쇼핑몰 콘텐츠에서 가독성은 아주 중요한 요소 입니다. 특정 메시지를 전달하고 콜투액션을 받아 내야 하는 쇼핑몰 콘텐츠는 더욱 중요한 법이죠. 가독성은 텍스트 부분과 이미지 부분으로 구분 할 수 있는데 먼저 텍스트 부분에 대한 가독성을 알아 보겠습니다.
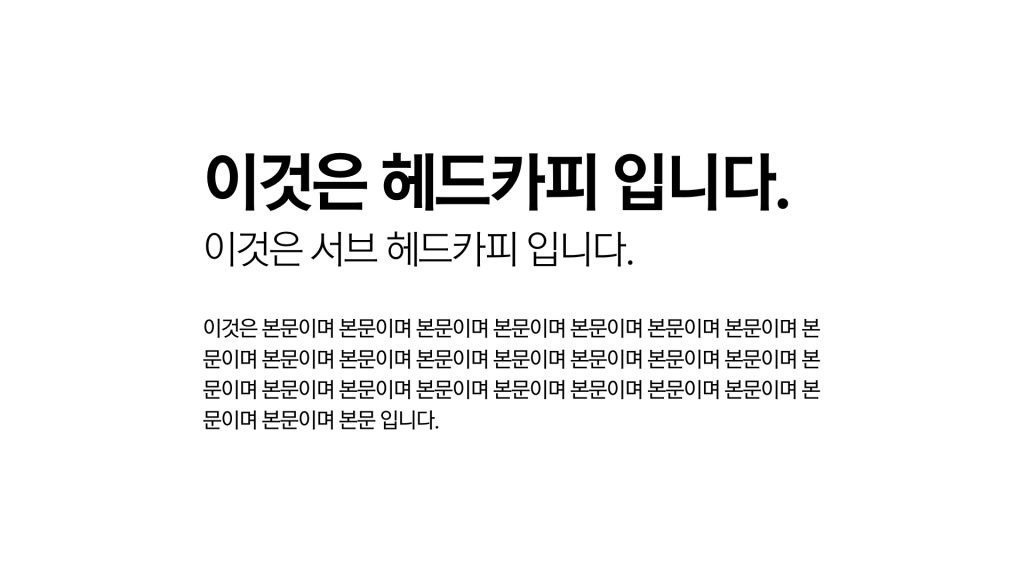
대부분의 텍스트는 상품의 상세한 정보를 전달 하는 역할을 합니다. 블로그 형식의 콘텐츠 구성은 비교적 단순한데요, 크게 보면 헤드카피와 문단의 두가지 덩어리로 상단에서 하단으로 계속 연결 되는 구조 입니다.
하지만 쇼핑몰 콘텐츠는 이런 방식으로 고객에게 접근할 수 없습니다. 왜냐하면 블로그 콘텐츠에 접촉하는 고객은 그 내용을 읽기위해 집중하는 경향이 있지만, 쇼핑몰 고객은 마치 유흥가 거리에서 뭔가를 찾는 것 같은 수많은 칼라와 글자와 사진 이미지들 중간에서 혼란스러운 상황이라고 볼수 있습니다.
이런 자극성이 높은 오브젝트들 속에서 쇼핑몰 텍스트의 가독성을 높이는 방식은 다음과 같습니다.

쇼핑몰 가독성 기본 상식
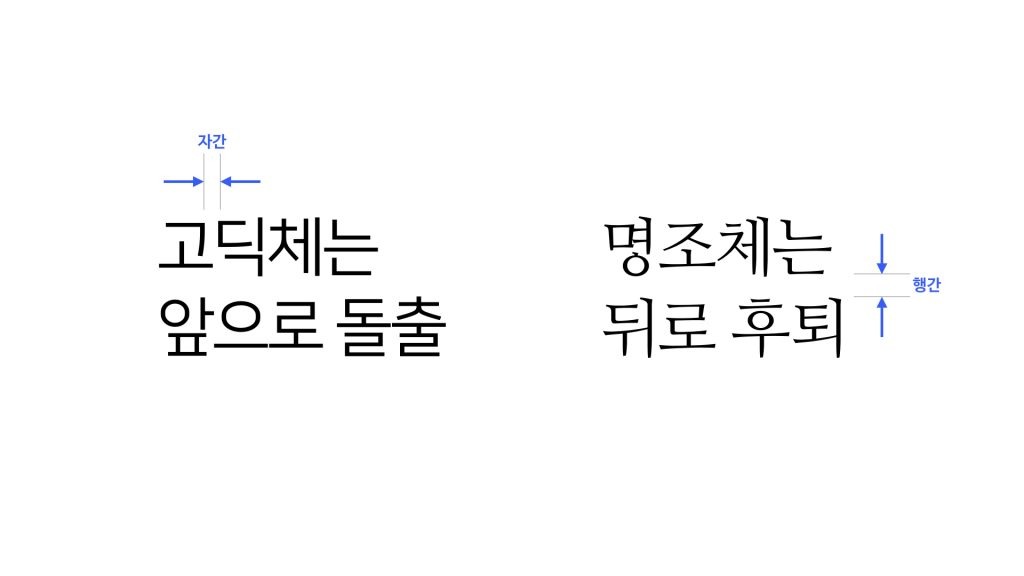
- 고딕체는 앞으로 나오고(소리 지르는…) 명조체는 뒤로 물러(속삭이거나 대화하는…) 납니다.
- 고딕체는 정확한 메시지를 전달하고, 명조체는 감정을 전달 합니다.
- 대부분의 캘리그래피는 사용하지 않는 것이 더 좋습니다.
- 특정 키워드를 강조 한다고 Bold체를 사용 할수록, 웹사이트의 직관적 신뢰도가 낮아 집니다.
- 순색(빨강, 파랑, 노랑…)을 사용 할수록 웹사이트의 직관적 신뢰도가 낮아지며, 탁색 및 중성색을 사용 할수록 신뢰도가 높아 집니다.
- 순색의 액센트 칼라는 CTA 버튼 같은 부분에 부분적으로만 사용 합니다.
- 미세하지만 완성도가 높은 한글 글꼴(릭스모던고딕 같은)을 사용 하는 것은 신뢰성 확보에 아주 중요한 요소로 작용 합니다.
- 글자의 간격(자간)과 글줄의 간격(행간)을 조절 해야만 가독성이 높아 집니다.
- 신뢰성 높은 숫자의 글꼴, 신뢰성 높은 영문의 글꼴을 파악해서 한글글꼴과 함께 사용 하는 것이 가장 완성도가 높게 나옵니다. (자간, 행간, 기준선, 글꼴의 굵기등 설정이 쉽지는 않습니다)
- 동일한 글꼴이라도 헤드카피, 서브헤드카피, 본문의 자간, 행간이 모두 다르게 설정 되어야 가독성이 높아 집니다.

헤드카피의 가독성을 높이는 원리
- 텍스트의 주변을 일정한 크기 이상의 여백을 확보하면 가독성이 높아 집니다.
- 텍스트의 길이가 짧을수록 가독성이 높아 집니다.
- 텍스트의 크기가 클수록 가독성이 높아 집니다.
- 텍스트가 커지면서 굵기가 가늘어 질수록 가독성이 높아 집니다.
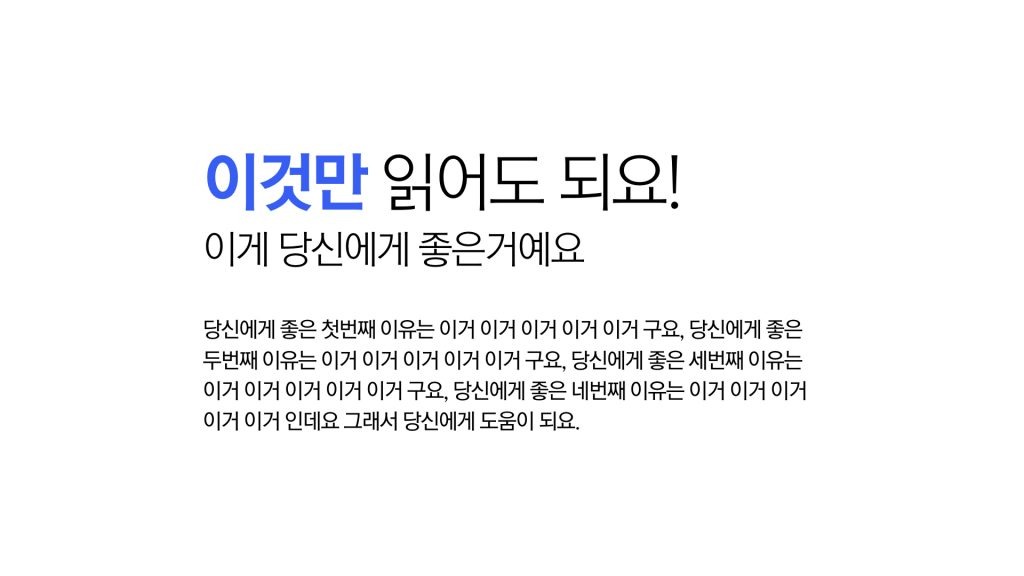
- 텍스트내에 적용 된 칼라가 2가지(예를 들면 검정색에 빨강색 포인트 칼라)일 경우 가독성이 높아 집니다.
- 헤드카피 텍스트와 서브 헤드카피 텍스트가 가까이 있을 경우 크기의 차이가 커질수록 만들수록 가독성이 높아 집니다.

본문의 가독성을 높이는 원리
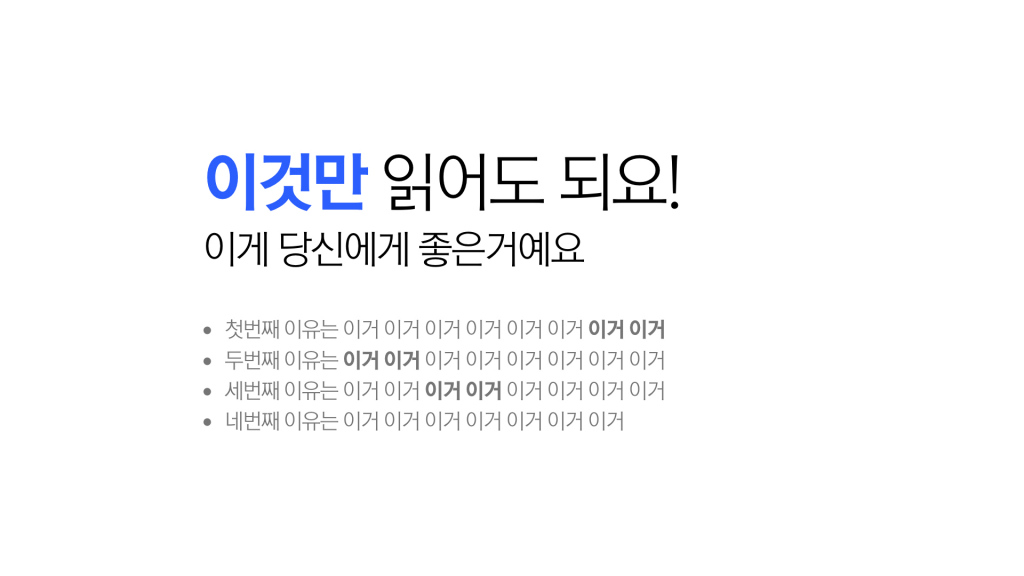
- 본문의 문장을 한줄 단위로 끊어 축약할수록 가독성이 높아 집니다.
- 본문의 문장 속에 중요한 핵심 키워드를 Bold 처리 할수록 가독성이 높아 집니다.
- 본문의 글머리 기호를 넣을수록 가독성이 높아 집니다.
- 형용사를 최소한으로 사용할수록 가독성이 높아 집니다.
- 본문 덩어리를 둘러싸는 외부 여백을 확보할 수록 가독성이 높아 집니다.
- 본문의 크기 기준은 모바일에서 글자를 인식 할수 있는 크기를 기준으로 합니다.
- 본문 텍스트에는 별도의 칼라나, 포인트 칼라를 적용 하지 않는 것이 가독성에 좋습니다.
- 본문내 영어 같은 외국어를 사용하지 않을수록 가독성이 증가 합니다.

컨택스트의 가독성을 높이는 방법
- 헤드카피에 결론(핵심)을 적고 본문에 결론에 대한 설명을 적습니다. (대부분의 고객은 본문을 꼼꼼히 읽지 않고 키워드를 건너 뛰듯이 눈으로 읽어 내려가기 때문입니다.)
- A 헤드카피와 A 본문의 덩어리의 간격이 10이라면, B 헤드카피와의 간격은 15이상 되는 것이 가독성이 높아집니다.
- 가장 중요한 순서대로 상단에서 하단으로 순서를 정하여 헤드카피와 본문으로 나열 합니다.
- PC 사용고객이 많을 경우, 디자인 레이아웃은 최대 2단으로 구성 합니다.
- 모바일 사용고객이 많을 경우 디자인 레이아웃은 1단으로 구성 합니다.
- 헤드카피나 본문의 배경에 이미지가 겹치지 않을수록 가독성이 증가 합니다.
- 메시지를 빠르고 확실하게 전달하려면 헤드카피와 서브헤드카피속에 축약해서 넣을수록 가독성이 증가 합니다.
- 고객의 입장에서 획득하거나 얻을수 있는 효용성을 헤드카피에 적을수록 가독성이 높아 집니다.
- 개념적인 문장, 도식화된 문장, 추상적인 형용사로 이뤄진 문장 보다는, 구체적으로 상품을 만지듯이 묘사하는 문장일수록 가독성이 높아 집니다.
- 상대를 고객으로 인식하고 정중하게 작성된 문장보다는 상대방과 1:1 대화를 나누는 것 같은 대화체 문장이 가독성이 높습니다.

텍스트의 가독성을 높여야 하는 이유는 고객이 빠른 시간내에 정보를 효율적으로 얻기를 원하기 때문입니다. 어떤 고객도 본문의 글자 하나하나가지 꼼꼼하게 읽지 않습니다. 스크롤을 하는 과정에서 순차적으로 보이는 헤드카피와 사진 이미지들에서 고객이 관심을 가질 경우 해당 부분의 본문을 읽게 된다고 보는 것이 타당 합니다.
고객의 시간을 아껴주고, 빠르게 중요한 메시지를 전달하기 위해서는 고객이 1~4번 스크롤을 하는 공간에 어떤 헤드카피가 어떤 메시지를 전달하는가?로 결정 됩니다. 특히 합리적이고 이성적인 시스템2로 메시지를 전달 하지 않고, 파충류의 두뇌인 시스템1으로 메시지를 바로 던져 넣기 위해서는 가독성이 중요 합니다. (대부분의 텍스트는 시스템2로 들어가기 때문에 고객은 쉽게 피로해지고 더 읽지 않고 웹페이지를 떠나게 됩니다)

가독성이 높으면 고객이 애써 구지 읽으려 하지 않아도 메시지가 저절로 인식 됩니다. 고객의 수고나 노력 없이, 나아가 고객이 보지 않으려 하는 상황에서도 가독성이 높으면 메시지는 파충류의 뇌로 전달 되는 것입니다.
다음편엔 이미지의 가독성에 대해서 알아 보겠습니다.




























새댓글
전체보기