안녕하세요
지난번에 디자인이 전공이 아닌분들에게 어떤 디자인이 좋은 디자인인지
확인할 수 있는 방법중 첫번째인 레이아웃에 대해 이야기해보았었는데요.
레이아웃 포인트!
1
비율로 보기
2 비슷한 그룹끼리 모아졌는가
3 여백을 활용해서 다른 그룹과 구분이 되는가
4 정렬이 맞춰졌는가
5 전체적인 마진이 지켜졌는가
오늘은 이 포인트를 확인하면서
실제로 바로 활용할 수 있는 SNS 게시물을 예시로 보여드리고자 합니다 J
먼저, 근육돌이가 오픈한 머슬커피(가칭)라는 브랜드의
신규 메뉴 런칭 이벤트 게시물을 만든다는 가정하에 필요한 내용을
정리해 보겠습니다.
- 구분 : 신메뉴 출시 이벤트
- 타이틀 : 아인슈페너 50% 세일
- 이벤트 일정 : 5월 10일 ~ 6월 10일
자 그럼 이제, 이 내용으로 알려드렸던 포인트들만 활용해서 제작을 해보겠습니다.
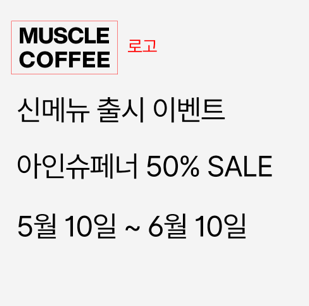
1. 우선 내용을 화면에 다 넣어주세요
인스타그램 정방향 사이즈(1,000*1,000px)의 대지 안에 들어가야 되는 내용을 다 넣겠습니다.
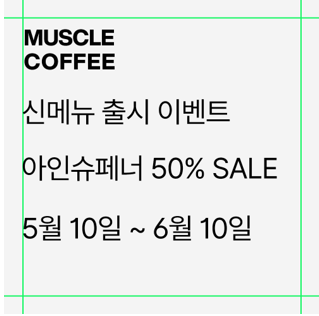
2. 상/하/좌/우 마진을 정해주세요.

상하좌우 동일한 간격의 마진을 설정해보겠습니다.(기본 마진)
*설정한 마진 밖으로 내용이 벗어나지 않게 배치해주세요!
3. 우선 순위에 맞춰 내용의 크기를 조절해요
가장 중요한 내용은 당연히 가장 잘보이면 좋겠죠?
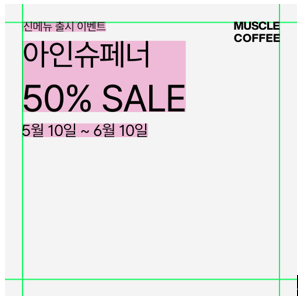
4. 비슷한 내용끼리 모으고, 다른 내용끼리는 떨어뜨려주세요.
서브타이틀인 신메뉴 출시 이벤트와 메인 타이틀인
아인슈페너 50% SALE을 하나의 덩어리로 보이게 배치했습니다.
5. 메인 이미지가 들어갈 영역을 정해주세요.
저는 신제품의 형태가 잘 보였으면 해서 대지 영역에 큰 부분을 차지하게 설정했습니다.
6. 잘 보여야 되는 건 더 잘보이게! 글씨 크기와 두께를 조절해주세요.
메인 이미지가 들어갈 영역을 침범하지 않는 선에서 메인 타이틀의 크기와 두께를 조절해서 더 강조했습니다.
7. 이제 이미지를 넣어주세요.

설정했던 메인 이미지 영역에 맞춰 이미지를 배치해주세요.
8. 전체적인 균형이 맞는지 확인해주세요.

잠깐, 여기서 왼쪽 하단 부분이 허전해보이시지 않나요?
?? : 하지만 기획서의 모든 내용을 넣었는데 어떡하나요?
이럴 때 전체적인 비율을 맞추기 위해 꾸며주는 용도의 텍스트를 넣어주면좋습니다!
* 꼭 텍스트가 아니어도 됩니다. 그래픽, 배경 등 허전한 위치에 무게를 줄 수 만 있으면 됩니다.

꾸며주는 용도의 텍스트를 허전 했던 공간에 배치하여
이미지를 완성했습니다.
간격과 균형만을 생각하면서 적절히 배치만 해도
어느정도 정돈된 이미지가 만들어진 것을 확인할 수 있습니다!
9. 추가) 저는 너무 심심한 것 같아요
위의 이미지는 꾸안꾸 기초 화장까지만 한 것인데요

조금 더 화려해지고 싶다 하시는 분들은 기본 틀을 최대한 유지하며 포인트를 추가해 나가시면 됩니다.
참 쉽죠? J
기본만 지켜도 충분히 전달력 있는 이미지를 만들어 낼 수 있으니
한번 따라해보세요~!
지난 1탄 이 궁금하시면?
아래링크 클릭!!
1탄 : https://www.i-boss.co.kr/ab-6141-63419
아이보스와 제휴중인 저희
디자인 구독 서비스가 궁금하시면?
https://www.i-boss.co.kr/ab-8260
디자인 시리즈도 2주마다 연재될 예정이니 기대해주세요~!
감사합니다!
![[교육] RTB](https://cdn.ibos.kr/design/upload_file/BD7996/dd30628570fcfb4e558cc8d3616a0fdd_69544_1.gif)







![[일본] 일본 모바일게임 UA전략: 어떤 일본 광고 매체가 효율일까?](https://cdn.ibos.kr/design/upload_file/BD74667/THUMBNAIL_300_200_7f331fb3f60598306ad660e130e21ef9_23756_1.png)

























새댓글
전체보기