사이트 기획을 잘 하는 방법
사이트 기획 및 디렉팅, 리뉴얼, 컨설팅의 경험을 바탕으로 사이트 기획에 대한 내용을 공유합니다.
<세 가지 관점에서 보는 사이트 기획>
사이트 기획 시, 다음과 같은 세 가지 관점(구성, 내용, 표현)에서 사이트를 기획한다.
1. 구성적인 측면
· 전체적인 레이아웃 설정: IA(Information Architecture), GNB, LNB, SNB, Flow map
보기 편하고 적절하도록, 짜임새있고 직관적인 구성한다.
· 사용자 편의성 고려: UX, UI, 구매과정 간소화
사용자의 편의성을 고려하여 사이트를 기획한다. 특히나 모바일에서의 편의성은 매우 중요하다. 시선 흐름을 고려한다. 사이트 방문자의 시선 흐름은 알파벳 “F” Flow를 따른다. 즉, 좌측 상단에 시선이 몰리게 되어있다. (이 영역을 Golden Triangle 이라고도 한다.) 따라서 구성요소를 배치함에 있어서 중요한 문구 및 카테고리는 좌측상단에 배치하자. 고객들은 최소한의 정보 입력, 빠른 결제 프로세스, 결제 확인 페이지를 사랑한다. 매끄럽고 빠른 로그인이 될 수 있도록 하자.
· 컨텐츠 구성 및 배치: 사이트 내 컨텐츠를 합리적으로 구성하고 배치한다. (이미지, 텍스트, 버튼, 탭, 퀵메뉴 등)
· 카테고라이징: 전체 사이트맵과 더불어 카테고리는 매우매우 중요하다. 카테고리를 잘 짜는 것을 포함하여 카테고리명이 직관적이고 적절한가? 고객 세부 수요를 카테고리에서 충분히 반영하고 있는가? 카테고리 수가 적절한가? 중분류를 제공하고 있는가?
· 디바이스 환경별 구성 고려: PC/태블릿/모바일 등 각 디바이스를 고려한 사이트 제작한다. (반응형 사이트 등.) 업종에 따라 모바일 사이트가 월등히 중요한 경우가 있는데, 이때에는 반응형이 아닌 모바일용 사이트를 애초에 따로 제작하는 것을 고려해본다.
· 개발적인 요소 체크: 각 기능에 대한 구현 방식을 정한다. 예를 들어, 내비게이션 구현 방식은 마우스오버인지 롤업인지, 메인배너 표현 방식은 롤링이미지인지, 고정이미지인지, 플래시인지 등을 체크한다. (체크시 업종 및 디바이스환경, 로딩속도를 고려.) 특히나 최근 네이버 페이 이용고객이 지속적인 증가추세에 있으므로 네이버 페이 기능을 이용할 것인지에 대해서도 고민해보자.
2. 내용적인 측면
· 내용 범위 및 적합성: 선택과 집중. 공략할 타겟과 타겟의 니즈에 부합하는 컨텐츠 범위를 지정한다. 너무 광범위한 컨텐츠로 포지션을 해치지 않도록 적정범위를 정한다. 전체적인 내용의 흐름이 어색하지 않은지 점검한다.
· 마케팅적 요소: 공략할 고객에게 적합한 소구점을 제시한다. (가격, 편의성, 혜택 등 차별화되고 특화된 메시지) 소구점은 충분한지, 매력적인지 점검한다. 이벤트 진행 등 내부광고 또한 기획해놓는 것이 좋다.
· 광고채널과의 유기적 결합: 외부광고 채널과의 유기적 결합을 고려하여 사이트를 기획한다. 예를 들어, 페이스북이나 인스타그램을 통해 이벤트 광고를 하였고, 랜딩페이지를 메인페이지로 설정했다면, 메인에서 해당 이벤트 관련 내용을 보여주는 것이 좋다. (광고와의 연계성)
· 커뮤니케이션 요소: 사업자와의 접근성을 높여주는 고객커뮤니케이션 창구를 마련해둔다.
· 이미지: 구매욕을 일으키기에 적절한 이미지 퀼리티를 갖추고 있는지, 이미지는 충분한지 점검한다.
· 신뢰도 상승 장치: 고객의 불안요소를 줄이고 신뢰도를 높이기 위한 컨텐츠(고객 후기, 인증 등)를 마련해 놓았는지 점검한다. 내 상품이 최고라는 차별화된 주장과 함께 이를 입증하는 구체적이고 강력한 증거를 제시한다. 고객의 높은 신뢰도는 돈을 주고 살 수 없는 어마어마한 무형자산이다. 앞서 제시한 내용 이외에도 사이트를 운영하면서 신뢰도를 높이기 위한 노력을 꾸준히 하자.
· 정보: 상품에 대해 충분한 정보(색상, 스타일, 사이즈, 가격, 상품강점, 후기 등)를 제공하고, 사이트 이용정책에 대한 친절한 가이드(배송, 환불, 교환, 적립, 포장 등)를 제공하라.
· 스토리텔링전략: 고객의 구매율을 높이는 스토리텔링 기법을 연구하라.
3. 표현적인 측면
· 표현 적합성: 컨셉에 맞게 사이트에 표현해내는 것이 중요하다. 컨셉을 정했다면 그에 맞는 컬러와 폰트를 선정하여 디자인한다. 톤앤 매너도 일치시킨다.
· 직관성 및 전달력: 디자인 색상과 표현은 가시성을 충분히 고려하여 제작한다. 업종에 따라 이미지가 중요한 경우가 있는데 이때에는 이미지의 비중 및 퀄리티를 높이는 데에 집중한다.
· 디자인: 퀄리티 높은 시각적 표현
· SEO고려: SEO를 고려하였을 때, 텍스트를 이미지화시키지 않는 것이 좋으며, 이미지와 텍스트의 비율을 적정히 배치한다.
· 상품/서비스: 맛있어 보이게 포장(이미지/카피문구)한다.
· 기능적인 요소: 사용자에게 요구사항을 너무 많이 제시하지 않도록 주의한다.
<사이트 기획 및 제작 프로세스>
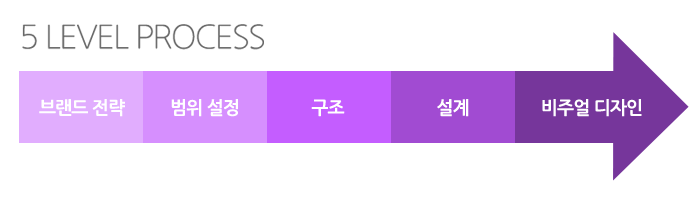
다음은 제가 사이트를 기획하고 제작하는 프로세스입니다. 보통 사이트 운영목적 정의 - 사이트 이용자 정의 - 컨셉 설정 - 벤치마킹 - 구조 설계 - 컨텐츠 설계 - 사이트 제작 및 디자인 - 사이트 성과분석 - 사이트 개선의 순으로 진행합니다.

1. 브랜드 전략
· 사이트 목적 및 필요성: 먼저, 사이트의 목적 및 필요성을 정의한다. 전자상거래, 전화상담 및 DB획득, 브랜딩, 정보제공, 플랫폼, 그 외 사이트 유형에 따라 사이트의 당면과제가 무엇인지도 정의한다.
· 표적고객 설정(Targeting): 어느 범위에 있는 고객을 공략할 것인지 표적고객을 정한다. 인구통계학적 특성(연령, 성별, 지역, 학력, 직업군)을 포함한 그외 타겟 특성 및 성향을 고려한 컨텐츠를 사이트에 반영하기 위함이다. (STP전략) 표적고객을 설정했다면 이들의 니즈를 분석한다. 이는 추후 사이트 및 마케팅에서 사용할 소구점과 관련짓기 위함이다.
· 컨셉 설정(Concept): 컨셉을 정하는 것은 매우 중요하다. 컨셉에 따라 타겟과 마케팅메시지, 상품구성, 가격까지 달라질 수 있기 때문이다. 컨셉을 정했다면, 사이트 컨셉에 따라 주요 컬러와 톤앤매너, 폰트, 레이아웃을 정한다. 이는 브랜드명 & 로고와도 잘 매칭되도록 하는 것이 좋다. 브랜드명과 로고는 고객들이 알기 쉽고, 명확한 컨셉을 반영하여 선택과 집중이 되도록 한다.
· Check! 일정 및 역할 분담을 명확히 한다. 기획자, 개발자, 디자이너, 디렉터의 역할 분담을 명확히 하고 역할에 대해 사전에 협의를 하는 것이 좋다. 사이트 기획에서부터 제작, 디버깅테스트, 추후 성과분석까지 각각의 역할과 함께 스케줄을 세워놓자.
2. 범위 설정
· 기능 및 컨텐츠 범위 설정: 표적고객 니즈 충족을 위해 필요한 기능의 범위를 설정한다. 이에 따라 제공할 컨텐츠의 범위 및 세부 내용을 설정한다.
· 컨텐츠 수집: 디자인에 필요한 이미지, 텍스트 등 자료를 최대한 많이 만들어 놓는다.
· Check! 사이트 내에서 어떤 컨텐츠를 발행할 것인지 단기/중기/장기 계획을 세운다.
3. 구조
· IA(Information Architecture): 정돈된 정보 구조를 기획한다. 단계적으로 사이트맵을 잘 짜야 한다.
· UX / UI 사용자 경험과 인터페이스를 고려한 구조를 설계한다.
· 수집한 컨텐츠를 구성하고 배치한다.
· Check! 벤치마킹할 사이트를 서칭한다. 최신 트렌드를 반영한 사이트 & 유사업계 인기사이트 & 경쟁사 사이트를 벤치마킹한다.
4. 설계
· 내비게이션 설계: GNB (Global Navigation Bar), LNB (Local Navigation Bar), SNB (Sub Navigation Bar)
· 카테고라이징 고객수요를 세분화한 직관적인 카테고리를 설계한다. 사이트맵과 더불어 카테고라이징에 대해 많이 고민하고 많은 시간을 쏟아라.
· 각각의 메뉴 및 버튼 클릭시 어디로 이동할지 Flow map을 정한다. 가상 시뮬레이션을 한다.
5. 비주얼디자인
· 시각적 배치 - 이미지, 텍스트, 버튼, 탭 직관적이도록 디자인하고 배치한다. 실제로 버튼의 위치나 크기에 따라서 구매율이 달라진다.
· 컨셉과 타겟층을 고려하여 디자인한다.
· 스타일에 맞는 컬러 선정한다.
· 시각적 전달력 & 표현력을 높인다.
· Check! 디자인 우선순위를 정하여 진행하자. 많은 페이지들 중에서도 상대적으로 중요한 페이지가 있고, 덜 중요한 페이지가 있다. 사이트 오픈일을 맞추려면 꼭 필요하고 중요한 페이지 먼저 만들어 놓는 것이 좋다.
<사이트 운영 전략>
사이트 제작이 완료되었다면, 이제는 사이트 운영을 잘 해나가야 한다.
· 배송, CS, 고객만족 체크
· 재방문유도, 매일 참여할 수 있는 이벤트활성화, 재방문요소(고객유지비율높이기) - 포인트, 마일리지 등
· 로그분석을 통한 사이트 성과 분석 - 핵심성과지표 KPI(Key Performance Indicators) 분석
· 분석내용을 바탕으로 사이트 개선
<사이트 체크리스트>
이미 사이트가 있다면, 다음과 같은 사항을 체크해보길 바란다.
http://blog.naver.com/anua22/220485377909

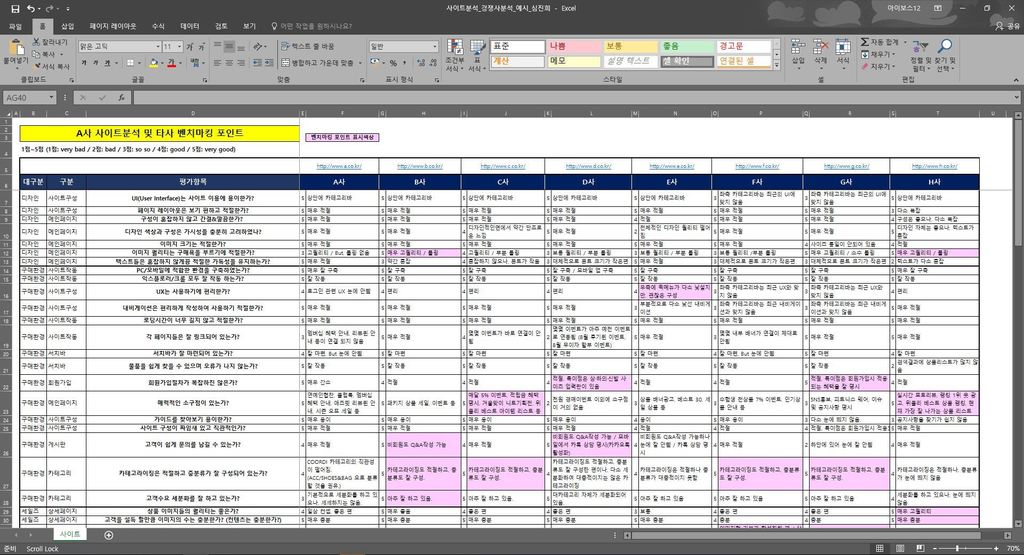
나의 경우, 업로드한 이미지와 같이 자사사이트와 경쟁사사이트를 놓고 같이 비교한다. 자사사이트 각각의 항목에 대해 1~5점까지 점수를 매겨 총합산하고, 경쟁사사이트 5~7개정도를 똑같이 평가하여 점수를 매긴다. 이로써 자사사이트가 경쟁사사이트에 비해 경쟁력이 있는지를 판단할 수 있고, 경쟁사사이트의 벤치마킹 포인트도 파악할 수 있다.



























새댓글
전체보기