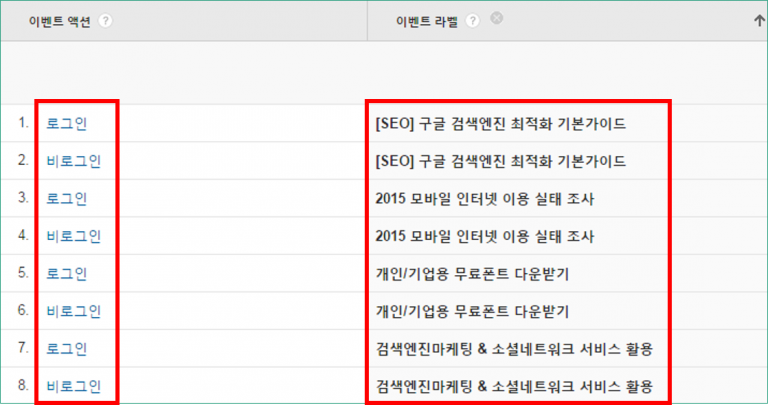
세팅 후 데이터가 수집된 화면입니다. 이벤트 액션에 ‘로그인’ 외에 ‘비로그인’이 표시되고 이벤트 라벨에도 ‘[SEO] 구글 검색엔진 최적화 기본가이드’ 이외의 다른 파일제목이 포함되어 있음을 볼 수 있습니다. 많은 분들이 바로 이해하셨겠지만, data-location 및 data-subject 값 입력 시 동적으로 변수값을 가져오도록 처리했기 때문입니다.
구글태그매니저(GTM)를 제대로 활용하기 위해서는 무엇보다 변수를 제대로 이해하고 활용하는 것이 중요합니다. 그리고 변수를 제대로 이해하기 위해서는 html, css, 자바스크립트에 관한 기본 지식이 필요합니다. 개발 지식이 거의 없는 마케터가 쉽게 이해하고 활용할 수 있도록 글을 쓰는 것을 목표로 하고 있으나 GA의 다양한 기능을 충분히 활용해보고 싶은 분이라면 위와 같은 웹개발 언어와 친해지는 것도 좋을 듯합니다.

































새댓글
전체보기