
Headless CMS, 차세대 통합형 콘텐츠 관리 시스템
콘텐츠 마케팅을 진행하다 보면 단순한 반복 업무에 지칠 때가 있습니다. 여러 채널에 콘텐츠를 수정해서 올릴 때, 한 번의 업로드와 수정으로 모든 채널의 콘텐츠를 관리할 수는 없는 걸까요? 이때 활용할 수 있는 것이 바로 Headless CMS입니다.
이전에 '2024 SEO 트렌드 5가지 팁'에서 Headless CMS에 대해 간단하게 알아본 적이 있습니다. 오늘 이 글에서는 Headless CMS가 무엇인지 개념과 특징을 다시 정리하고, 이를 활용할 수 있는 방법을 실제 Headless CMS 업체의 공식 문서를 통해 알아보겠습니다.
[목차]
Headless CMS란?
Headless CMS의 장점
Headless CMS 사용법
Headless CMS와 SEO
Headless CMS란?
Headless CMS는 프런트엔드와 벡엔드를 분리하여 콘텐츠를 관리할 수 있는 시스템을 의미합니다. Headless CMS는 화면(view)과 데이터가 분할되는 특징으로 인해 다양한 채널에 업로드한 콘텐츠를 고유의 콘텐츠 통합 관리 시스템을 통해 일괄적으로 관리할 수 있습니다.
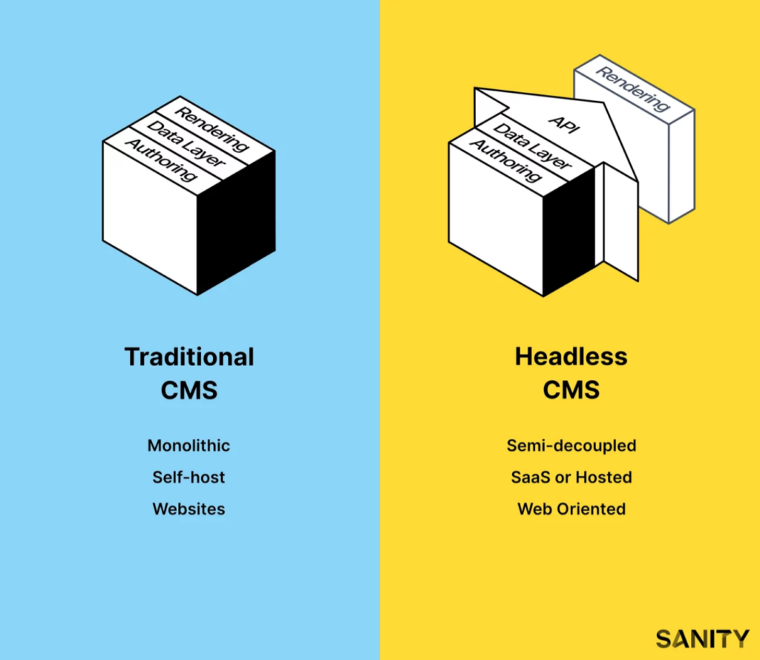
기존 CMS VS Headless CMS

기존 CMS에서는 콘텐츠가 사용자가 보는 화면에 종속적이었습니다. 이로 인해 콘텐츠가 서비스에 종속되어 있어서 콘텐츠 데이터를 다른 페이지에서 활용하기 힘들었습니다. 궁극적으로 다른 채널에서 콘텐츠를 재사용하기가 어렵습니다.
하지만 Headless CMS는 이러한 문제를 프런트엔드와 백엔드를 분리함으로써 해결할 수 있습니다. Headless CMS의 백엔드는 콘텐츠를 특정 포맷(JSON 등)으로 저장합니다. 이렇게 저장한 데이터를 프런트엔드 측으로 Restful API 또는 GraphQL으로 송신합니다. 프런트엔드 개발자 입장에서는 콘텐츠 데이터의 처리에 크게 구애받지 않고 화면만 구성하여 쉽게 콘텐츠 페이지를 만들 수 있습니다.
대부분의 Headless CMS 서비스는 관리자 페이지를 제공하여 콘텐츠 편집자가 쉽게 콘텐츠를 쓰고 읽고 수정하며 삭제할 수 있습니다. 콘텐츠 제작자와 개발자의 업무 프로세스를 분리하는 것은 업무 효율을 증가시킵니다. 콘텐츠 편집자는 직접 페이지 구성을 하지 않고 콘텐츠의 내용에 집중하여 작업할 수 있고 개발자는 콘텐츠 편집자의 수정 사항을 직접 처리하지 않고 페이지의 구성에 집중할 수 있습니다.
Headless CMS의 장점
멀티채널 콘텐츠 관리
Headless CMS의 가장 큰 장점은 멀티채널의 콘텐츠 관리에 용이하다는 점입니다. 최근에는 웹, 모바일 앱, IoT 기기 앱 등 많은 채널을 통해서 콘텐츠가 발행됩니다. 이러한 멀티채널 환경에서 각 채널마다 콘텐츠를 관리하는 것은 매우 어려운 일입니다. Headless CMS는 콘텐츠의 데이터를 벡엔드에서 통합적으로 관리하기 때문에, 프런트엔드의 환경이 바뀌어도 콘텐츠의 내용은 통합적으로 관리할 수 있습니다. 한번 관리자 페이지에서 콘텐츠를 수정하면 다중 채널의 모든 콘텐츠가 함께 수정되어서 편리합니다.
모놀리식(Monolithic) 아키텍처 보완
Headless CMS는 사이트 속도를 향상시킬 수 있는 안전한 방안이기도 합니다. 기존 CMS는 모놀리식 아키텍처입니다. 모놀리식 아키텍처란 하나의 베이스 코드가 모든 어플리케이션의 기능을 구성하도록 구성된 아키텍처를 의미합니다. 이러한 아키텍처는 서버 측에서 모든 기능을 처리하여 온전한 HTML 페이지를 생성합니다. 하지만 이 방식으로 많은 유저의 요청을 처리한다면 페이지 속도가 느려질 수 있습니다. 또한 기능별로 나눠진 코드들이 상호 의존적이기 때문에, 한 부분의 코드에서 문제가 생기면 전체적인 기능에 영향을 미치게 됩니다.
Headless CMS는 모놀리식 아키텍처의 단점을 대부분 해결할 수 있습니다. Headless CMS를 사용하면 HTML은 독립적으로 제작되고 HTML 안에 있는 데이터는 API request를 통해 입력할 수 있습니다. 이렇게 프런트엔드와 백엔드가 분리되어 있기 때문에 프런트엔드 개발자는 독립적으로 최적화된 웹페이지를 만들 수 있습니다. 또한 모놀리식과 다르게 나눠진 두 부분의 상호의존적인 부분이 적어서 한 가지 기능의 문제가 전체적인 기능에 큰 영향을 미칠 가능성이 적습니다.
높은 유연성
Headless CMS는 콘텐츠 제작과 개발에 있어서 높은 유연성을 가지고 있습니다. 기존 CMS는 CMS 공급 업체의 서비스에 콘텐츠 제작자가 종속되는 경향이 있습니다. CMS 공급 업체에서 제공하는 플러그인을 반드시 사용해야 하며, 데이터를 직접 관리하기도 힘듭니다. 하지만 Headless CMS는 타사의 데이터베이스(몽고 DB 등)를 연결하여 콘텐츠를 관리할 수 있으며, 각 회사의 상황에 맞는 웹 프레임워크를 사용할 수 있기도 합니다. CMS에 종속되어 있지 않은 콘텐츠 제공 환경 덕분에 더 창의적이고 융통성 있는 웹페이지 운영이 가능합니다.
Headless CMS 사용법
그렇다면 직접 Headless CMS를 사용하면서 예시를 통해 이해를 해보겠습니다. 이미 해외에는 수많은 Headless CMS가 있고 한국에도 몇몇 업체가 등장했습니다. 이번 글에서는 메이저 Headless CMS 업체 중 하나인 Sanity의 공식 문서 내용을 통해서 Headless CMS의 구조를 알아보겠습니다.
1) 프로젝트 만들기
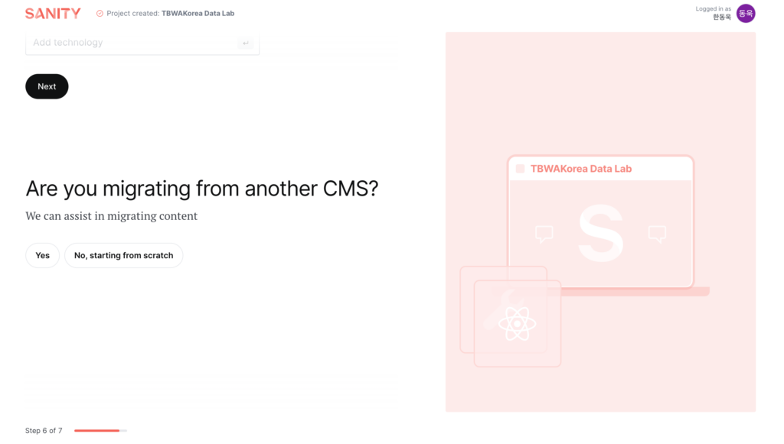
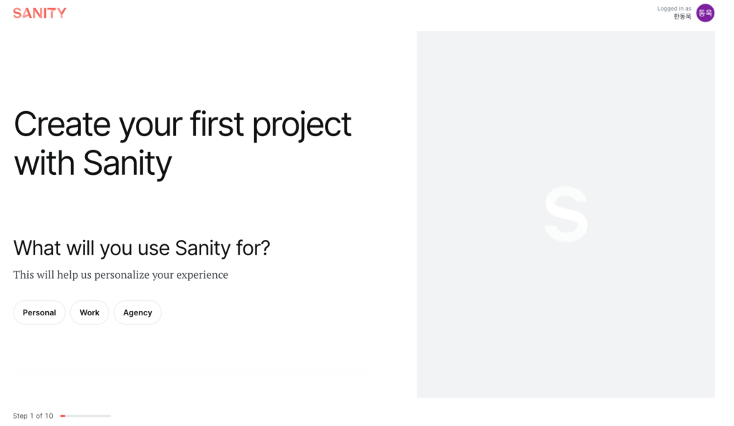
Sanity에 접속하여 회원가입을 하면 다음과 같은 페이지를 볼 수 있습니다. 사용 용도에 맞게 적절히 선택하면 됩니다. 여기서 선택한 설정에 따라서 Headless CMS는 적절한 사용자 기능 및 템플릿을 추천합니다.

또한 Headless CMS는 데이터 마이그레이션을 지원합니다. 기존에 사용하고 있던 CMS가 있다면 사용하던 데이터를 옮길 수 있습니다.
프로젝트 제작이 끝나면 하단의 명령어와 비슷한 명령어가 추천됩니다. 템플릿 사용 유무, 로그인 방법, 프로젝트 이름 등에 따라서 명령어는 달라질 수 있습니다. 'npm create sanity'는 Sanity를 프로젝트를 시작할 수 있는 명령어입니다. 이 명령어를 실행하기 위해서는 npm이 설치되어 있어야 합니다. 로그인과 출력 패스 설정 과정을 거치면 사용할 수 있는 웹사이트 구조의 프로젝트 폴더가 완성됩니다.
npm create sanity@latest -- --template clean --create-project "Sanity Project" --dataset production
2) 콘텐츠 편집 환경 살펴보기

터미널에서 작업 디렉토리를 앞서 제작한 "Sanity Project" 디렉토리로 이동합니다. 앞서 설정한 다른 프로젝트 이름이 있다면 그 이름과 같은 디렉토리로 이동하면 됩니다. 여기서 run dev 명령어를 입력하면 Sanity Studio를 브라우저에서 사용할 수 있게 됩니다. 주소는 default로 'http://localhost:3333'로 설정이 됩니다.
cd sanity-project
npm run dev
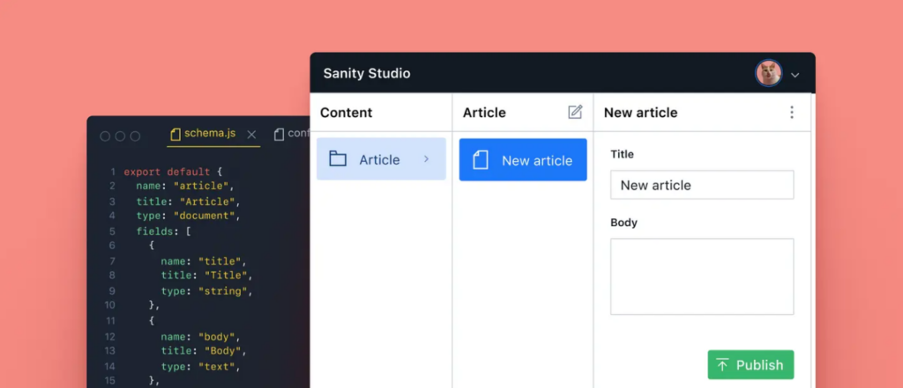
run dev 명령어를 통해서 불러온 Sanity Studio는 콘텐츠 생성과 편집 작업을 위한 GUI 어플리케이션입니다. 사용자는 이곳에서 미리 커스텀 된 스키마를 통해 새로운 콘텐츠 데이터 조각을 입력하고 Publish할 수 있습니다.
3) 스키마 만들기
만약에 콘텐츠 제작자가 이용하기 좋게 데이터 스키마를 커스텀 하고 싶은 경우에는, 프로젝트 폴더 내에 있는 schemas 폴더를 수정하면 됩니다.
pet 스키마로 예를 들어 설명하겠습니다. 친구들끼리 애완동물을 정보를 공유하는 펫 블로그를 Headless CMS로 만든다고 가정하겠습니다. 친구들은 앞으로 콘텐츠를 만들면서 애완동물에 대한 정보를 계속 사용할 예정입니다. 이 경우에 애완동물 데이터 스키마를 만들고 싶다면 우선 schemas 폴더에 pet.js 파일을 만듭니다.
// schemas/pet.js
export default {
name: 'pet',
type: 'document',
title: 'Pet',
fields: [
{
name: 'name',
type: 'string',
title: 'Name'
}
]
}
pet.js 파일에 들어가야 하는 내용입니다. 간단한 자바스크립트 객체로 Headless CMS에 스키마 타입을 선언할 수 있습니다. 이렇게 선언된 내용은 라이브 되고 있는 Sanity studio에 실시간으로 적용됩니다.
객체의 첫 번째 키인 name은 새롭게 추가될 스키마 타입의 이름을 의미합니다. 스키마를 생성하고 이를 사용할 때 필요한 요소입니다. 두 번째 키인 type은 스키마의 타입을 지정합니다. 일반적으로 document로 지정하는 경우가 많지만 배열, 논리, 문자열, 파일, URL 등 다양한 type을 지정할 수 있습니다. 특히 type을 reference로 지정한다면 다른 스키마의 document 데이터를 참조할 수 있습니다. 이러한 기능을 통해 콘텐츠 제작자가 더욱 편리하게 유기적으로 구조화된 콘텐츠를 작성할 수 있게 됩니다. 세 번째 키인 title은 Sanity studio 내에서 사용자가 볼 수 있는 스키마의 제목입니다. 스키마를 설명하는 글을 적는 description 키와 함께 설정하여 콘텐츠 제작자가 데이터 스키마를 이해하기 쉽게 만듭니다.
마지막 키인 fields는 pet 스키마에 종속적인 특징을 지정할 수 있는 키입니다. 애완동물에는 여러 가지 특징이 있습니다. 동물의 종류, 이름, 주인, 사는 곳 등 다양한 특징들을 정의할 수 있는 키가 fields입니다. fields는 배열로 이루어져 있으며 배열 안에 자바스크립트 객체 형태로 항목을 담으면 됩니다.
이렇게 스키마를 만든 후에, 스키마를 활용하기 위해서는 schemas 폴더에 미리 존재했던 'index.js'파일에 다음과 같이 schemaType 배열을 추가해야 합니다.
// schemas/index.js
import pet from './pet'
export const schemaTypes = [pet]
4) 콘텐츠 작성하기
이렇게 다양한 스키마를 설정하여 이제 페이지에 콘텐츠를 작성할 수 있는 상황이 되었다고 가정하겠습니다. 커스텀 된 Sanity studio를 어떻게 활용할 수 있을까요? 이 글에서는 Sanity에서 미리 제작한 예시 demo 페이지를 통해 알아보겠습니다. demo 페이지는 로그인한 상태에서 홈페이지의 'Explore the demo' 버튼을 누르면 접속할 수 있습니다.

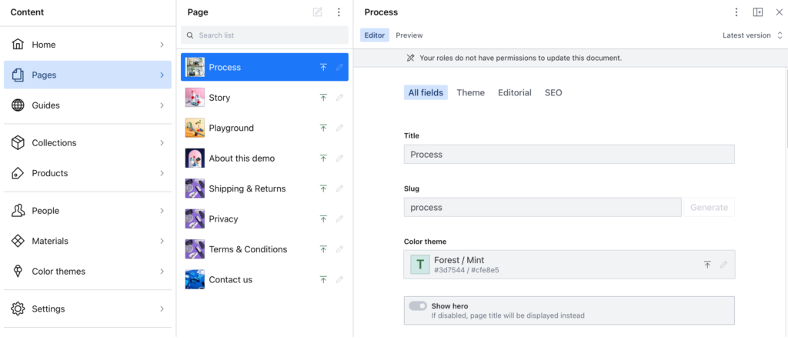
접속하면 다양한 스키마 타입이 있습니다. Page 같은 큰 단위의 스키마부터 People, Product 등의 작은 단위의 스키마도 있습니다. Page 스키마를 살펴보면, 여러 fields가 존재합니다. 페이지의 title, slug, body 등을 구분하여 각각의 데이터로 관리하고 있습니다. 앞서 만들었던 pet 스키마도 http://localhost:3333에서 Sanity studio로 확인할 수 있습니다.
body에서는 콘텐츠의 본문을 작성할 수 있으며 고유의 에디터를 활용하여 글을 작성할 수 있습니다. 가장 주목할 만한 점은 헤딩 태그를 지정하여 구조화된 글을 작성할 수 있다는 점입니다. 콘텐츠 제작자는 SEO 기준에 맞추어 구조화된 글을 작성하고 개발자는 원하는 곳에 데이터를 배치하고 CSS로 양식을 수정할 수 있습니다. 이러한 업무의 모듈화가 Headless CMS를 통한 콘텐츠 제작의 핵심입니다.
또한 Headless CMS를 이용하면 color theme를 이용하여 콘텐츠 별로 구분하여 페이지의 색을 바꿀 수도 있습니다. 이러한 기능을 이용한다면 콘텐츠 제작자가 콘텐츠에 맞는 색을 선택할 수 있기 때문에 콘텐츠 페이지의 몰입감을 높일 수 있습니다.
요약하자면 title, slug, 각종 태그 설정 등의 콘텐츠 요소를들을 플러그인을 사용하지 않고도 설정할 수 있다는 점이 강점입니다. Headless CMS를 통해서 기존의 CMS의 플러그인이 지원하지 않는 여러 기능을 구현할 수 있습니다. 결론적으로 매우 많은 유연성을 콘텐츠 제작 과정에서 활용할 수 있습니다.
5) 콘텐츠 모델링
Headless CMS의 높은 유연성 때문에 콘텐츠 모델을 잘 설정하는 것이 중요합니다. Headless CMS의 콘텐츠 모델링이란 콘텐츠의 구조를 데이터화해서 유기적인 콘텐츠 제작 프로세스를 만드는 것입니다. 콘텐츠 모델링을 할 때 중요한 것은 콘텐츠의 유형, 속성, 콘텐츠 간의 관계입니다. 콘텐츠 모델링을 잘 구성했을 때, 여러 콘텐츠 조각이 모여 하나의 콘텐츠를 구성할 수 있습니다.

Headless CMS 데이터 참조 예시
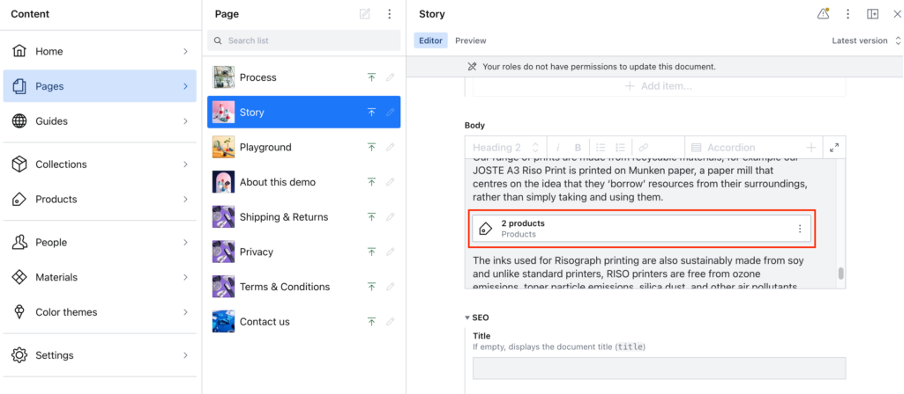
콘텐츠 모델링으로 인해서 생성된 구조화된 콘텐츠는 내용과 형식이 분리가 됩니다. 이로 인해서 다양한 데이터 간의 명시적 연결이 가능합니다. Sanity demo의 콘텐츠 조각 중 Page/Story/body를 예시로 들어 보겠습니다. 콘텐츠 본문을 보면 product의 데이터 조각이 카드 형태로 삽입되어 있습니다. 이 데이터 정보는 다른 콘텐츠에서 재사용 가능하여, 전체 사이트에서 product에 대한 이름을 바꾸고 싶을 때 단 하나의 데이터만 수정하면 됩니다.
Headless CMS와 SEO
모든 상황을 종합해 봤을 때, Headless CMS가 반드시 SEO(검색엔진최적화)에 유리하다고 할 수는 없지만 기술적으로 SEO를 개선하는 데에 많은 장점이 있습니다. Headless CMS의 페이지 로딩 속도가 빠른 것은 SEO 관점에서 큰 장점입니다. 검색엔진은 웹, 모바일에서 최적화가 잘 되어 있는 페이지를 알고리즘 상 우대합니다. 하지만 구글의 수석 검색 기술자인 John Muller에 따르면 특정 CMS 신호를 우대하지 않는다고 언급한 바가 있습니다. 결론적으로 중요한 것은 Headless CMS을 사용하는 것 자체가 아닌 SEO 역량입니다.
구조화된 콘텐츠
Headless CMS는 구조화된 콘텐츠를 만들기 쉽습니다. 헤딩 태그의 명시적인 선언뿐만 아니라 다른 콘텐츠 데이터와의 관계를 설정하여 콘텐츠 SEO에 좋은 영향을 미칩니다. 또한 통합적으로 콘텐츠 데이터를 관리하기 때문에 콘텐츠 간의 일관성을 유지하기도 쉽습니다. 콘텐츠를 자주 등록하지 않았던 사람이 콘텐츠를 작성한다 해도 지정된 스키마에 내용을 입력하기만 하면 됩니다. 일반적으로 구조화된 콘텐츠에서는 제목, 하위 제목, 작성자 및 키워드 태그 등이 스키마로 취급될 수 있습니다.
링크 빌딩
Headless CMS는 링크 빌딩에도 편리한 점이 있습니다. 데이터를 주고받는 과정에서 링크가 포함되어 있다면 콘텐츠를 작성할 때마다 링크 빌딩을 하기 수월해집니다. 또한 중요한 내부 링크는 URL 스키마로 별도로 관리할 수 있습니다. 만약에 페이지의 전체 URL 링크를 통합적으로 관리할 수 없다면, 죽은 링크가 생겼을 때 수정하기가 어렵습니다. 죽은 링크란 링크가 타깃 하는 페이지가 사라지거나 변화하여 더 이상 페이지에 진입할 수 없는 링크를 말합니다.
만약 죽은 링크가 발견되었고 해당 링크를 활용한 페이지가 100개 이상 발견된다면, 죽은 링크를 일일이 삭제하거나 수정해야 할 것입니다. 하지만 이전에 URL을 스키마 형태로 관리하고 있었다면 1개의 데이터 조각을 수정하면 100개의 모든 링크를 수정할 수 있습니다.
메타 데이터 관리
여러 Headless CMS 업체들은 SEO 관리 스키마를 기본 제공하거나 SEO 플러그인을 가지고 있습니다. 이를 통해서 기본적으로 title, description 등의 메타 데이터를 관리할 수 있을 뿐만 아니라, 캐노니컬 태그, nofollow 태그 등의 복잡한 SEO 작업도 쉽게 가능합니다. 다만 전통적인 CMS에서 SEO 플러그인을 활용하는 것보다 자유도가 높은 대신 많은 SEO 지식을 요구할 수 있습니다. 만약 자사 홈페이지의 SEO를 직접 커스터마이징하는 것이 어려운 경우에는 Headless CMS 업체에 맞는 SEO 플러그인을 활용하시는 것을 추천드립니다.
지금까지 Headless CMS에 대해서 알아보았습니다. 웹 기술이 계속해서 발전하는 만큼 미리 알아두어야 할 기술도 많아졌습니다. 아직 Headless CMS가 한국에서 많이 쓰인다고 볼 수는 없지만 높은 성장세를 보여주고 있습니다. Linkedin에 따르면, 2022년의 Headless CMS의 국제 시장 규모는 5억 8565만 달러로 추산됩니다. 복합 연 성장률(CAGR)이 20.44%으로 평가되어 2028년에는 17억 8755달러에 이를 것으로 예상됩니다. 이렇게 빠른 성장을 보여주는 Headless CMS가 가까운 미래에는 콘텐츠 마케팅의 표준이 될 수도 있을 것 같습니다.




아직 등록된 댓글이 없습니다.
TBWASEO님의 게시글에 첫번째 댓글을 남겨보세요.