
웹사이트를 이용하며 검색이나 로딩 속도, 사용자 경험을 고려하지 못한 UI 등으로 인해 불편함을 느낀 경험이 있으신가요? 만약 그렇다면 이는 UX/UI가 좋지 못한 웹사이트라고 할 수 있습니다.
UX/UI는 SEO(검색엔진최적화)와 직접적으로 연관되어 있기 때문에 UX/UI가 좋지 못하다면 SEO에 안 좋은 영향을 미칠 수 있습니다.
오늘은 UX/UI란 무엇인지, UX/UI가 SEO에 미치는 영향, SEO에 좋지 않은 UX/UI 실수, 마지막으로 UX/UI를 통해 SEO를 개선하는 방법에 대해 알아보도록 하겠습니다.
[목차]
UX/UI란 무엇인가?
UX/UI가 SEO에 미치는 영향
SEO에 좋지 않은 UX/UI 실수
UX/UI를 통해 SEO를 개선하는 방법
UX/UI란 무엇인가?
UX(User Experience)란 사용자가 제품이나 서비스에 대해 전체적으로 느끼는 사용자 경험을 말합니다.
UX 디자인은 제품이나 서비스를 신중하게 설계하여 사용자 경험을 향상시키는 방식으로, 사용자가 특정 제품과 처음부터 마지막까지 상호 작용할 수 있도록 지원합니다.

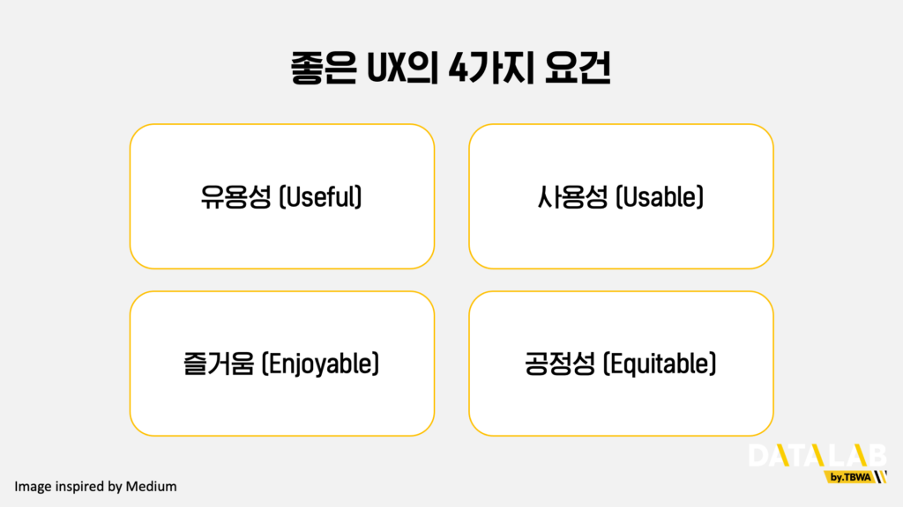
Image inspired by Medium
좋은 UX의 요건으로는 유용성(Useful), 사용성(Usable), 감성(Enjoyable), 공정성(Equitable)이 있습니다.
- 유용성(Useful): 사람들이 웹사이트에서 무엇을 하고 싶은지 염두에 두고 디자인해야 합니다.
- 사용성(Usable): 사용자가 웹사이트를 사용하는 과정이 효율적이어야 합니다. 페이지 속도를 빠르게 최적화하고 모바일 친화적인 디자인을 만드는 것이 중요합니다.
- 즐거움(Enjoyable): 웹사이트를 재미있고 사용하기 쉽게 만들어야 합니다. 시각적으로 매력적인 인터페이스와 대화형 요소로 디자인하는 것이 중요합니다.
- 공정성(Equitable): 사용자의 배경, 성별, 인종이나 능력과 관계 없이 모든 사람에게 높은 품질의 경험이 전달될 수 있도록 해야 합니다.
UI(User Interface)란 사용자가 제품이나 서비스와 시각적으로 마주하는 사용자 인터페이스를 말합니다. UX가 전체 경험을 구성하는 것이라면, UI는 사용자가 상호 작용할 시각적 요소를 만들어 나가는 데 중점을 둡니다.
UX/UI는 상호 보완적이며, 협업을 통해 최적의 사용자 경험을 제공합니다.
UX/UI가 SEO에 미치는 영향
검색 엔진은 기술적 요소뿐만 아니라 클릭률, 체류 시간, 사용자 방문 수, 전환율 등과 같은 사용자 행동(UX)도 분석합니다.
지금부터는 UX/UI가 SEO에 어떤 영향을 미치는지 아래에서 알아보도록 하겠습니다.
1) 클릭률
UX/UI가 우수할수록 SERP(검색엔진 결과 페이지)의 결과를 클릭할 확률이 증가합니다.
UX는 사용자가 검색하고자 하는 내용을 보다 효율적으로 찾을 수 있도록 함으로써 SEO를 향상시킵니다. UI는 이러한 결과를 시각적으로 매력적이게 만들어 고객의 클릭을 유도합니다.
2) 체류 시간
UX/UI가 우수할수록 페이지 체류 시간이 증가합니다.
체류 시간은 사용자가 특정 페이지에 머무른 후 SERP로 돌아가기까지의 시간을 말합니다. 체류 시간이 길다는 것은 소비자의 페이지 참여도가 높다는 의미입니다.
이는 해당 페이지가 사용자가 사용하기에 불편함이 없으며, 관련성 있고 가치 있는 콘텐츠를 제공한다고 검색 엔진에 알립니다.
3) 사용자 방문 수
또한, UX/UI가 우수할수록 사용자 방문 수가 증가할 가능성이 높습니다.
잘 디자인된 웹사이트는 사용자가 더 많은 페이지를 탐색하도록 유도합니다. 그러나, 사용자가 불편함을 느끼는 웹사이트는 높은 이탈률로 이어집니다.
따라서, UX가 좋을수록 고객이 한 웹사이트에서 더 많은 페이지를 방문하고 콘텐츠에 더 많이 참여하게 됩니다.
4) 전환율
UX/UI가 우수할수록 사용자는 원하는 것을 보다 빠르게 탐색하고 얻을 수 있기 때문에 전환율이 높아집니다.
전환율은 검색 엔진이 웹사이트를 평가할 때 고려하는 중요한 지표이기 때문에, SEO에 좋은 영향을 미칩니다.
SEO에 좋지 않은 UX/UI 실수
이제부터는 사람들이 흔히 저지르면서 SEO에도 좋지 않은 영향을 미치는 UX/UI 실수에 대해 알아보겠습니다.
1) 사용자를 고려하지 않은 UX/UI
UX/UI 디자인 시에는 사용자가 웹사이트와 상호작용하는 다양한 방식을 고려해야 합니다.
UX 디자이너는 사용자가 인터페이스를 탐색하는 방법, 수행하고자 하는 작업, 해당 활동을 완료하는 데 필요한 것을 파악해야 합니다.
그렇지 않다면, 사용자가 웹사이트에 불편함을 느껴 이탈률이 높아지고 SEO에 좋지 않은 영향을 미칠 수 있습니다.
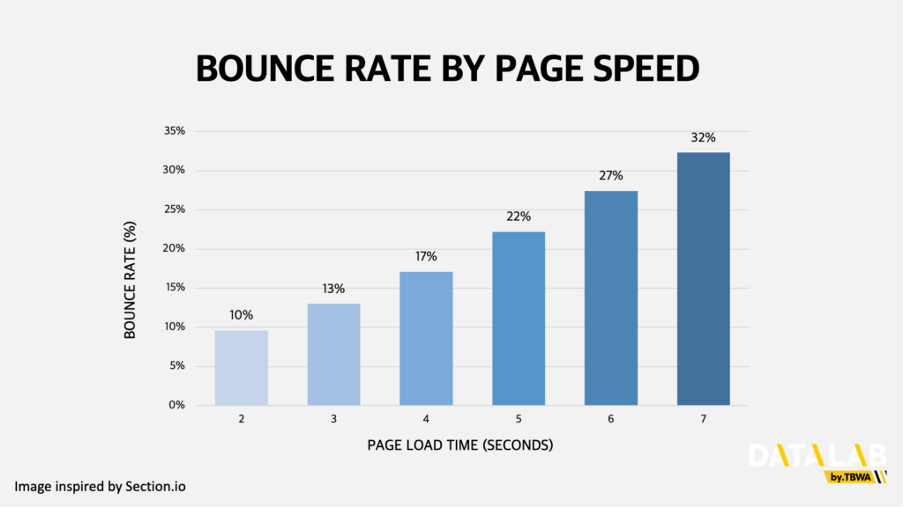
2) 느린 페이지 속도
Image inspired by Section.io
웹사이트나 앱이 로딩되는 데 오래 걸리고 페이지 속도가 느린 것은 SEO에 좋지 않습니다.
느린 페이지 속도는 좋은 UX의 요건 중 사용성에 어긋납니다. 사용자는 웹사이트를 효율적으로 이용하고 싶어 할 뿐만 아니라, 집중 시간 또한 제한되어 있습니다.
따라서, 로딩 시간이 너무 오래 걸린다면 사용자는 좌절하고 포기할 가능성이 높습니다.
3) 강제적인 사용자 계정 생성 요청
서비스나 웹사이트를 이용하기 전에 무조건적으로 계정 생성을 요청하는 것은 SEO에 좋지 않은 실수입니다.
계정을 생성하지 않을 경우 서비스를 이용하지 못한다면, 사용자는 쉽게 프로세스를 포기하게 됩니다. 따라서 계정 생성을 선택 사항으로 해야 합니다.
4) 모바일 친화적이지 않은 UX/UI
최근 사용자들은 대부분 모바일을 사용해 인터넷 검색을 합니다. 그렇기 때문에, 반응형 UI가 아닌 웹페이지라면 사용자는 불편함을 느낄 가능성이 높고, 사이트 탐색을 중단할 가능성이 높아 이탈률이 상승합니다.
따라서, 작은 화면에서도 모든 콘텐츠에 액세스할 수 있도록 UX/UI를 반응형으로 구성해야 합니다.
UX/UI를 통해 SEO를 개선하는 방법
그렇다면 어떻게 해야 SEO 친화적인 UX/UI 디자인을 할 수 있을까요? 지금부터 개선 방법에 대해 알아보도록 하겠습니다.
1) 사용자의 검색 의도에 맞는 디자인
구글은 사용자의 검색어에 가장 적합한 답변을 제공하는 웹페이지에 우선순위를 부여하는 등 UX/UI와 SEO를 통합적으로 고려합니다. 따라서, 사용자가 원하는 것을 이해하고 검색 의도를 파악해야 합니다.
다음과 같은 접근 방법으로 웹사이트 순위를 향상시킬 수 있습니다.
- 사용자 방문 목적 파악: 검색 의도를 충족하기 위해 사용자가 사이트를 방문하는 의도와 달성하고자 하는 목표를 파악해야 합니다
- 특정 검색어에 응답: 예를 들어, ‘SEO 하는 법’을 검색하는 사람은 SEO가 무엇인지 뿐만 아니라 적용 방법도 알고 싶을 것입니다. 따라서, 웹페이지에 사용자가 원하는 정보를 포함되어 도움을 줄 수 있어야 합니다.
2) 페이지 속도 향상
위에서도 언급했듯이, 페이지 속도는 SEO에 많은 영향을 미칩니다. 페이지 속도를 개선할 수 있는 방법은 다음과 같습니다.
- 이미지 최적화: 이미지를 압축하고 올바른 형식을 선택해 최적화합니다.
- 브라우저 캐싱 사용: 웹사이트의 일부를 방문자의 브라우저에 저장하여 방문할 때마다 모든 내용을 다운로드할 필요가 없게 합니다.
- 서버 응답 시간 확인: 서버는 페이지 로딩 속도에 영향을 줄 수 있기 때문에 서버 속도를 계속 확인해야 합니다.
- 모바일 사용자 고려: 모바일 사용자는 인터넷 속도가 느릴 수 있기 때문에, 모바일에서도 빠르게 로딩되는지 확인해야 합니다.
3) 탐색하기 쉬운 사이트 제작
탐색하기 쉬운 사이트는 사용자 친화적이라 사람들이 얻고 싶은 정보를 빠르게 찾을 수 있도록 도와줍니다.
다음과 같은 사항을 고려하면 원활한 웹사이트 탐색이 가능합니다.
- 탐색 메뉴: 사용자가 쉽게 정보를 찾을 수 있도록 명확하고 사용하기 쉬운 메뉴가 있어야 합니다.
- 검색창: 검색창을 추가해 사용자가 얻고 싶은 정보를 사이트 내에서 빠르게 검색할 수 있도록 합니다.
- 정리된 페이지: 사용자가 이해할 수 있는 논리적인 방식으로 페이질를 구성해야 합니다.
- SEO 친화적인 구조: 사이트가 관련 검색에 표시되는 데 도움이 되도록 검색 엔진이 사이트를 쉽게 이해하고 이동할 수 있도록 합니다.
4) 모바일 친화적인 사이트 제작
점점 더 많은 사람들이 모바일로 웹사이트에 접속하고 있기 때문에 모바일 친화적인 사이트를 제작하는 것은 좋은 UX와 검색 엔진 순위 모두에 중요합니다.
모바일 친화적인 디자인을 위해서는 다음과 같은 사항을 고려해야 합니다.
- 화면 크기 일치: 컴퓨터 모니터 뿐만 아니라 다른 모바일 장치에서도 웹사이트가 보기 좋아야 합니다.
- 텍스트 크기: 사용자가 확대하지 않고도 텍스트를 읽을 수 있어야 합니다.
- 간단한 탐색: 모바일 화면에서도 탐색하기 쉽도록 UI를 유지해야 합니다.
지금까지 UX/UI란 무엇인지, UX/UI가 SEO에 미치는 영향과 UX/UI를 통해 SEO를 개선하는 방법에 대해 알아보았습니다.
좋은 UX 요건을 고려하고 SEO에 좋지 않은 UX/UI 실수를 하지 않는다면 사용자 경험을 개선할 수 있고 SEO에 도움을 줄 수 있습니다.