보기 좋은 떡이 먹기도 좋다. 덥수룩하고 정리 안 된 헤어스타일에 구겨진 옷을 입은 강사와, 깔끔한 헤어스타일과 봉제선이 시원하게 떨어지는 수트를 입은 강사는 강의 콘텐츠와 상관없이 상반되는 첫인상을 갖게 한다.
블로그는 크게 티스토리와 같은 설치형 블로그(이용자가 비교적 자유롭게 블로그의 전체적인 레이아웃이나 디자인을 변경할 수 있는 블로그)와 다음 블로그나 네이버 블로그 같은가입형 블로그(다음이나 네이버에서 제공해 주는 기본적인 템플릿을 이용해 레이아웃과 디자인을 변경하는 블로그, 상대적으로 변경에 제한이 있다.)로 나눌 수 있다. 그런데 가끔 네이버 블로그임에도 여느 홈페이지 못지 않은 디자인과 레이아웃을 갖추고 있는 블로그를 발견할 수있다. 네이버에서 제공하는 포맷은 아니지만, 약간만 생각의 틀을 바꾸면 가입형 블로그에서도 얼마든지 자유로운 디자인이 가능하다.
‘타이틀’ 없이 ‘스킨’만으로 홈페이지 느낌 내기
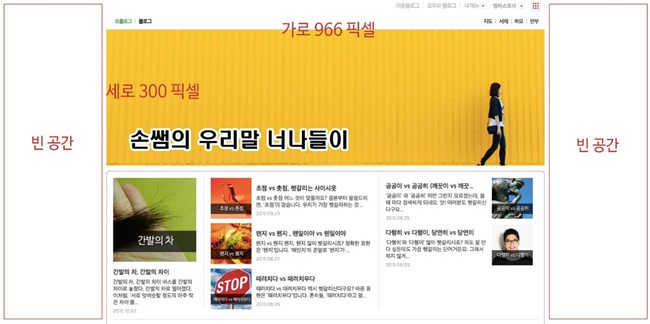
네이버 블로그에는 블로그 대문이라고 볼 수 있는 ‘타이틀’의 크기가 제한되어 있다. 가로는 966픽셀로 고정되어 있고, 세로는 50픽셀부터 최대 300픽셀까지 변경이 가능하다.

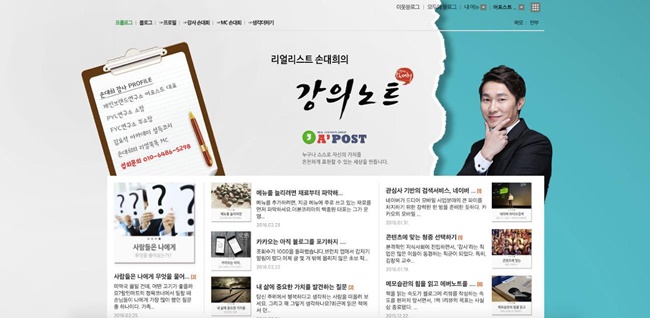
일반적으로 타이틀을 최대 사이즈(가로966픽셀 * 세로300픽셀)로 장착하면 위 <그림>과 같이 타이틀과 포스팅 영역을 제외한 빈 공간이 좌우로 보이게 된다. 타이틀만으로는 이 빈 공간을 채울수 없다. 최대 가로 966픽셀, 세로 300픽셀로 자리가 정해져 있기 때문이다. 이 빈 공간으로 이미지가 조금만 침투해도 일반 블로그와는 차별된 세련된 디자인의 블로그가 될 수 있다. 좌우의 빈 공간을 채울 수 있는 것은 블로그의 배경이 되는 ‘스킨’ 외에는 없다. 그래서 ‘스킨’을 활용하면 차별화된 블로그의 대문을 만들 수 있다.


우선 타이틀을 없앤다.
관리>타이틀꾸미기>배경선택>직접 등록>삭제

그리고 가로 1920픽셀, 세로370픽셀(스킨의 가로 사이즈는 1920픽셀 고정, 세로 사이즈는 자유)의 이미지를 스킨으로 등록한다.


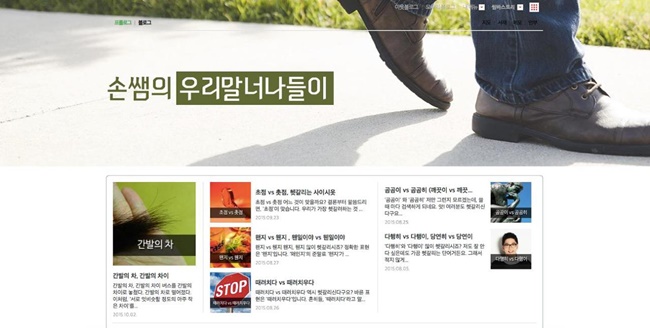
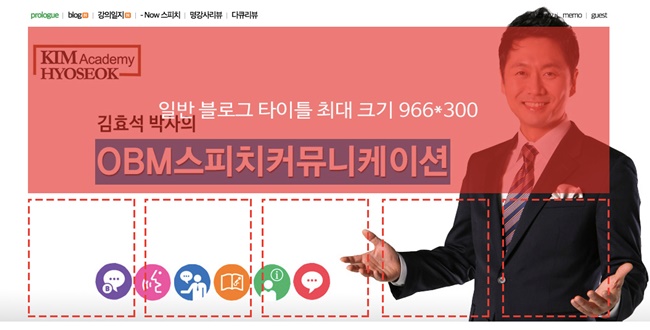
타이틀로 보이던 영역보다 좌우로 조금 확장됐을 뿐인데 더욱 세련된 느낌으로 바뀌었다.

같은 방법으로 이와 같은 디자인도 가능하다. 타이틀 영역에 갇혀 있지않고 스킨 영역 전체를 활용하는 것만으로 홈페이지처럼 깔끔하고 세련된 디자인이 가능하다.
1단 레이아웃과 위젯으로 홈페이지 느낌 내기
위젯(이미지를 클릭하면 원하는 링크로 바로 이동할 수 있도록 하는배너)을 통해 홈페이지와 같은 느낌을 줄 수 있다.


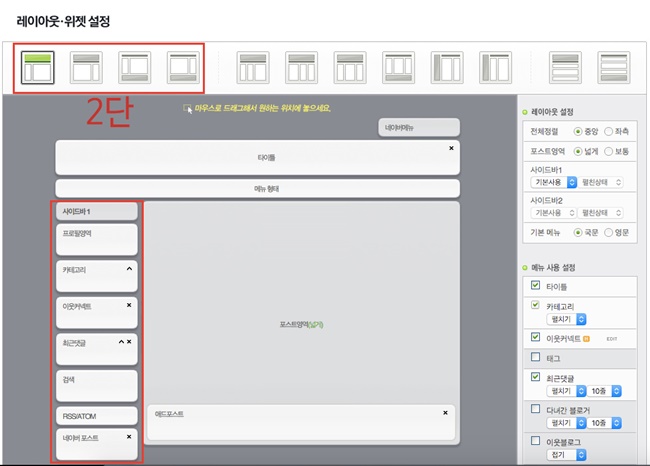
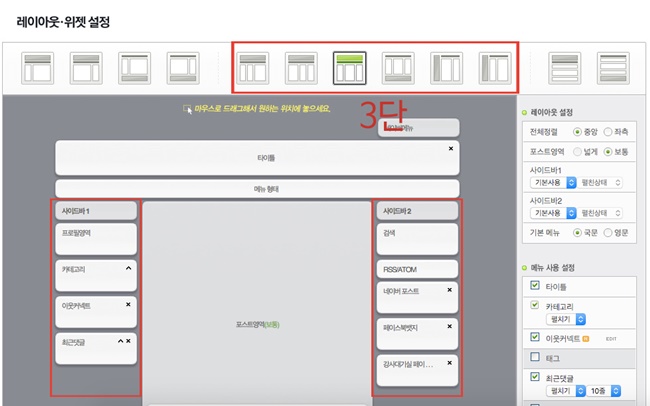
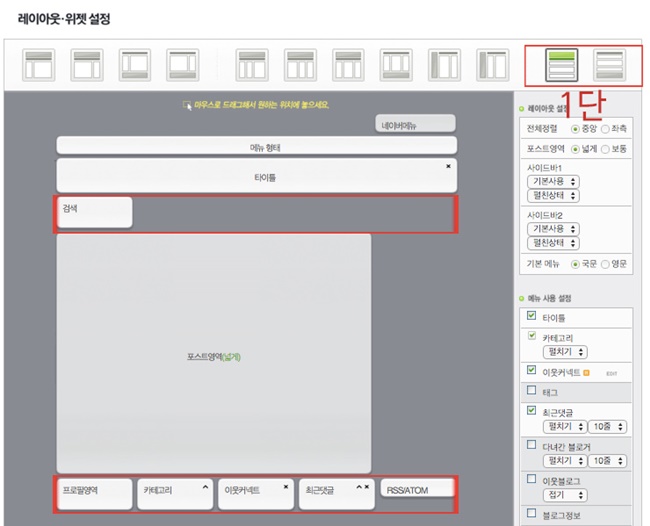
레이아웃에 따라 위젯의 위치도 정해진다. 2단과 3단 레이아웃의 경우 포스팅 영역의 왼쪽, 또는 오른쪽으로 위젯의 위치가제한된다. 하지만 1단 레이아웃은 포스팅 영역의 상단과 하단에위젯이 위치할 수 있기 때문에, 약간의 변화만으로도 홈페이지의 바로가기 배너와 똑같은 기능과 디자인을 구현할 수 있다.

위젯의 크기는 가로가 170픽셀로 고정되어 있고, 세로는 최대 600픽셀까지 가능하다.
블로그에 위젯을 장착하기 위해서는 위젯으로 사용할 이미지(가로 170픽셀, 세로 최대 600픽셀)와 이미지를 클릭했을 때 이동하고자 하는 링크값(URL)이 필요하다. 준비한 이미지 역시 온라인 주소값을 가져야 하기 때문에 블로그에 글을 써서 해당 포스팅 주소를 링크값으로 이용한다. 다만, 위젯을 만들기 위해 쓴 글이 방문자에게 보일 필요는 없기 때문에 해당 포스팅을 비공개로 저장하거나 비공개 카테고리를 따로 만들어 그 카테고리에 포스팅 하는 방법으로 위젯을 만든다.

먼저 ‘포스트 쓰기’로 글쓰기 창을 연다. 스마트 에디터 3.0에서는 지원되지 않는 기능을 사용할 것으므로 좌측 상단의 ‘이전 버전으로 쓰기’ 를 선택해 이전 에디터에서 글쓰기를 시작한다.


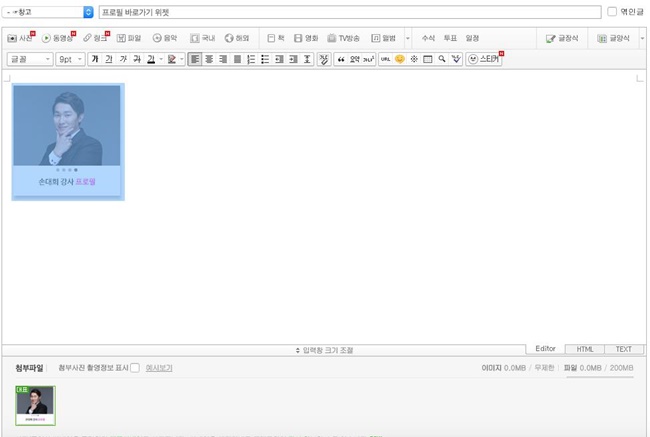
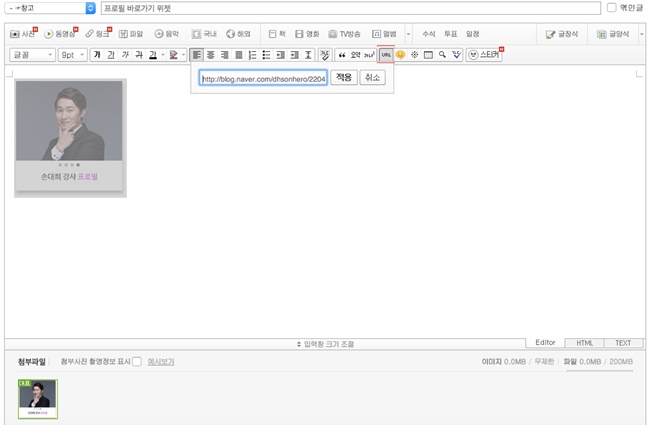
위젯으로 사용할 이미지를 불러오고, 그 이미지를 드래그해서 선택한다. 에디터 창 위에 있는 ‘URL’을 클릭해서 창에 이동하고자 하는링크의 주소값을 입력하고 ‘적용’을 누른다.

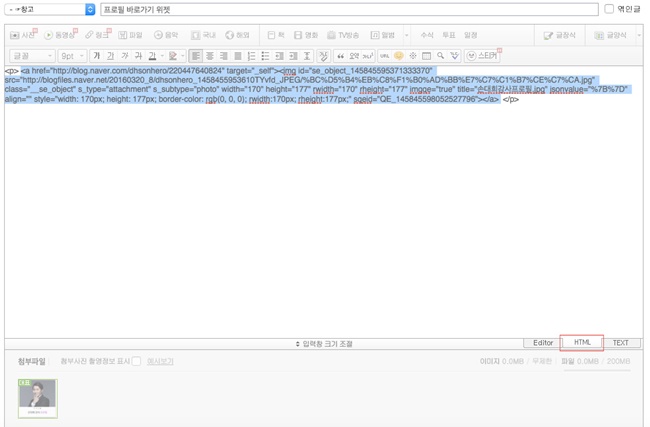
우측 하단의 ‘HTML’ 탭을 클릭하면 이와 같은 html소스가 나온다. 이 소스 중‘<a’ 부터 ‘/a>’까지를 드래그해서 ctrl+ c로 복사한다. 이 때 앞뒤의 ‘<p>’와 ‘</p>’는 줄간격을 위한 소스이므로 함께 복사되지 않도록 유의한다. ‘확인’ 버튼을 누르고 포스팅을 완료하면 위젯 장착을 위한 1차적인 작업이 마무리된다.

관리>레이아웃 위젯 설정>위젯직접등록

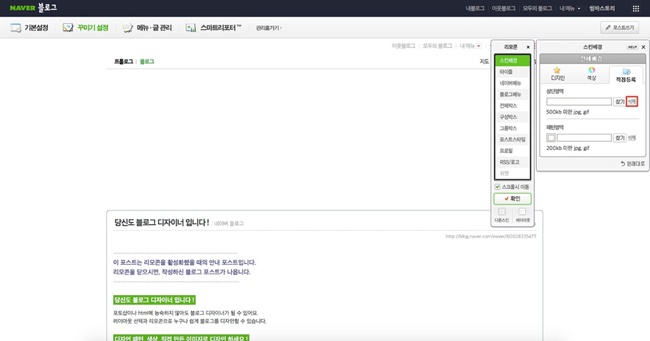
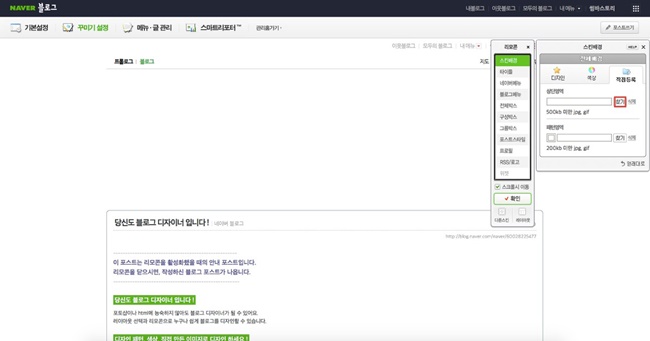
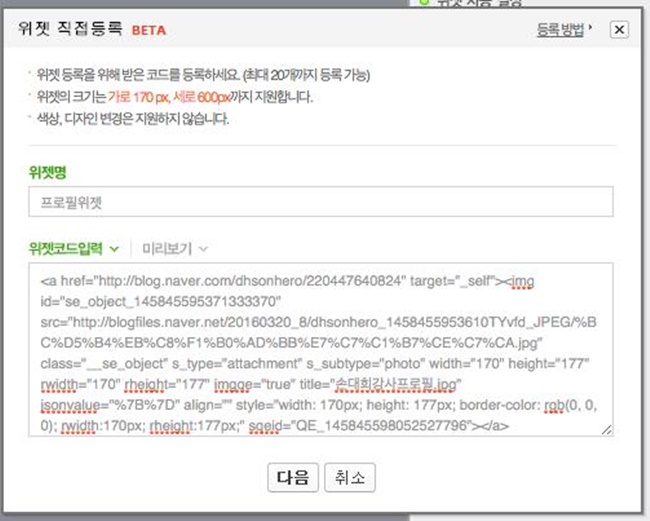
레이아웃 위젯 설정 화면의 우측 맨 하단에 있는 ‘위젯직접등록’을 클릭하면 이와 같은 창이 뜬다. ‘위젯명’에 내가 알아볼 수 있는 위젯의 이름을 작성하고 ‘위젯 코드 입력’란에서 앞서 복사해 놓은 소스를 ctrl+v 로 붙인다.

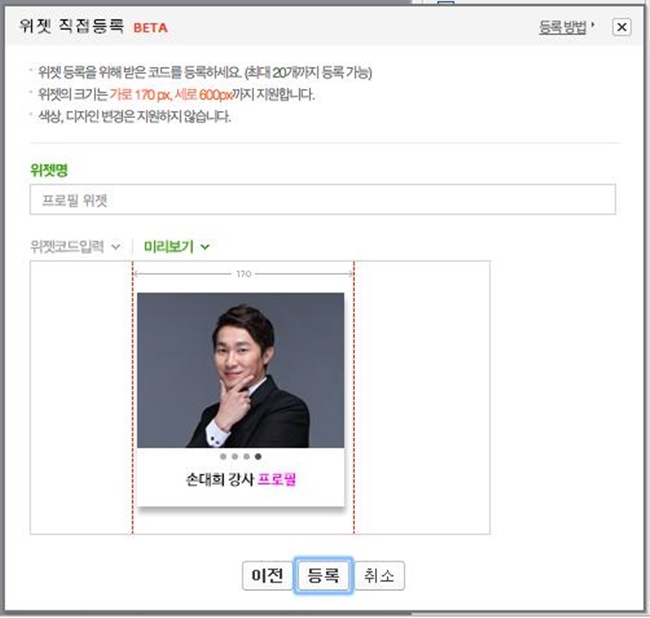
‘다음’을 클릭하면 위젯을 미리 볼 수 있다. 이상이 없으면 등록을 눌러 위젯 직접 설정을 마무리한다.


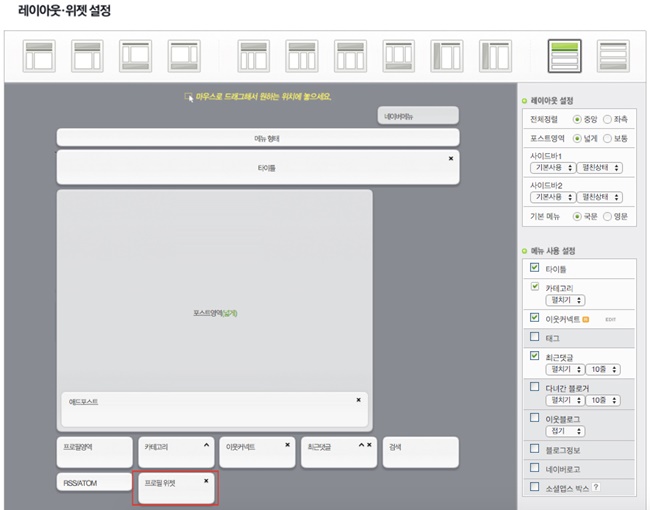
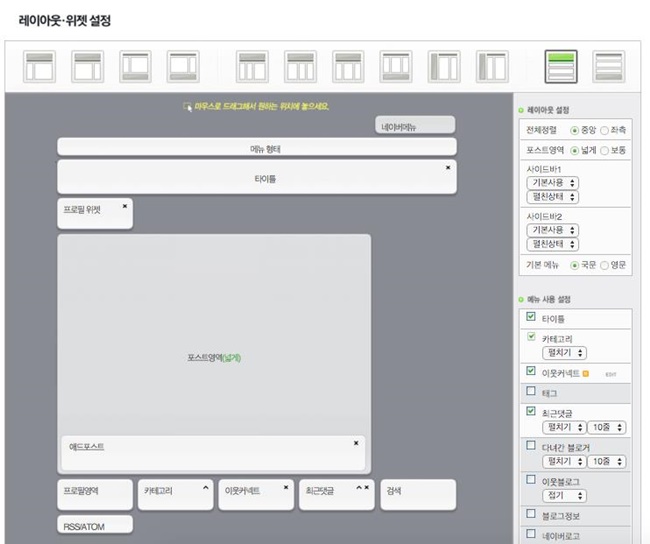
이렇게 만들어진 위젯은 레이아웃 위젯 관리창의 가장 하단에 위치하게 된다. 마우스로 드래그해서 원하는 위치에 옮기기만 하면 최종 완료!

같은 방법으로 각각의 위젯들을 모두 설치하고 나면, 홈페이지처럼 세련된 블로그로 재탄생하게 된다. 짜임새 있고 잘 정리된 위젯은 디자인적인 면 뿐만 아니라, 방문자에게 블로그 콘텐츠들을 제대로 안내하는 최고의 길라잡이 역할을 한다. 위젯은 최대 20개까지 설치 가능하므로 필요에 따라 위젯을 더 추가할 수도 있다.
투명 위젯으로 블로그의 한계 뛰어넘기
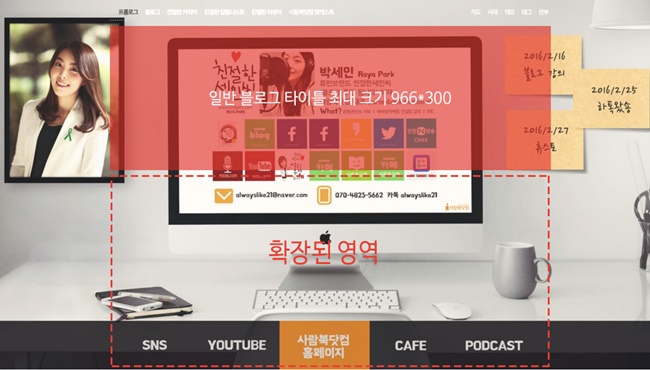
분명 네이버 블로그인데 어떤 블로그들은 타이틀 영역이 세로 300픽셀보다 훨씬 큰 경우를 볼 수 있다.

따로 블로그라고 알려주지 않으면 홈페이지라고 해도 될 정도로 블로그답지 않은 파격적인 디자인이다. 이는 ‘투명위젯’으로 구현이 가능하다. 추가로 확장하고 싶은 크기만큼 투명한 위젯을 설치해 주는 것이다. 물론 그 위젯에 바로가기 링크값을 심어줄 것인지 말 것인지는 선택사항이다.

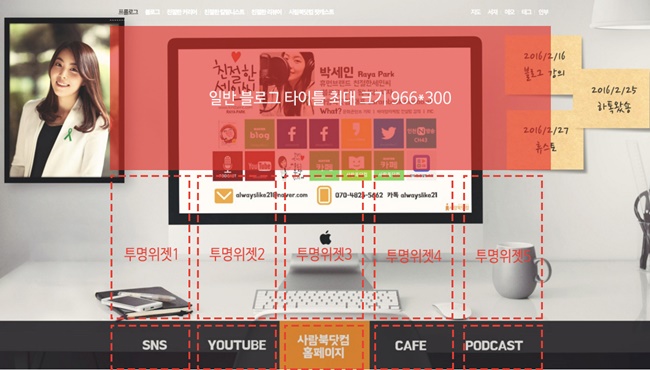
친절한 세인씨의 블로그( http://blog.naver.com/alwayslike21 )에서 보면 투명위젯 1~5는 300픽셀만큼 높이를 늘리기 위해 가로 170픽셀, 세로 300픽셀의 투명 이미지를 이동할 링크값은 심어주지 않고 그냥 이미지로만 위젯을 만들어서 원하는 간격을 만들었다.
이어 SNS,YOUTUBE, 사람북닷컴 홈페이지, CAFE, PODCAST로 이동가능한 위젯을 만들기위해 투명한 이미지에 각각의 링크값들을 심어주는 방법으로 위젯을 장착했다. 겉으로 볼 때는 SNS, YOUTUBE, 사람북닷컴 홈페이지, CAFE, PODCAST를 클릭해서 이동하는 것처럼 보이지만, 실제로는 그 위치에 해당하는 투명 위젯을 클릭하게 하는 방식인 것이다.

이런 식으로 얼마든지 타이틀 영역을 확장 시킬 수 있고, 그 사이사이에 다양한 링크값들을 심어 홈페이지보다 더 홈페이지 같은 디자인이 구현 가능하다.





























새댓글
전체보기