구글 태그매니저(GTM) 알아보기

꾸준하게 방문객이 들어오는 웹사이트를 가지고 있는 업체라면 가장 궁금하게 생각하는 것이 바로 페이지별 스크롤 데이터입니다. 물건을 판매하고 있는 쇼핑몰을 운영하거나 웹툰과 읽을 수 있는 다양한 콘텐츠를 생산해내는 블로그 형식의 홈페이지 등 업종에 관계없이 홈페이지 들어온 유저들이 어떻게 스크롤을 내리고 이탈하는지에 대한 정보를 굉장히 궁금해하죠
이러한 부분을 해소시킬 수 있는 것이 바로 구글애널리틱스와 구글태그매니저입니다. 구글애널리틱스에서는 홈페이지에 대한 유저의 인구통계부터 행동패턴, 쇼핑행동까지 손쉽게 알 수 있게 도와주는 툴이죠. 특히 유저의 행동패턴 중 하나인 페이지별로 얼마나 스크롤을 내렸는지, 어떤 지점에서 실제로 많이 머무르고 있고 어떤 지점에서 이탈이 많이 이루어지는지 데이터를 볼 수 있죠.
하지만 스크롤 데이터를 구글애널리틱스에서 기본적으로 제공해주는 서비스는 아니기 때문에 도움을 받을 수 있는 툴이 필요하죠. 해당 부분에 도움을 줄 수 있는 것이 바로 구글태그매니저 입니다.

구글태그매니저는 웹사이트, 모바일앱에서 코드 및 태그라고 통칭되는 관련 코드 조각을 업데이트 해주는 태그 관리 시스템이라 합니다. 쉽게 생각해서 구글애널리틱스에서 기본적으로 제공하고 있는 데이터 외 추가적인 데이터들을 보기 위해 커스텀 형식으로 세팅을 할 수 있는 공간이라 보시면 됩니다. 해당 툴을 잘만 이해한다면 데이터 수집을 더 원활하고 풍부하게 얻을 수 있죠.
그래서 오늘은 구글태그매니저를 통해서 많은 커스텀 데이터 중 페이지별 스크롤 데이터를 수집하는 방법에 대해서 알아보려 합니다.
“저희는 뷰티제품, 의류, 리빙 등 다양한 제품을 판매하는 종합 쇼핑몰 G사입니다. 홈페이지 리뉴얼을 앞두고 있고 메인 페이지를 중점적으로 변경을 하려 하는데 기존에 있는 페이지에 대한 데이터를 수집하고 싶어요. 저희 홈페이지 특성상 메인 페이지에 이벤트, 배너, 상품 등을 엄청 많이 나열하고 있는데 실제로 사람들이 끝까지 보는지 궁금하거든요. 혹시 그러한 정보도 알 수 있을까요?”
G사의 대표님과 마케팅 담당자분께서 홈페이지 리뉴얼을 하는데 있어 가장 궁금해하는 데이터 중 하나가 스크롤 데이터였습니다. 쇼핑몰이라 온라인상 거래가 일어나는 전자상거래 데이터를 가장 중점으로 보지만 우리가 놓치고 있거나 페이지별 데이터를 보기 위해선 결국 스크롤 데이터 등의 이벤트 수집이 필요하죠.

[구글태그매니저-GTM 기본구성]
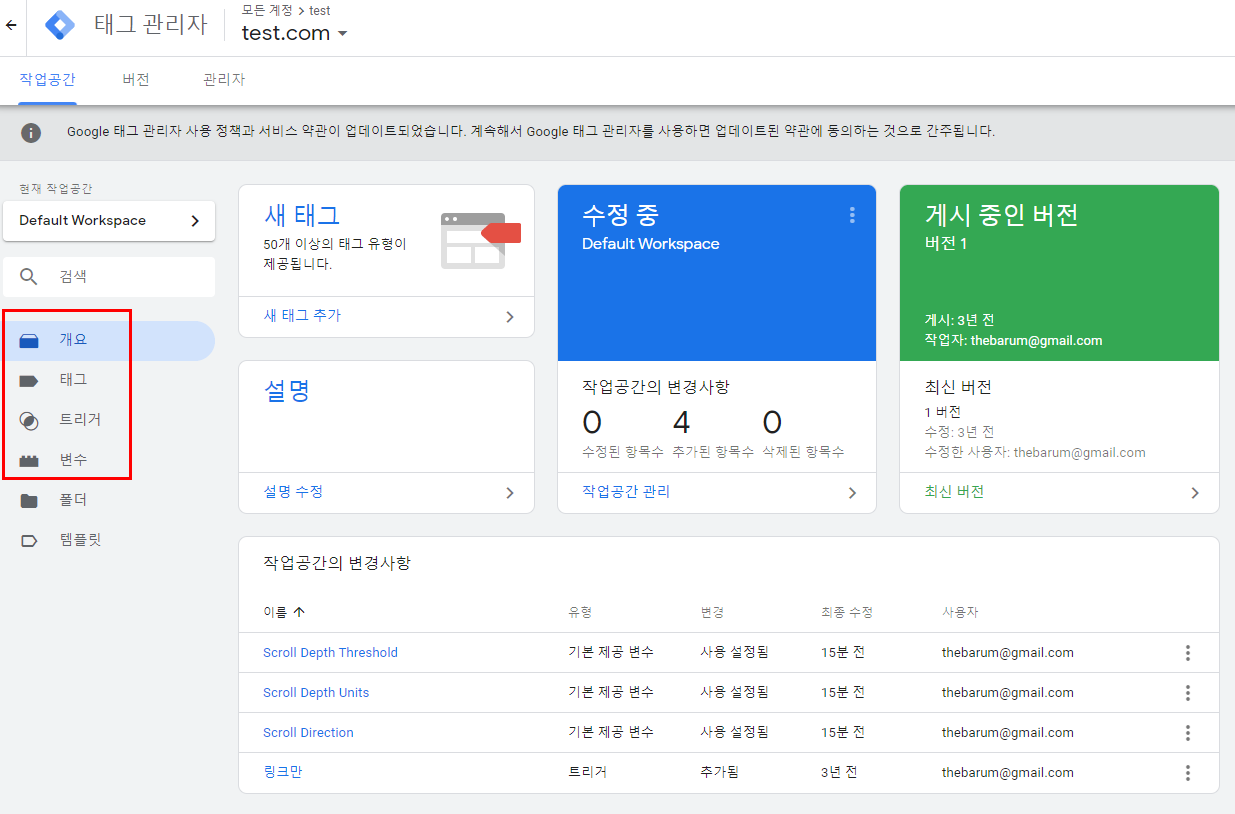
스크롤 데이터를 설치하기 위해서는 기본적으로 GTM에 대한 기본적인 용어를 알아야 합니다. 구글태그매니저의 구성요소는 크게 컨테이너와 태그, 트리거, 변수 총 4가지로 구성되어있습니다.
컨테이너 - 단어 뜻대로 물건을 담을 수 있는 용기를 뜻하며 구글태그매니저에서는 원하는 웹사이트를 담는 것을 말합니다.
태그 – 데이터의 이름표라고 생각하시면 됩니다. (어떤 이벤트를 만들 것인지에 대한 큰 이름표라고 보시면 됩니다.)
트리거 – 트리거는 태그를 작동시키는 조건입니다. 태그가 실행되려면 트리거라는 조건이 맞아야 될 수 있다 보시면 됩니다.
변수 – 변수는 말그대로 태그와 트리거가 작동하기 위한 변할 수 있는 수라고 보시면 됩니다.
*’스크롤 데이터’ 태그(카테고리, 작업, 라벨 지정) -> 스크롤이라는 이벤트 트리거 생성(페이지뷰, 클릭, 사용자참여, 맞춤이벤트 등) -> 트리거가 발생하는 변수 측정(Scroll Depth Threshold, Page Path)




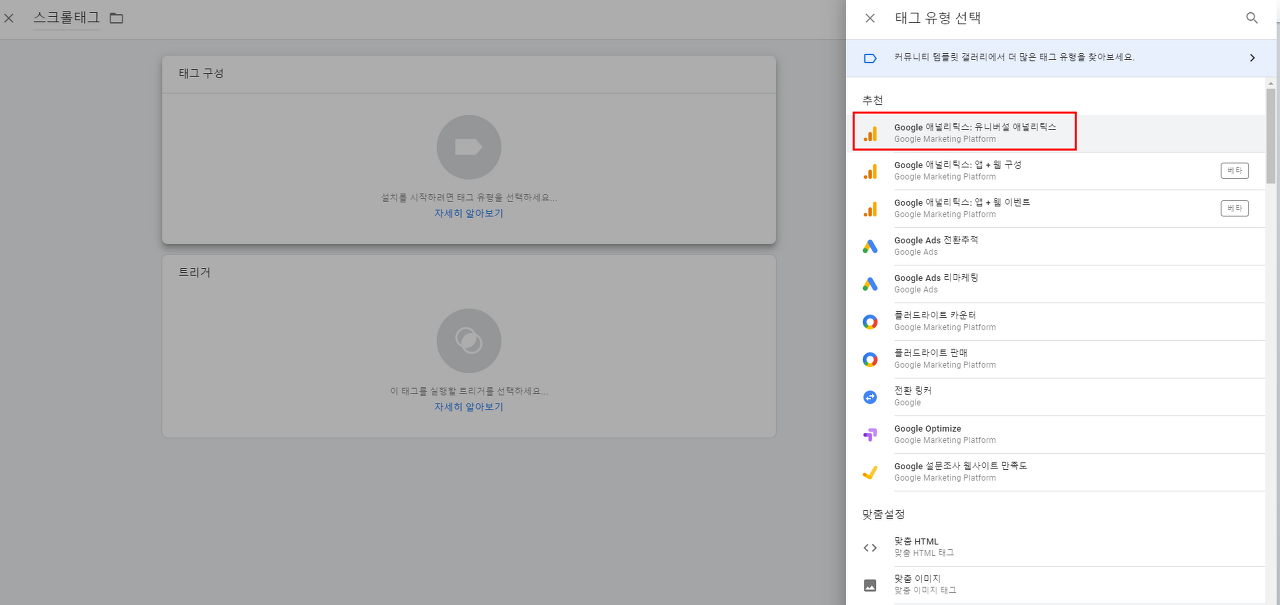
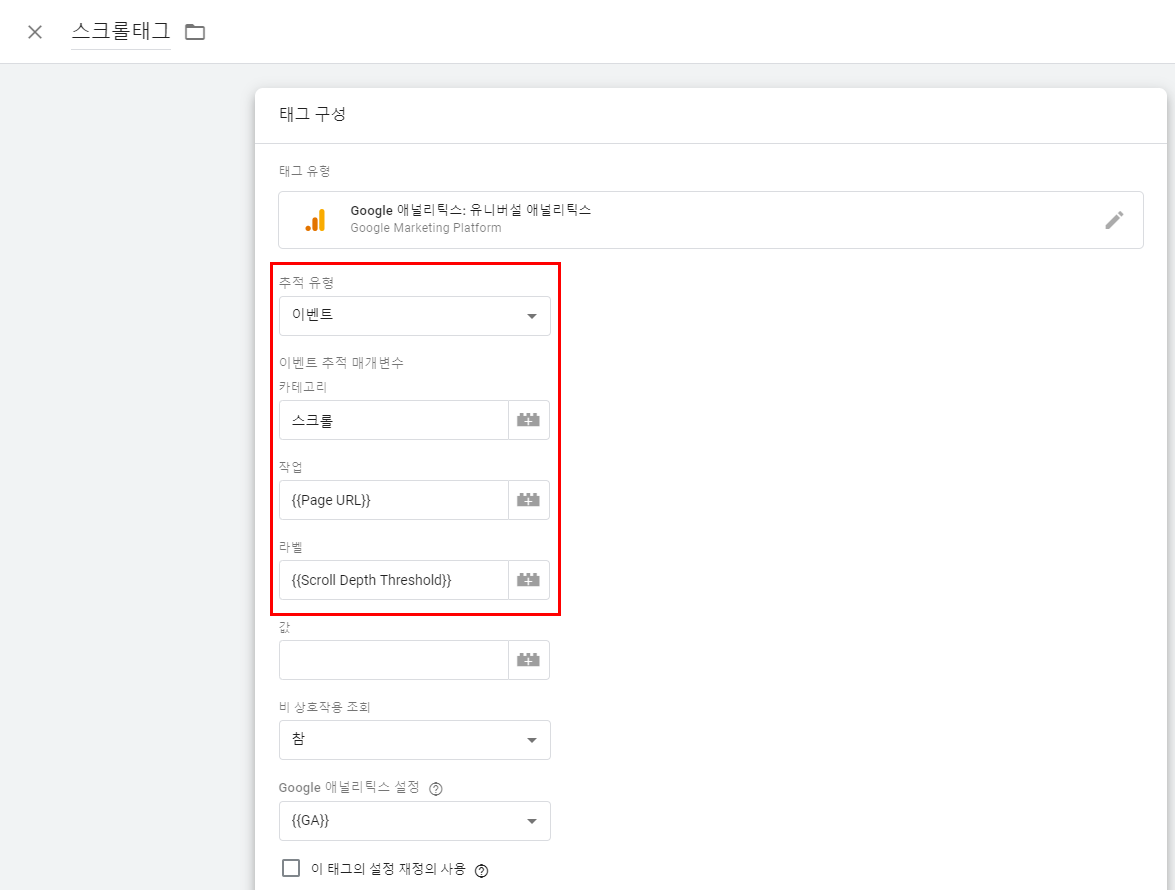
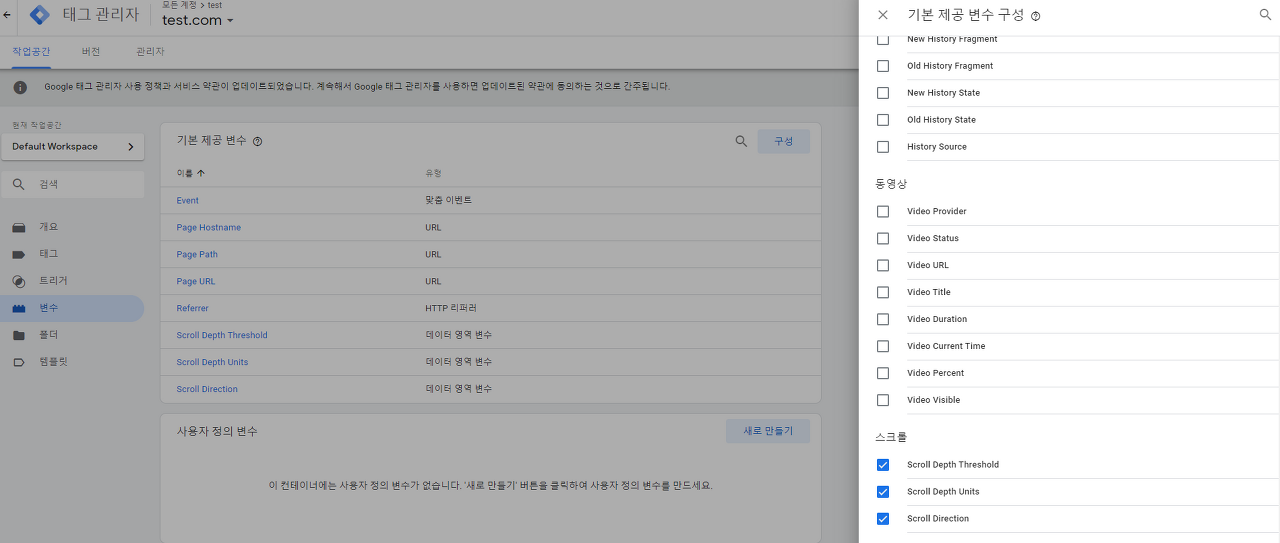
[변수 구성 세팅] ->[스크롤 태그 생성] ->[트리거 생성] ->[변수 등록]
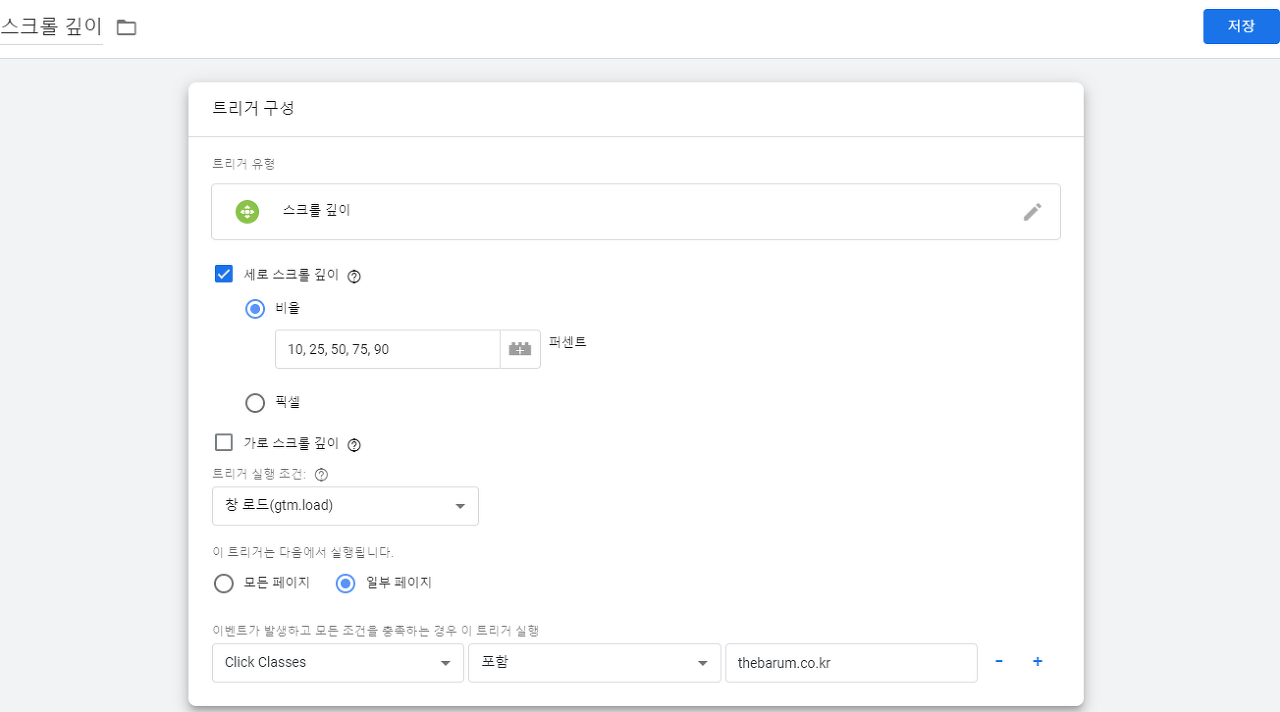
가장 스크롤 데이터를 받기 위해 필요한 변수 구성을 확인합니다. 스크롤 카테고리 안에서 ‘ScrollDepth Threshold’를 지정합니다. 이후 태그를 구성한 다음 트리거를 구성에 들어가죠. 트리거의 구성의 경우 ‘스크롤 깊이’라는 유형을 선택한 뒤 스크롤의 기준을 ‘가로 vs 세로’ 둘 중에 하나를 정한 뒤 트리거가 발동하는 시점을 선택하면 합니다.
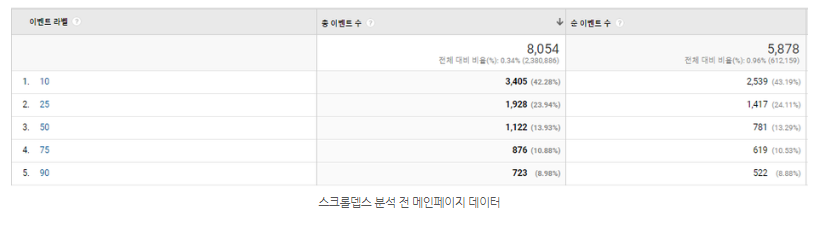
모든 세팅이 완료되고 나면 실제 스크롤 이벤트 액션이 제대로 들어왔는지 여부는 구글애널리틱스를 통해 확인 하고 원하는 페이지별로 데이터를 받아보시면 됩니다.


실제 G업체의 경우 바름과의 데이터분석을 진행하면서 메인페이지 뿐만 아니라 주요 상세페이지에 대한 스크롤 데이터의 활용을 진행했습니다. 메인페이지의 경우 생각했던 것보다는 최종적으로 내려가는 수치가 높았지만 주요 상세페이지의 경우는 대부분의 이탈이 50% 지점에서 발생하여 해당 지점과 50% 이하 지점의 콘텐츠를 보강하면서 스크롤 데이터 수치를 높이는 작업을 하였죠. 페이지 내 콘텐츠 보강이 이루어지고 스크롤 데이터 수치가 높아지면서 자연스레 구매전환율도 10% 이상 상승한 것을 볼 수 있었습니다.
홈페이지 스크롤데이터 적용, 어렵지 않습니다. 홈페이지 분석을 하시는데 아직 해당 부분 적용하시지 않았다면 지금 바로 적용해보시는 게 어떨까요?
https://thebarum.co.kr/dataAnalysis



아직 등록된 댓글이 없습니다.
꾸러기수비대님의 게시글에 첫번째 댓글을 남겨보세요.