안녕하세요, 데이터라이즈입니다.
사이트의 Bounce Rate(방문 직후 이탈률)을 줄이기 위해서는 적절한 마케팅 채널과 정확한 타겟팅과 소재, 랜딩 페이지 구성도 중요하지만, 사이트 로딩 속도도 큰 영향을 미칩니다.
참고로 모바일 사이트 방문자의 53%는 로드하는데 3초 이상 걸리면 페이지를 떠납니다.
한국은 워낙 모바일 네트워크 환경이 우수해서 큰 문제가 없다고 느끼실 수 있으나, 점점 고화질 이미지를 사용하고 다양한 UI/UX를 표현하고 있고, 큰 이벤트를 진행하다보면 유입 세션수가 늘어나서 응답 속도가 느려질 수 있습니다. 그래서 사이트 속도는 미리미리 측정하고 개선 방법을 점차적으로 적용해야 합니다.
[사이트 속도를 측정하는 방법]
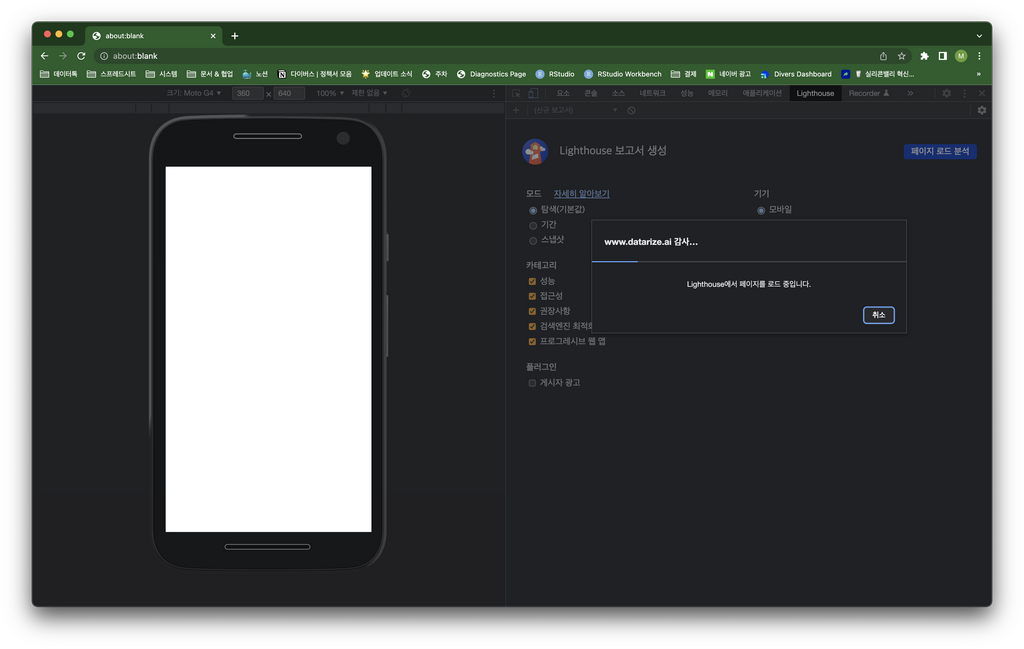
간단하게는 크롬 브라우저의 Light House를 활용하면 됩니다.
1. 크롬 브라우저를 실행합니다.
2. 속도를 측정할 사이트에 접속합니다.
3. 보기 > 개발자 정보 > 개발자 도구를 선택합니다.
4. LightHouse 탭을 선택합니다.
5. 페이지 로드 분석 버튼을 클릭합니다.

[개선 방법]
위와 같이 테스트를 하면 추천 및 진단 영역에 어떤 것이 속도 저하에 영향을 주고 있는지, 그래서 어떻게 개선하면 되는지를 친절히 안내하고 있습니다. 만약 이렇게까지 보시는 시간도 아끼고 싶으시다면 다음 3가지만 진행하시면 됩니다.
1. 이미지 용량을 줄여라!
- animated 이미지를 활용할수록 이미지의 용량은 매우 커집니다. 이 때는 jpg, gif 같은 확장자의 이미지를 활용하기 보다는 이미지의 퀄리티는 유지하면서 압축률을 높이는 AVIF, WebP 이미지로 변환하여 활용하시기를 추천드립니다. 이미지 변경은 https://ezgif.com/jpg-to-avif 같은 페이지에서 하실 수 있습니다.
2. Lazy Loading 방식을 적용하라!
- 첫 화면이 로딩될 때 모든 이미지를 한번에 불러오면 당연히 속도가 느려질 수 있습니다. 때문에 고객이 처음 보는 Viewport 화면의 이미지만 먼저 가지고 오고, 스크롤을 내릴 때마다 추가 이미지를 불러오는 방식을 적용할 수 있는데 이것을 Lazy Loading 방식이라고 합니다.
- Lazy Loading 방식을 제대로 적용하려면 개발자가 필요하지만, 크롬 76 버전 이상에서는 사이트에 등록된 이미지 속성에 loading = "lazy"만 적용하면 크롬을 통한 방문자에 한해서는 Lazy Loading을 쉽게 적용할 수 있습니다.(예시: <img src="image.png" loading="lazy" alt="…" width="200" height="200">)
3. 스크립트에는 async 속성이 있는지 체크하라!
- 화면이 처음 로딩될 때 브라우저는 상위 코드부터 순차적으로 호출합니다. 그러면 가장 먼저 호출하는 것이 대부분 <head> 안에 입력한 스크립트 코드부터 호출하죠. 이 때, 스크립트의 속성값에 async가 있다면 스크립트 호출을 받는 서버나 네트워크에 문제가 발생하더라도 화면을 정상적으로 보여줄 수 있습니다. 만약 속성값이 sync로 되어있다면 스크립트 호출을 받는 서버나 네트워크에 문제가 발생되었을 때, 화면이 그려지지 않구요.
좀 더 자세한 내용은 아래 링크에서 보실 수 있습니다.
감사합니다.
































아직 등록된 댓글이 없습니다.
Datarize님의 게시글에 첫번째 댓글을 남겨보세요.