A회사 사장
홈페이지 제작을 요청했다. 완료된 사이트를 보니 글자 사이즈가 더 크면 좋겠다는 생각이 들었다.
어떻게 요청할까?
"글자가 작아요 더 크게 키워주세요"
이렇게? ...... 아니면
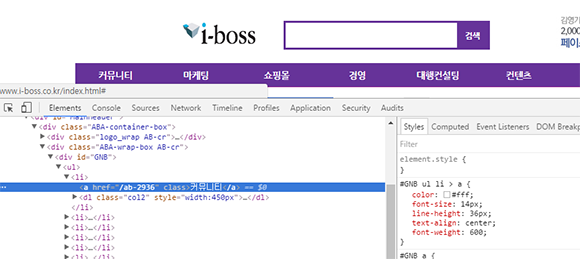
"GNB 글자 사이즈가 14px 이네요.
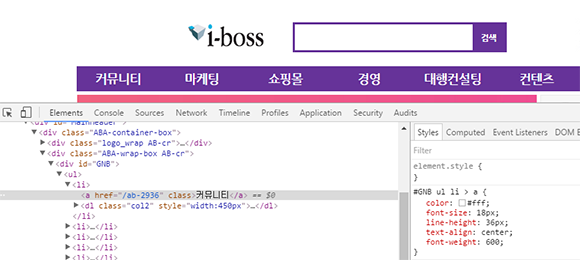
제가 크롬 개발자 도구로 확인해봤는데 18px로 수정 요청드립니다"
정확한 사이즈로 요청을 한다면 추가수정이 필요하지 않다.
정확한 사이즈로 요청을 한다면 추가수정이 필요하지 않다.
어떻게 확인하고 수정할까?
1. 크롬 브라우저 설치 (구글 제공)
https://www.google.co.kr/chrome/browser/desktop/
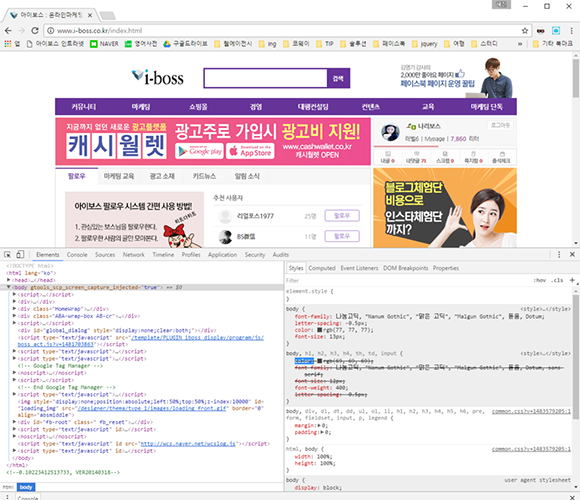
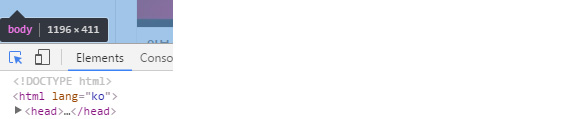
2. 설치 완료 후 홈페이지로 이동 / F12 버튼을 누른다.
https://www.google.co.kr/chrome/browser/desktop/
2. 설치 완료 후 홈페이지로 이동 / F12 버튼을 누른다.

3. 요소검사 버튼을 클릭

4. 수정영역을 콕 찍어준다.

5. 글자 사이즈 (font-size) 확인 후 수정 (14px > 18px)

간단합니다.
마무리
"더크게" "더진하게" 보다는 "정확한 요청"을 하는것이
요청을 하는사람도 요청을 받는사람도 좋습니다.
간단하지만 자주 요청받는 예시를 보여 드리자면
- 글자를 더 키워주세요.
- 진하게 해주세요.
- 주황색 말고 초록색으로 변경해 주세요.
어떻게 요청하면 될까요?
- 글자를 더 키워주세요. > font-size:14px 에서 font-size:22px로 요청드립니다.
- 진하게 해주세요. > bold처리 부탁드립니다. font-weight:bold (300,400, ...., 900)
- 주황색 말고 초록색으로 변경해 주세요. > color값 #FF5E00 에서 #22741C 로 변경해주세요.
요청을 하는사람도 요청을 받는사람도 좋습니다.
간단하지만 자주 요청받는 예시를 보여 드리자면
- 글자를 더 키워주세요.
- 진하게 해주세요.
- 주황색 말고 초록색으로 변경해 주세요.
어떻게 요청하면 될까요?
- 글자를 더 키워주세요. > font-size:14px 에서 font-size:22px로 요청드립니다.
- 진하게 해주세요. > bold처리 부탁드립니다. font-weight:bold (300,400, ...., 900)
- 주황색 말고 초록색으로 변경해 주세요. > color값 #FF5E00 에서 #22741C 로 변경해주세요.
글자사이즈, 굵기, 색상 자주 수정되는 부분입니다.
크롬개발자도구로 미리 변경해본뒤에 요청한다면 내가 생각한 것과 수정결과가 동일하게 나올것입니다 :)
크롬개발자도구로 미리 변경해본뒤에 요청한다면 내가 생각한 것과 수정결과가 동일하게 나올것입니다 :)
































새댓글
전체보기