
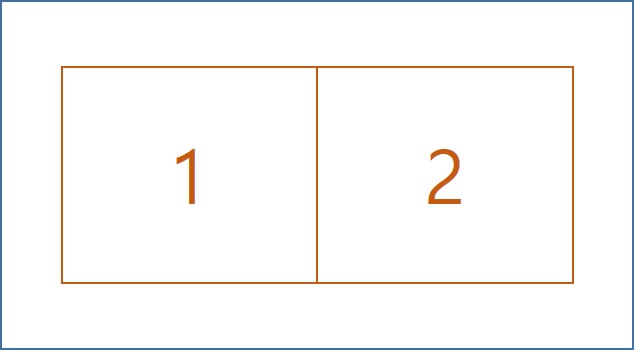
웹페이지에 이미지 2개를 위와 같이 좌우로 붙이려고 합니다. (사이즈는 똑같습니다) 2개의 이미지는 각각 다른 링크가 걸려있어 클릭하면 다른 웹페이지로 가게끔 설정하려 합니다. 굳이 2개를 좌우로 붙이는 이유는 ... 예를 들어, 사진 하나를 반으로 자른 후 양쪽에 각기 다른 메시지 및 클릭버튼을 놓고 일종의 A/B test 같은 걸 해보고 싶어서입니다.
이렇게 구현하기 위해 이곳저곳 뒤져보다가 ... 대략 아래처럼 만들어 봤습니다.
<div class= 어쩌구저쩌구~~>
<div style="float: left; width: 50%"><a href ~><img src=1번></a></div>
</div>
<div class=저쩌구어쩌구~~>
<div style="float: right; width: 50%"><a href ~><img src=1번></a></div>
</div>
즉, div를 써서 이미지 1,2가 들어갈 공간 확보 후 ==> 다시 div style로 이미지 1,2를 각각 좌우로 배치하도록 float: left 와 right를 줬습니다.
(div class의 값은 쇼핑몰 만들 때 프로그래머가 만들어 놓은 거여서 건드리지 않았습니다...)
그런데 문제는...

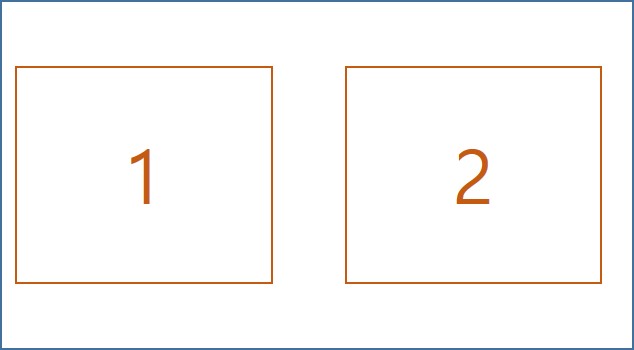
해상도가 작은 스마트폰에서는 이미지 2개가 나란히 붙어서 예쁘게 보이는데, 태블릿 / 노트북 / 모니터에서는 바로 위 처럼 서로 떨어져서 보인다는 것입니다.
제 능력으로는 해결할 길이 없어서 도움을 요청드립니다. (도움을 주실 분이 계신데도... 제가 그 말을 이해 못 할까봐 걱정이기도 합니다....)































새댓글
전체보기