
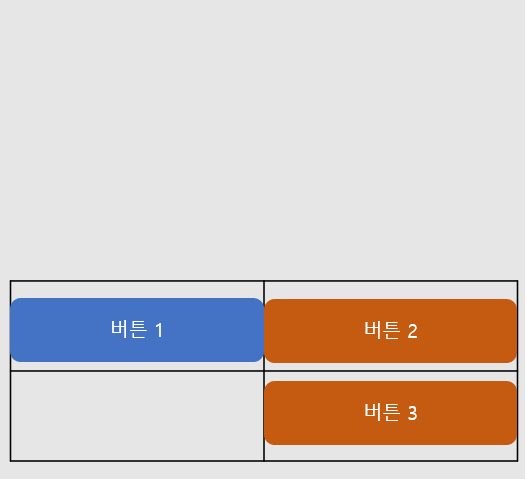
모바일 쇼핑몰에서 버튼을 저렇게 3개를 위치시키고 싶은데요.
* 버튼 1,2,3은 크기가 모두 같게.
* 버튼 1, 버튼 2 : 수평으로 나란히 - 서로 거의 붙어 있고 - 두 버튼이 모바일 화면의 가로폭을 거의 다 채울 수 있도록.
* 버튼 3 : 버튼 2의 아래 쪽에 위치
(회색 바탕이 모바일 화면이고, 검은색 표는 실제 눈에는 보이지 않으나 제 머리 속에 저렇게 영역이 나누어진다고... 생각해봤습니다. 버튼들은 해당 소스에서 텍스트를 입력하면 텍스트 주위에 자동적으로 색이 입혀져서 버튼처럼 기능합니다...)
현재 div를 사용해서 저렇게 설정되어 있기는 한데, (원래의 카페24 기본 스킨에 비해) 버튼의 가로폭이 많이 짧아졌고 - 위 표에서 빈 칸은 텍스트를 입력하지 않아서 버튼으로 보일 수 없게 해 놓은 것입니다.
구글 뒤져보니... display:none 또는 visibility:hidden 등으로 css를 설정하면 된다는데...하다가 실패했습니다. (저는 HTML도 잘 모르거든요...ㅠ.ㅠ)
보스님들의 도움을 하염없이 기다리겠습니다!



























새댓글
전체보기