
안녕하세요~!
지아이코퍼레이션입니다!
오늘은 어도비 포토샵으로 2024 디자인 트렌드 중 하나인 글래스모피즘 만드는 방법에 대해서 이야기해 보려고 하는데요😊
'어떻게 만들고, 활용하면 좋을까?' 고민이신 분들을 위해서 설명해 드리려고 합니다!
그럼 함께 알아볼까요?
▶ 글래스모피즘
글래스모피즘은 요즘 큰 인기를 얻고 있는 디자인인데요.
흐릿한 투명도를 가지고 있어서 디자인과 디자인을 겹치게 되면 마치 유리와 같은 질감을 이용한 느낌이 들게 하는 디자인입니다.
물체가 떠있는 듯한 느낌을 주어 몽환적이고 매력적인 디자인인데요.
그렇다면 어떻게 만들 수 있을까요?
> 사진에 글래스모피즘 효과 적용

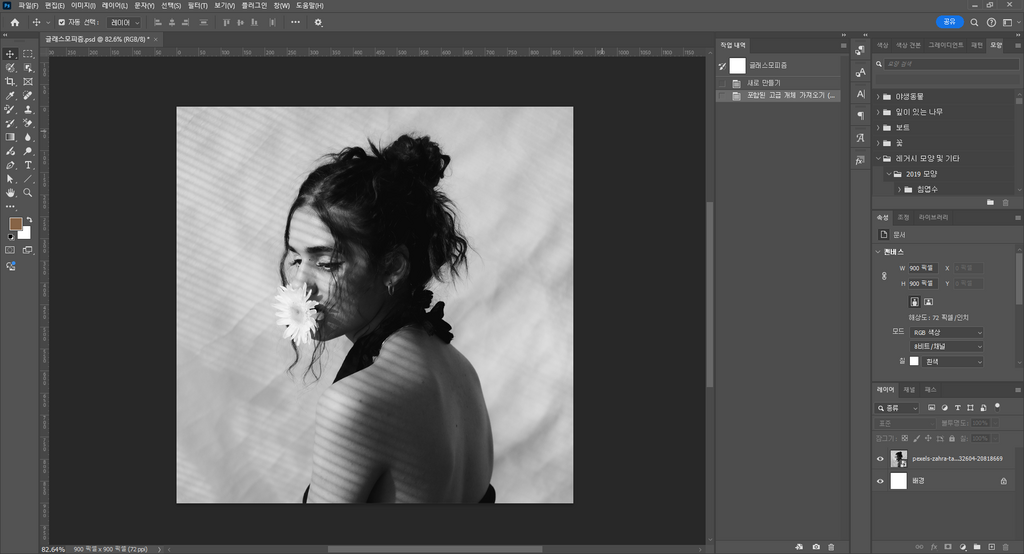
1. 포토샵에 원하는 사진을가져옵니다.

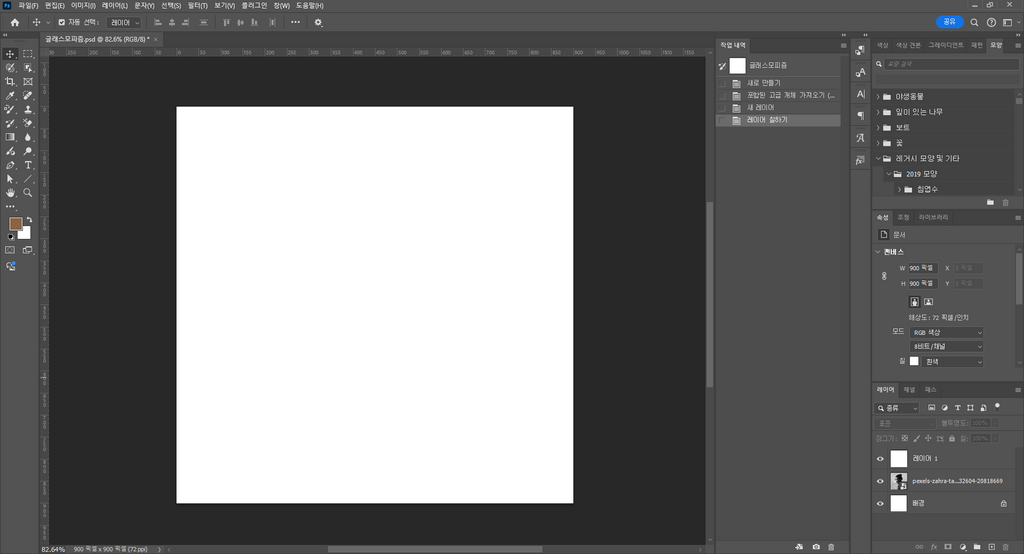
2. 사진 위에 흰 배경 레이어를 깔아줍니다.

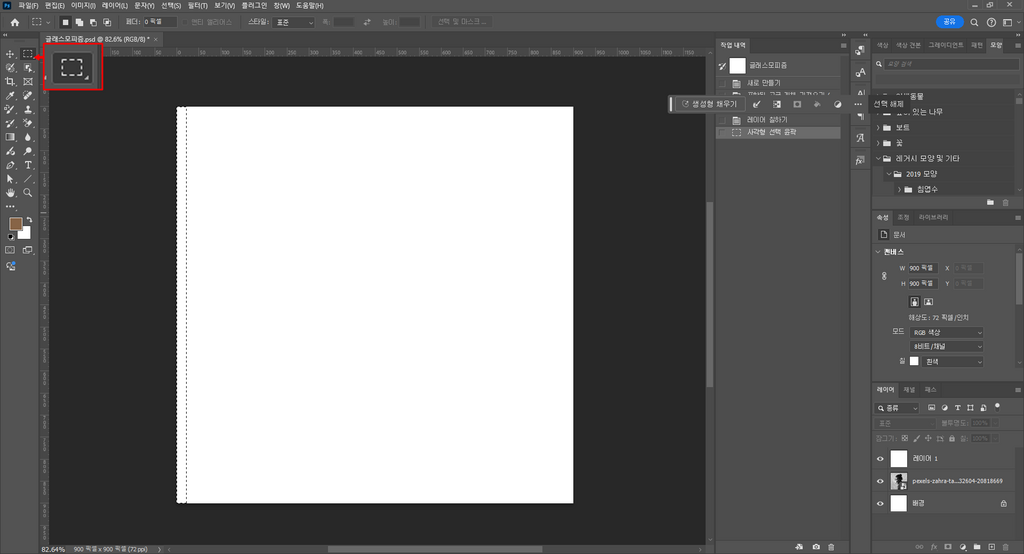
3. '사각형 선택 도구'를 이용하여 적당한 간격으로 선택해 줍니다.

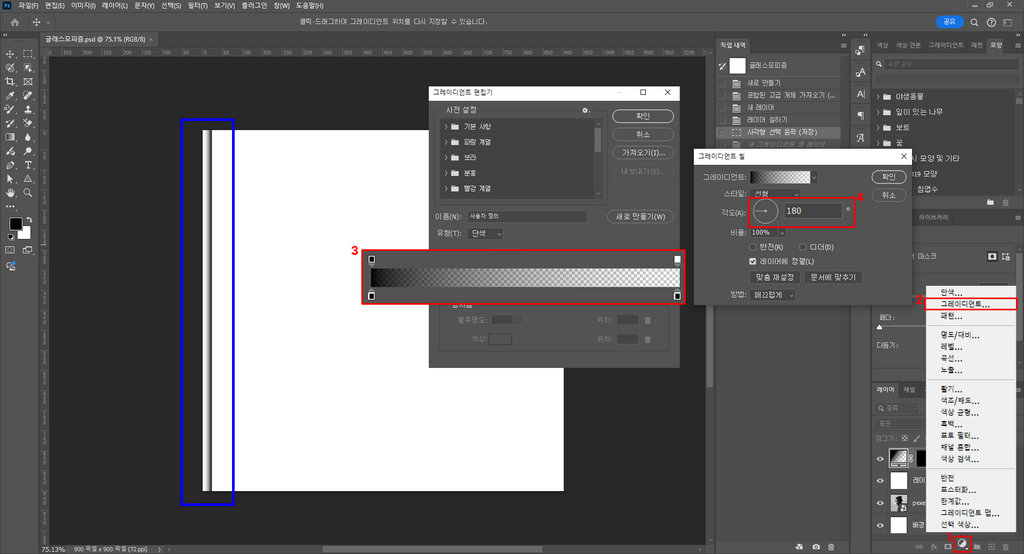
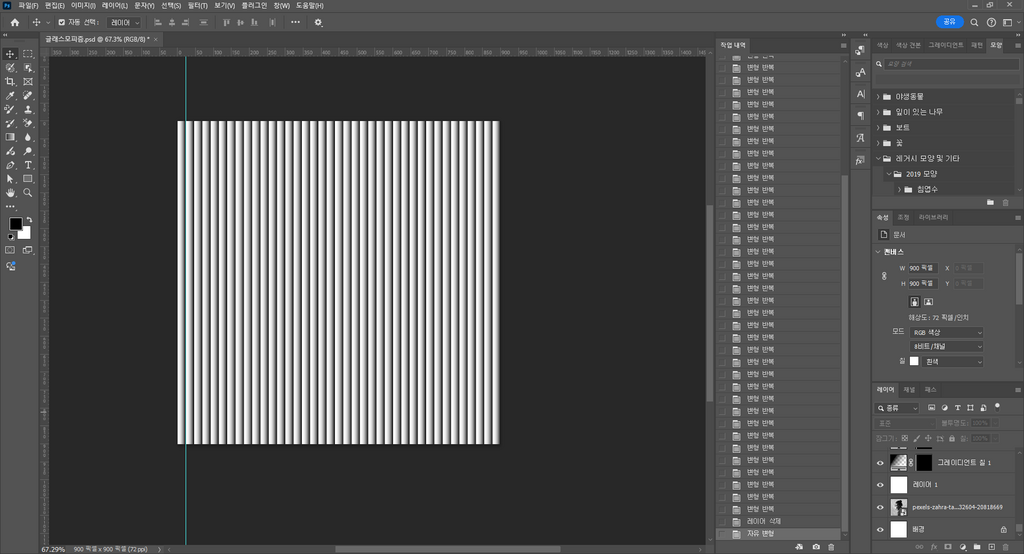
4. 1️⃣조정레이어에서 2️⃣그라디언트 툴을 선택해 주고, 3️⃣검정 그라디언트를 만들어 한쪽은 불투명도 100, 한쪽은 불투명도 0을 만들어준 다음에 4️⃣각도를 180도로 해주면 파란색 박스 안에 같은 모양이 나옵니다.

5. 1️⃣'ctrl + J'를 눌러서 4에서 만든 레이어를 복제하고, 2️⃣4에서 만든 레이어 옆라인에 안내선을 만들어주어서 복제한 레이어를 'ctrl + T'를 누른 후에 바로 옆으로 옮겨주고 나서 3️⃣'ctrl + alt + shift + T'를 여러 번 눌러주면 위와 같은 모양이 만들어지는데요.
(조금 안 맞아도 문제는 없습니다.)
4️⃣4에서 만든 것과 복제한 것들을 선택하여 'ctrl + E'로 모두 합쳐주고, 글래스 텍스처 psd 파일로 우선 저장해 줍니다.

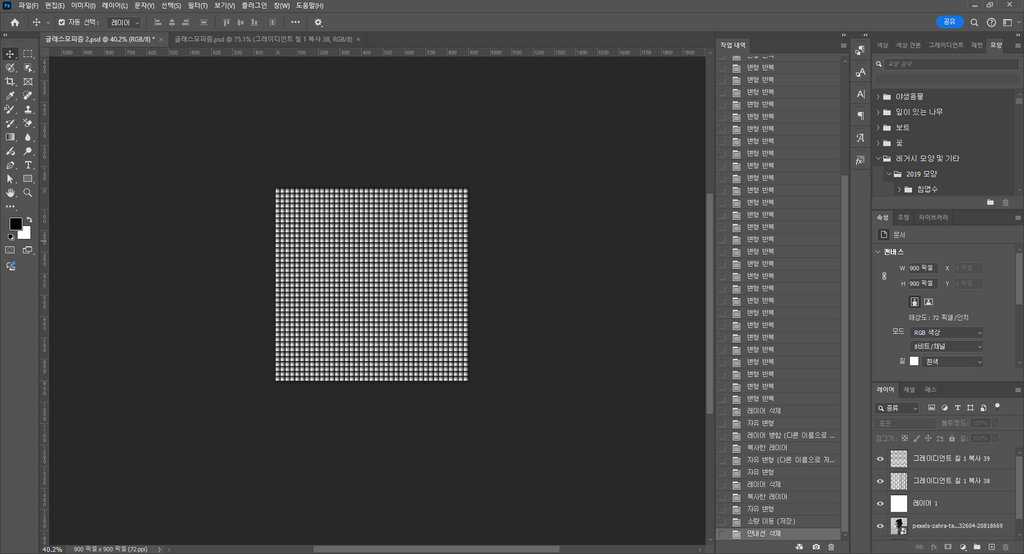
6. 합쳐준 레이어를 복제하여서 90도 돌려준 다음에 또 다른 이름의 글래스 텍스처 psd로 저장해 줍니다.

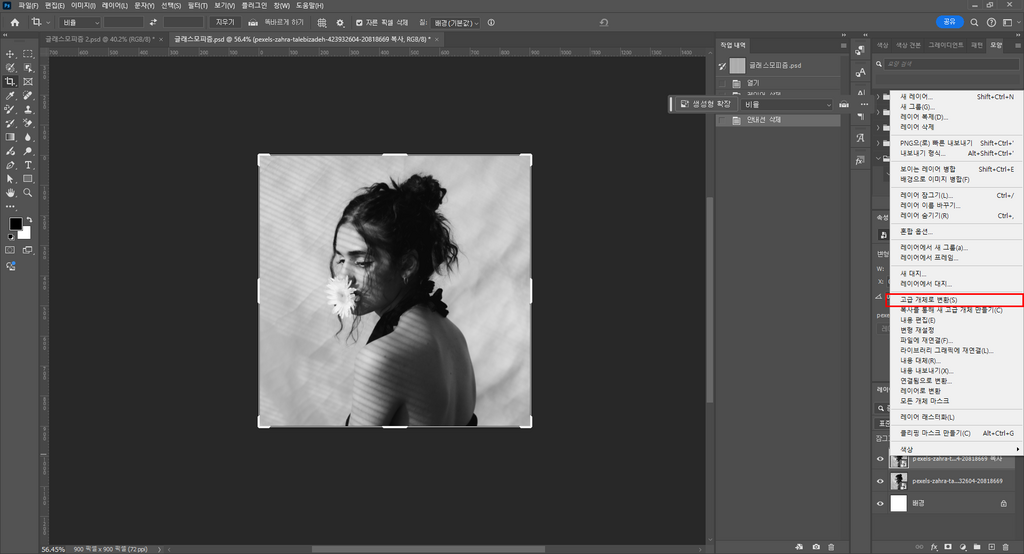
7. 사진을 제외한 레이어들을 모두 삭제해 주고, 사진을 복제하여 복제한 레이어를 고급 개체로 변환하여 줍니다.

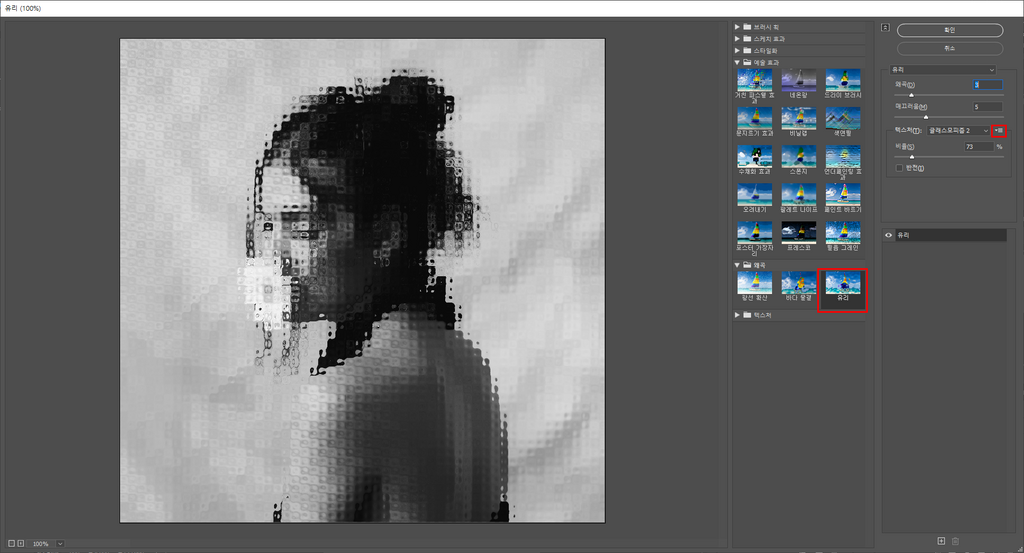
8. 복제한 이미지를 선택해 준 다음, 필터 → 필터갤러리 → 왜곡 → 유리에 들어가서 텍스처 옆 줄 네개 그어진 부분을 눌러주어 아까 만들어주었던 글래스 텍스처 중 하나를 가져오고 원하는 대로 조정합니다.

9. 레이어 마스크 효과로 복제된 레이어 일부를 안 보이게 하면 이런 느낌도 줄 수 있습니다😊
>글래스모피즘 아이콘에 효과 적용

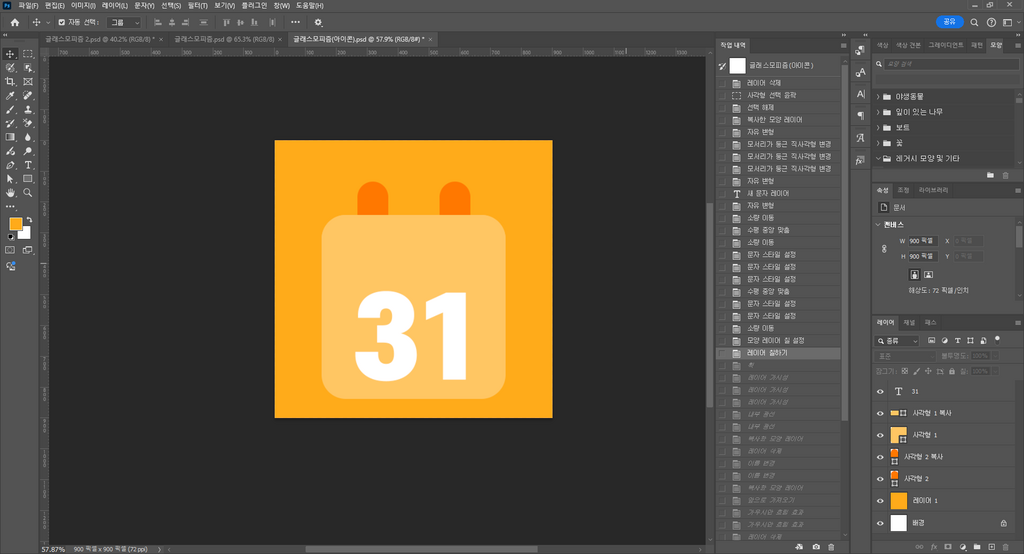
1. 글래스모피즘 효과를 넣어줄 오브젝트를 먼저 가져와줍니다.
(이때, 안의 도형 색은 배경의 색과 비슷해야 합니다.)

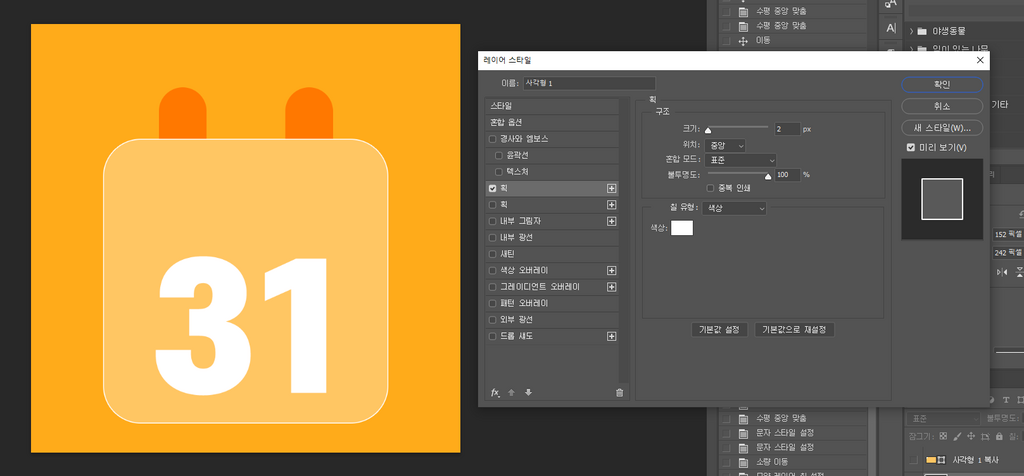
2. 글래스모피즘 효과를 줄 도형에 혼합옵션의 획을 추가합니다.
(2px, 불투명도 60%)

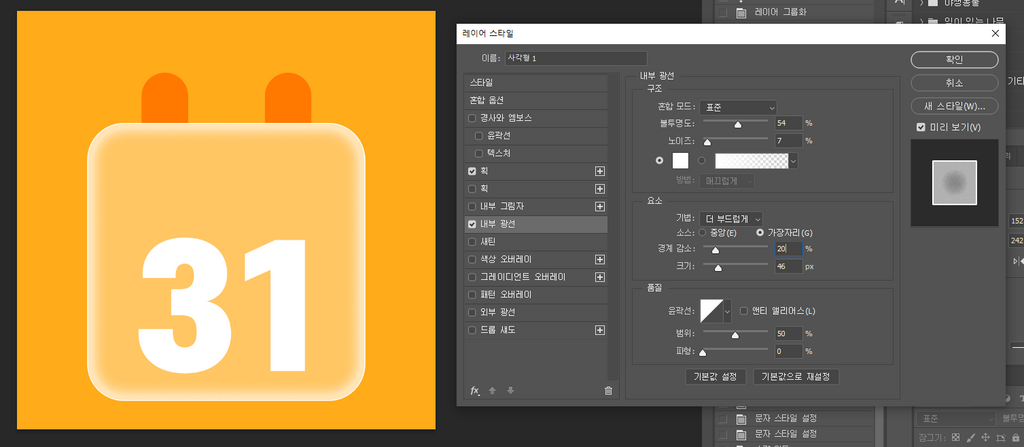
3. 혼합옵션의 내부광선 효과를 줍니다.
(노이즈 약간 추가하고, 불투명도 위의 이미지와 비슷한 느낌 나게, 경계 감소 20%)

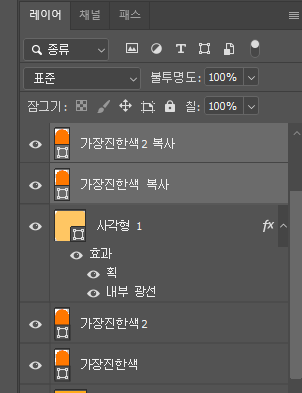
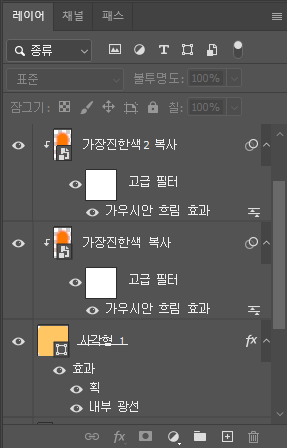
4. 거울에 비친 듯한 효과를 내주기 위해서 위의 가장 진한 색 두 오브젝트를 이용할 텐데요.
먼저 두 오브젝트를 복사해 주고, 효과를 주었던 오브젝트 위로 올려줍니다.

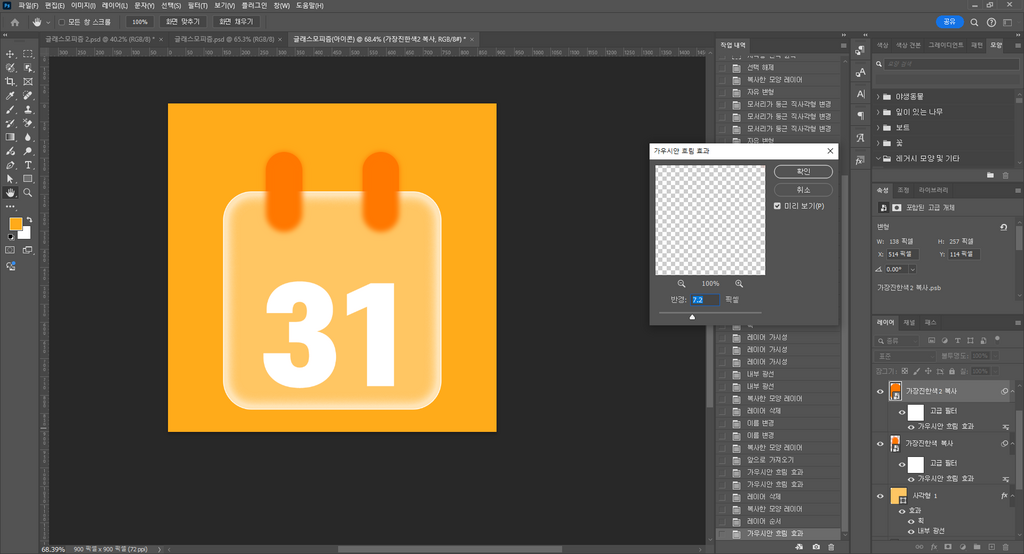
5. 복사한 두 레이어에 필터 → 흐림 효과 → 가우시안 흐림을 넣어줍니다.
(거울에 비친 느낌이 나게끔)

6. 그다음, 클리핑 마스크를 2,3에서 효과를 넣어준 오브젝트에 5에서 효과를 넣어준 오브젝트를 넣어줍니다.

7. 위의 선택한 오브젝트에다가 2,3에서 효과를 넣어준 오브젝트의 레이어스타일을 복사해서 붙여주고, 5에서 효과를 넣어준 오브젝트 밑으로 옮겨 같은 클리핑 마스크를 씌워줍니다.

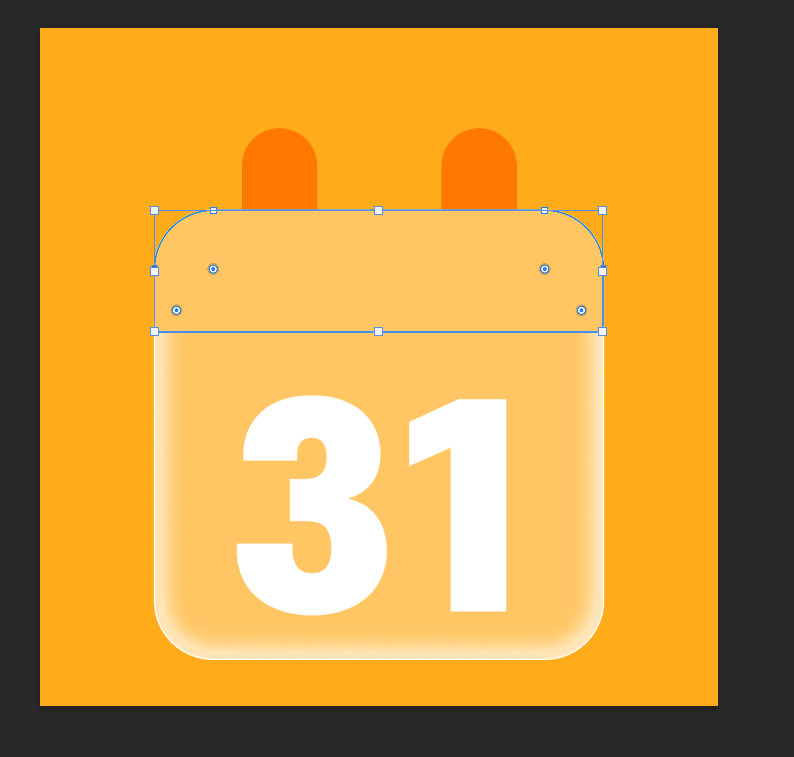
8. 그럼 위와 같은 오브젝트가 완성이 됩니다!
이 방법을 잘 활용하면 위와 같이 유리에 비춘 효과를 통하여 디자인할 수가 있겠죠?
그럼 지금까지 어도비 포토샵을 이용해서 사진이나 아이콘에다가 글래스모피즘 효과를 넣는 법을 알아보았는데요.
위의 방법을 응용하면 다른 이미지에서도 이용할 수 있습니다!
관련하여 궁금하신 내용이나 의견을 댓글로 자유롭게 남겨주시면 감사하겠습니다🥰
그럼, 지금까지 지아이코퍼레이션이였습니다.
감사합니다🧡

- 참고 -롤스토리디자인연구소포토샵 강좌 #132 - 그노매 글래스모피즘



아직 등록된 댓글이 없습니다.
지아이코퍼레이션님의 게시글에 첫번째 댓글을 남겨보세요.