카페24를 사용하는 많은 분들이 궁금해 하시는 SNS 로그인 연동
※카페24 '쇼핑몰'을 운영중이어야 합니다.
SNS로그인 연동 방법
1. CAFE24 쇼핑몰센터 접속 후 로그인
http://eclogin.cafe24.com/Shop/
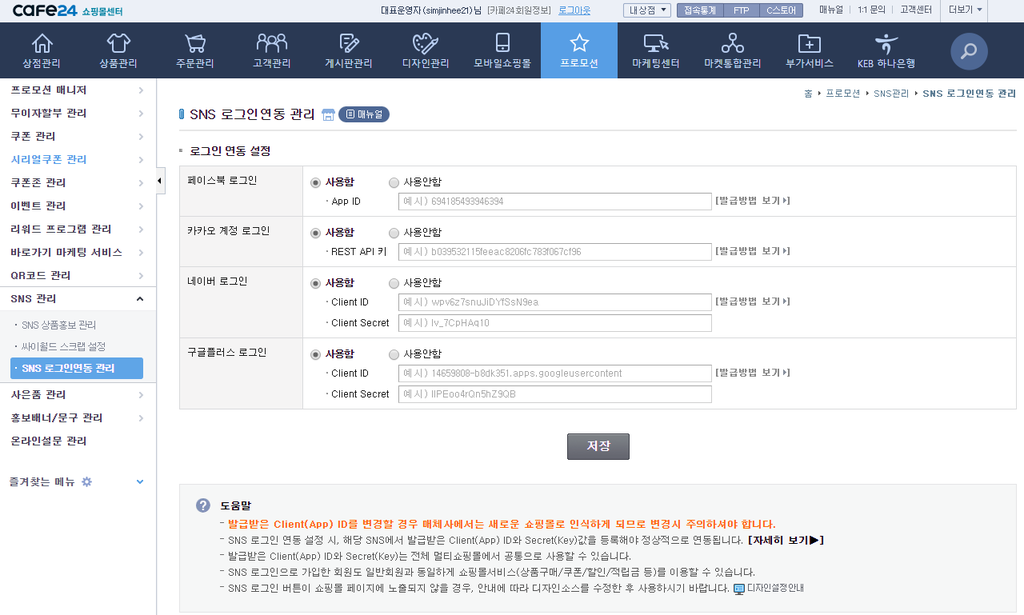
2. 프로모션 > SNS 관리 > SNS 로그인연동 관리 (사용함 체크)

※ APP ID, Client ID 등 발급방법은 우측 [발급방법 보기] 버튼 클릭 후 확인
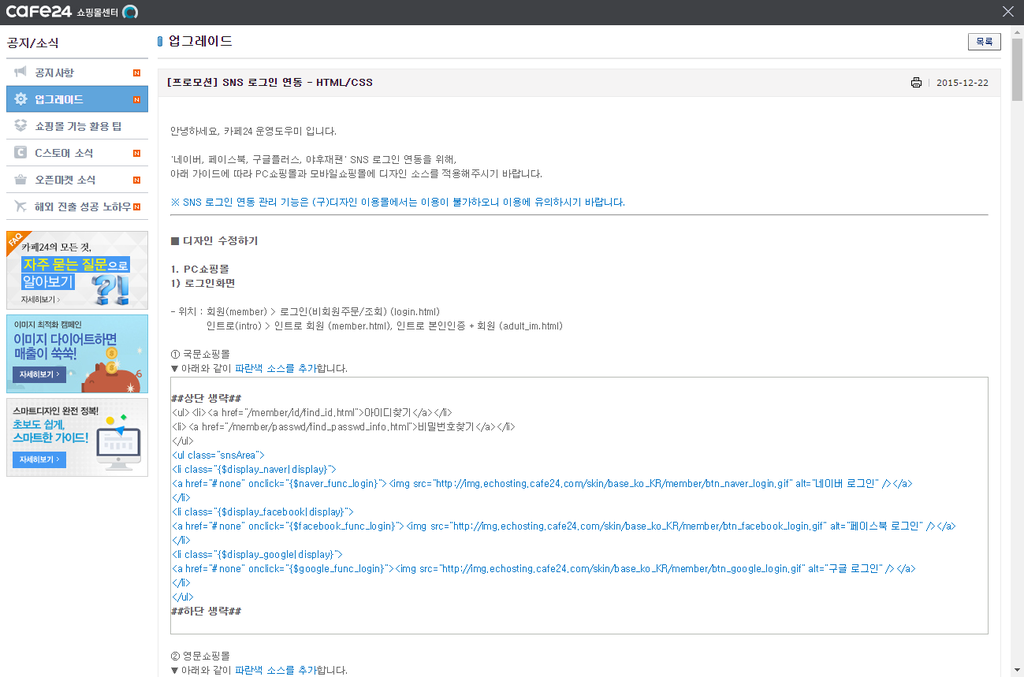
3. 로그인 페이지 HTML 소스 수정

※ 참고URL
※ HTML 수정 TIP
카페24 제공 소스
<ul class="snsArea">
<li class="{$display_naver|display}">
<a href="#none" onclick="{$naver_func_login}"><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/member/btn_naver_login.gif" alt="네이버 로그인" /></a>
</li>
<li class="{$display_facebook|display}">
<a href="#none" onclick="{$facebook_func_login}"><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/member/btn_facebook_login.gif" alt="페이스북 로그인" /></a>
</li>
<li class="{$display_google|display}">
<a href="#none" onclick="{$google_func_login}"><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/member/btn_google_login.gif" alt="구글 로그인" /></a>
</li>
</ul>
이 소스인 경우 아래와 같이 나타납니다. ( CSS 제거상태 )
<li class="{$display_naver|display}">
<a href="#none" onclick="{$naver_func_login}"><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/member/btn_naver_login.gif" alt="네이버 로그인" /></a>
</li>
</ul>
어디서 많이 본듯한..
HTML태그 정리에서 보셨나요?
<ul></ul> : unordered list 순서가 붙지 않는 리스트 형태 (기호가 붙는다)
<li></li> : 리스트
[ http://www.i-boss.co.kr/ab-5368-112 ]
이러한 이유로 리스트 형태로 나오게 됩니다.
"나는 리스트가 아닌 일렬로 나오게 하고싶은데?"
짜잔 수정 방법은 간단합니다. 리스트 형태를 없애줍니다
<a href="#none" onclick="{$naver_func_login}"><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/member/btn_naver_login.gif" alt="네이버 로그인"></a>
<a href="#none" onclick="{$facebook_func_login}"><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/member/btn_facebook_login.gif" alt="페이스북 로그인"></a>
<a href="#none" onclick="{$google_func_login}"><img src="http://img.echosting.cafe24.com/skin/base_ko_KR/member/btn_google_login.gif" alt="구글 로그인"></a>
"나는 이미지나 텍스트를 바꾸고 싶어"
1. 이미지 변경
<a href="#none" onclick="{$naver_func_login}"><img src="경로/파일명" alt="네이버 로그인"></a>
2. 텍스트 변경
<a href="#none" onclick="{$naver_func_login}">네이버로그인</a>
이런식으로 간단하게 SNS로그인 연동과 소스 수정이 가능합니다.
오늘은 즐거운 월..요일입니다 :) 보스님들 한주 시작 화이팅 입니다!































새댓글
전체보기