
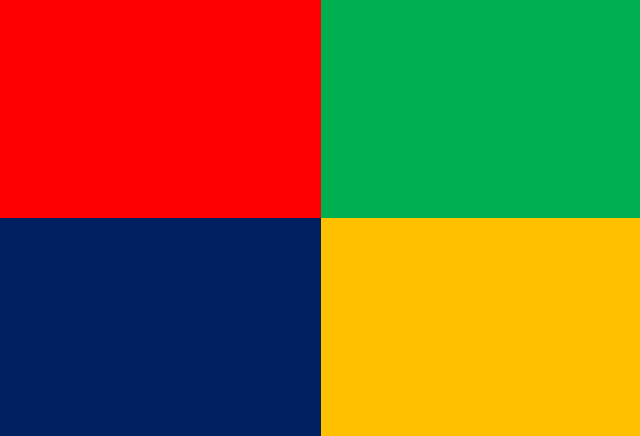
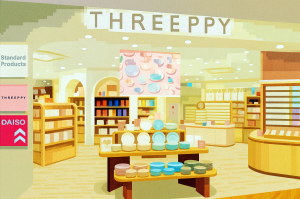
쇼핑몰 몇몇 페이지에서 1개의 이미지에서 각 색깔 부분을 클릭하면 서로 다른 링크로 연결하기 위해... 이미지맵을 사용하려고 합니다. 위에 이미지라면 4개의 색깔이니 4개의 영역을 이미지맵으로 설정하게 되죠.
그런데 저희 쇼핑몰에 반응형이다보니... 이미지의 실제 크기를 고려해서 이미지맵 좌표를 설정해도 모바일에서는 제대로 적용되지 않습니다. ==> 그래서 구글링을 해봤더니 jQuery RWD Image Maps이라는 걸 심으면 된다네요. 개발자가 아닌지라 무슨 말인지는 잘 모르겠지만, 개발자 분들께는 어렵지 않은 것 같습니다.
여기서 4가지 문의드립니다.
(1) 만약 이미지 파일이 바뀌거나 / 같은 이미지 파일을 쓰지만 클릭(터치)할 좌표가 바뀐다거나 / 새로운 페이지에서 이미지맵을 써야할 경우에도 ==> jQuery RWD Image Maps 요놈 자체는 변경할 필요가 없고 + 이미지맵 자체만 상황에 맞게 바꾸면 된다! ==> 잘 이해한 걸까요?
(2) 이미지맵은 PC를 기준으로 하여 좌표 등을 설정하고 + jQuery RWD Image Maps이 잘 깔렸다면 스마트폰 등 모바일에서도 잘 작동된다... ==> 역시 잘 이해한 걸까요?
(3) 위에 있는 이미지의 사이즈가 1000 x 1000 픽셀이라 가정하구요. (각 색깔의 크기는 500 x 500이 되겠죠) 여기에 이미지맵을 사용한다면 모양과 좌표를...
ㄱ) 이미지 사이즈를 고려해서 아래와 같이 설정한다
<area shape="rect" coords="1,1,500,500" href= ~~~>
<area shape="rect" coords="501,1,1000,500" href= ~~~>
<area shape="rect" coords="1,501,500,1000" href= ~~~>
<area shape="rect" coords="501,501,1000,1000" href= ~~~>
<area shape="rect" coords="1,1,350,500" href= ~~~>
<area shape="rect" coords="351,1,700,500" href= ~~~>
<area shape="rect" coords="1,501,350,1000" href= ~~~>
<area shape="rect" coords="351,501,700,1000" href= ~~~>
ㄱ,ㄴ중에 무엇이 맞을까요? 아니면 ㄱ,ㄴ도 아닌 다른 코딩이 필요한가요?
(4) 이미지맵 자체가 한물간 방식이라는 구글링 결과도 몇 개를 봤습니다. 하나의 이미지에 여러 개의 링크를 연결하는 방식 자체가 한물간 방식? 아니면 (그렇게 연결하기 위해) 이미지맵을 쓰는 게 한물간 방식인지 잘 모르겠습니다. 만약에 이미지맵 말고 다른 방식을 쓰는 게 요즘 추세라면...어떤 것인지 / 코딩 약간만 아는 사람도 사용할 수 있는지 알려주세요.
질문을 드리다보니 이건 그냥 코딩, 개발 질문이 되어버렸는데요 --; 구글링을 돌려도 (검색을 잘 못해서 그러는지) 제가 궁금한 부분에 대한 해답이 없어서 문의드립니다.
보스님들의 참된 지식, 지혜, 경험으로 답변을 부탁드립니다. 좋은 하루 보내세요~

















![[뷰티 트렌드] 🇺🇸관세 폭탄이 만든 새로운 글로벌 트렌드와 소비패턴 변화 4가지](https://cdn.ibos.kr/design/upload_file/BD74667/THUMBNAIL_300_200_cf4bd2c15dd12c777cab20c9081cc35d_90611_1.png)











새댓글
전체보기